In order to effectively manage the questions, we need to build a full-featured management page that allows us to manage the entire application from adding, deleting, correcting questions, categories to user management, new information that users update.
At first, I thought to build the whole interface from the beginning, which can help you have a detailed view on how we develop the interface. But thinking back on it, I think it would take a lot of time from designing the interface to converting it to HTML so I wanted to reduce the time. That is why I have to find an available theme, free on the internet.
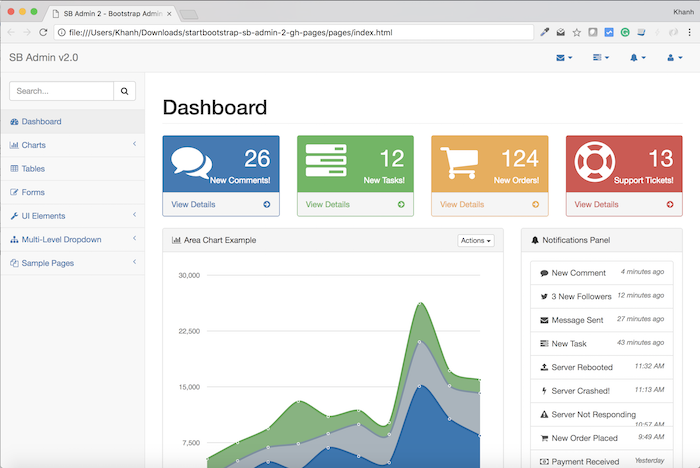
Fortunately, I have found an interface that uses Bootstrap 3, responsive named SB Admin 2 https://startbootstrap.com/template-overviews/sb-admin-2/. Actually, this theme also have the version using Bootstrap version 4, named SB Admin 4, is the latest version of Bootstrap, but the interface of SB Admin 4, I do not like so I decided to use the theme SB Admin 2. The interface of this theme is as follows:

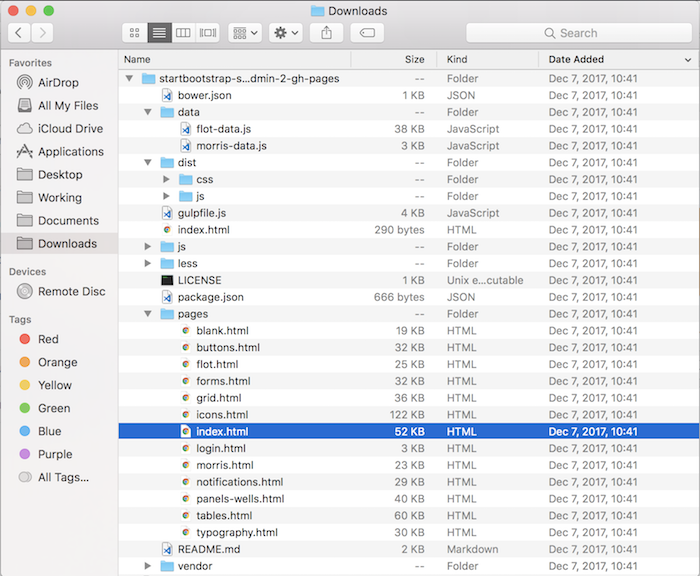
To use SB Admin 2 in our Questions Management application, we will first try applying the index.html page of this theme to our Angular application. If you download the source code of this theme, you can view the content of index.html page in its pages directory:

To apply the index.html theme of the SB Admin 2 theme, there are things you need to do:
The first is the JavaScript part.
Currently, SB Admin 2 theme is using 5 JavaScript library with the following version:
- Bootstrap version 3.3.7
- JQuery version 3.1.0
- Metismenu version 1.1.3
- Morris.js version 0.5.0
- Raphael version 2.2.0.
and custom JavaScript itself.
You can see the <script> tags in the index.html file and the content of each JavaScript library to see more clearly this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- jQuery --> <script src="../vendor/jquery/jquery.min.js"></script> <!-- Bootstrap Core JavaScript --> <script src="../vendor/bootstrap/js/bootstrap.min.js"></script> <!-- Metis Menu Plugin JavaScript --> <script src="../vendor/metisMenu/metisMenu.min.js"></script> <!-- Morris Charts JavaScript --> <script src="../vendor/raphael/raphael.min.js"></script> <script src="../vendor/morrisjs/morris.min.js"></script> <script src="../data/morris-data.js"></script> <!-- Custom Theme JavaScript --> <script src="../dist/js/sb-admin-2.js"></script> |
To install these libraries into the frontend, you can run the following commands:
|
1 2 3 4 5 |
npm install bootstrap@3.3.7 --save npm install jquery@3.1.0 --save npm install jquery@1.1.3 --save npm install morris.js@0.5.0 --save npm install raphael@2.2.0 --save |
in the frontend directory of our Questions Management application.
At this point, if you check the package.json file in the frontend directory, you will see the dependencies will have the following content:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
"dependencies": { "@angular/animations": "^6.0.3", "@angular/common": "^6.0.3", "@angular/compiler": "^6.0.3", "@angular/core": "^6.0.3", "@angular/forms": "^6.0.3", "@angular/http": "^6.0.3", "@angular/platform-browser": "^6.0.3", "@angular/platform-browser-dynamic": "^6.0.3", "@angular/router": "^6.0.3", "bootstrap": "^3.3.7", "core-js": "^2.5.4", "jquery": "^3.1.0", "metismenu": "^1.1.3", "morris.js": "^0.5.0", "raphael": "^2.2.0", "rxjs": "^6.0.0", "zone.js": "^0.8.26" } |
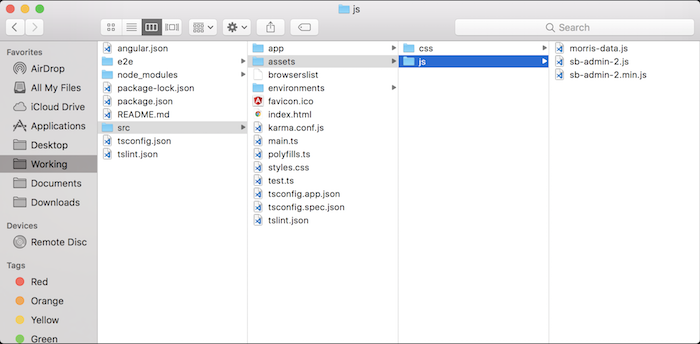
The Morris Charts JavaScript section, we also have a file called morris-data.js. I will copy this file in the data folder of the theme and put it in the src/assets/js folder of our application project.
Here we also have two custom JavaScript files for the theme SB Admin 2 in the dist/js folder of the theme, I will also copy them to the src/assets/js directory.

To use jquery.min.js files, bootstrap.min.js, metisMenu.min.js, raphael.min.js, morris.min.js, sb-admin-2.min.js, morris-data. js in our application, we will declare them in the angular.json file, scripts section as follows:
|
1 2 3 4 5 6 7 8 9 |
"scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", "node_modules/metismenu/dist/metisMenu.min.js", "node_modules/raphael/raphael.min.js", "node_modules/morris.js/morris.min.js", "src/assets/js/sb-admin-2.min.js", "src/assets/js/morris-data.js" ] |
Next comes CSS.
The theme SB Admin 2 is using the CSS of the four libraries include:
- Bootstrap version 3.3.7
- Metismenu version 1.1.3
- Morris.js version 0.5.0
- Font-awesome version 4.6.3
and a CSS file for the theme.
The Bootstrap libraries, Metismenu, Morris.js I have already installed above, now, I just install the font-awesome library again:
|
1 |
npm install font-awesome@4.6.3 --save |
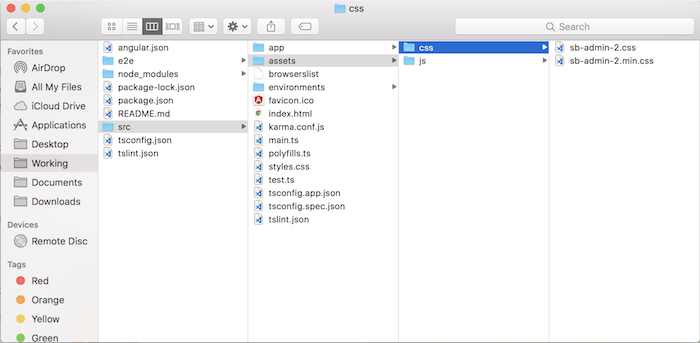
The CSS for the theme will be copied from the dist/css folder of the theme and placed in the src/assets/css folder.

To use the bootstrap.min.css files, metisMenu.min.css, font-awesome.min.css, morris.css, I will declare them in the style.css file located in the src directory as follows:
|
1 2 3 4 5 |
/* You can add global styles to this file, and also import other style files */ @import '~bootstrap/dist/css/bootstrap.min.css'; @import '~metismenu/dist/metisMenu.min.css'; @import '~font-awesome/css/font-awesome.min.css'; @import '~morris.js/morris.css'; |
The file sb-admin-2.min.css, I will declare it in the file angular.json, styles section as follows:
|
1 2 3 4 |
"styles": [ "src/styles.css", "src/assets/css/sb-admin-2.min.css" ] |
The next part is that we need to replace the content of the app.component.html file in the src/app directory with the content in the body section of the index.html file of SB Admin 2 theme.
Because of the content of the body in the index.html file of the SB Admin 2 theme is very long so I do not mean to mention it here. But one thing that I will change after replacing the content: I will change the HTML code:
|
1 |
<a class="navbar-brand" href="index.html">SB Admin v2.0</a> |
to:
|
1 |
<a class="navbar-brand" href="index.html">Questions Management</a> |
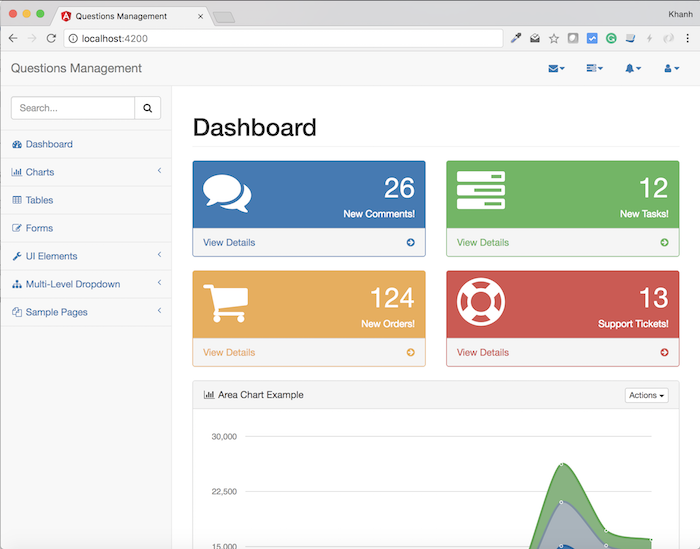
The last thing I want to do is to edit the name of the Question Management application in the index.html file from the QuestionsManagement to “Questions Management”.
To do this, you need edit the <title> tag from <title>QuestionsManagement</ title> to <title>Questions Management</ title>.
OK, here we have finished using the SB Admin 2 theme in our Questions Management application.
If you now run the application with “ng serve”, the results will be as follows: