Để việc quản lý các câu hỏi thật hiệu quả, chúng ta cần xây dựng một trang quản lý có đầy đủ tính năng giúp chúng ta có thể quản lý toàn bộ ứng dụng từ việc thêm, xoá, sửa các câu hỏi, category cho đến việc quản lý người dùng, các thông tin mới mà người dùng cập nhập.
Lúc đầu, mình nghĩ sẽ xây dựng toàn bộ giao diện ngay từ đầu, qua đó có thể giúp các bạn có cái nhìn chi tiết về cách mà chúng ta phát triển giao diện như thế nào. Nhưng nghĩ lại việc làm như thế sẽ mất rất nhiều thời gian từ việc thiết kế giao diện cho đến việc chuyển đổi nó qua HTML nên mình muốn giảm bớt thời gian một chút. Đó là lý do tại sao mình phải đi tìm những theme sẵn có, free trên mạng.
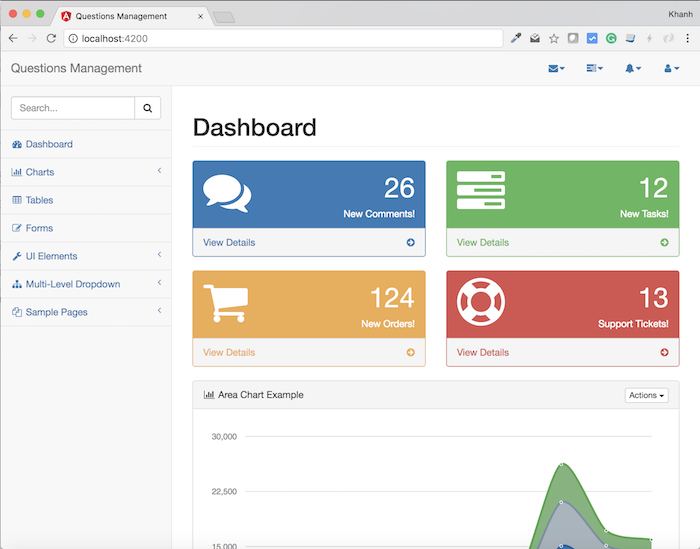
Cũng may là mình đã tìm được một giao diện ưng ý sử dụng Bootstrap 3, responsive có tên là SB Admin 2 https://startbootstrap.com/template-overviews/sb-admin-2/. Thật ra theme này cũng có phiên bản sử dụng Bootstrap 4, tên là SB Admin 4, là phiên bản mới nhất của Bootstrap nhưng giao diện của SB Admin 4 mình không ưng ý lắm nên mình quyết định sử dụng theme SB Admin 2 luôn. Giao diện của theme này như sau:

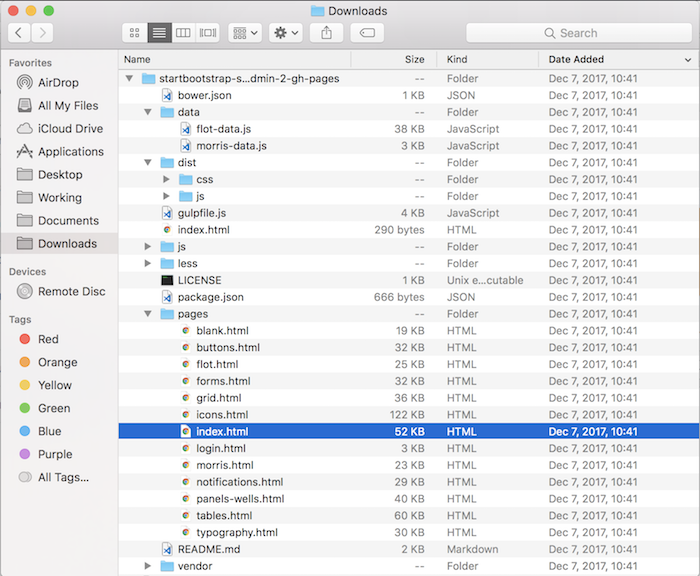
Để sử dụng SB Admin 2 trong ứng dụng Questions Management của chúng ta, đầu tiên mình sẽ thử apply trang index.html của theme này vào ứng dụng Angular của chúng ta trước. Nếu các bạn download source code của theme này, các bạn có thể xem nội dung của trang index.html trong thư mục pages của nó:

Để apply giao diện trang index.html của theme SB Admin 2, có những việc sau mình phải làm:
Thứ nhất là về phần JavaScript.
Hiện tại theme SB Admin 2 đang sử dụng 5 thư viện JavaScript với version như sau:
- Bootstrap version 3.3.7
- JQuery version 3.1.0
- Metismenu version 1.1.3
- Morris.js version 0.5.0
- Raphael version 2.2.0.
và có thêm phần custom JavaScript của chính nó nữa.
Các bạn có thể xem các thẻ <script> trong tập tin index.html và nội dung của từng thư viện JavaScript để thấy rõ hơn điều này:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- jQuery --> <script src="../vendor/jquery/jquery.min.js"></script> <!-- Bootstrap Core JavaScript --> <script src="../vendor/bootstrap/js/bootstrap.min.js"></script> <!-- Metis Menu Plugin JavaScript --> <script src="../vendor/metisMenu/metisMenu.min.js"></script> <!-- Morris Charts JavaScript --> <script src="../vendor/raphael/raphael.min.js"></script> <script src="../vendor/morrisjs/morris.min.js"></script> <script src="../data/morris-data.js"></script> <!-- Custom Theme JavaScript --> <script src="../dist/js/sb-admin-2.js"></script> |
Để install các thư viện này vào phần frontend, các bạn có thể chạy những câu lệnh sau:
|
1 2 3 4 5 |
npm install bootstrap@3.3.7 --save npm install jquery@3.1.0 --save npm install jquery@1.1.3 --save npm install morris.js@0.5.0 --save npm install raphael@2.2.0 --save |
trong thư mục frontend của ứng dụng Questions Management của chúng ta.
Lúc này, nếu các bạn kiểm tra lại tập tin package.json trong thư mục frontend, các bạn sẽ thấy phần dependencies sẽ có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
"dependencies": { "@angular/animations": "^6.0.3", "@angular/common": "^6.0.3", "@angular/compiler": "^6.0.3", "@angular/core": "^6.0.3", "@angular/forms": "^6.0.3", "@angular/http": "^6.0.3", "@angular/platform-browser": "^6.0.3", "@angular/platform-browser-dynamic": "^6.0.3", "@angular/router": "^6.0.3", "bootstrap": "^3.3.7", "core-js": "^2.5.4", "jquery": "^3.1.0", "metismenu": "^1.1.3", "morris.js": "^0.5.0", "raphael": "^2.2.0", "rxjs": "^6.0.0", "zone.js": "^0.8.26" } |
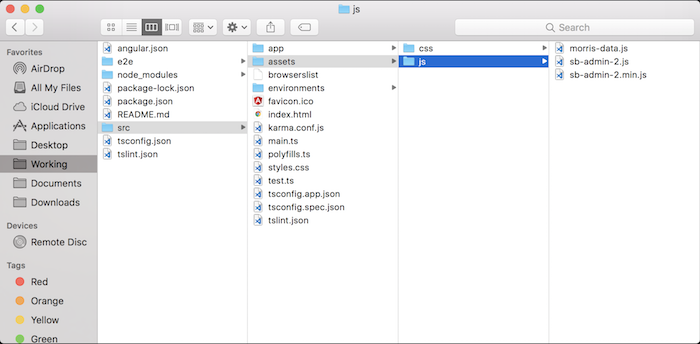
Phần Morris Charts JavaScript, chúng ta còn có một tập tin là morris-data.js. Mình sẽ copy tập tin này trong thư mục data của theme rồi bỏ vào thư mục src/assets/js của project ứng dụng chúng ta.
Ở đây chúng ta còn có 2 file custom JavaScript cho theme SB Admin 2 nằm trong thư mục dist/js của theme, mình cũng sẽ copy chúng để bỏ vào thư mục src/assets/js luôn.

Để sử dụng các tập tin jquery.min.js, bootstrap.min.js, metisMenu.min.js, raphael.min.js, morris.min.js, sb-admin-2.min.js, morris-data.js trong ứng dụng của chúng ta, mình sẽ khai báo chúng trong tập tin angular.json phần scripts như sau:
|
1 2 3 4 5 6 7 8 9 |
"scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", "node_modules/metismenu/dist/metisMenu.min.js", "node_modules/raphael/raphael.min.js", "node_modules/morris.js/morris.min.js", "src/assets/js/sb-admin-2.min.js", "src/assets/js/morris-data.js" ] |
Kế tiếp đến là phần CSS.
Phần CSS thì theme SB Admin 2 đang sử dụng CSS của 4 thư viện bao gồm:
- Bootstrap version 3.3.7
- Metismenu version 1.1.3
- Morris.js version 0.5.0
- Font-awesome version 4.6.3
và một tập tin style CSS riêng của theme.
Các thư viện Bootstrap, Metismenu, Morris.js mình đã install ở trên rồi, bây giờ, mình chỉ cần install thư viện Font-awesome nữa mà thôi:
|
1 |
npm install font-awesome@4.6.3 --save |
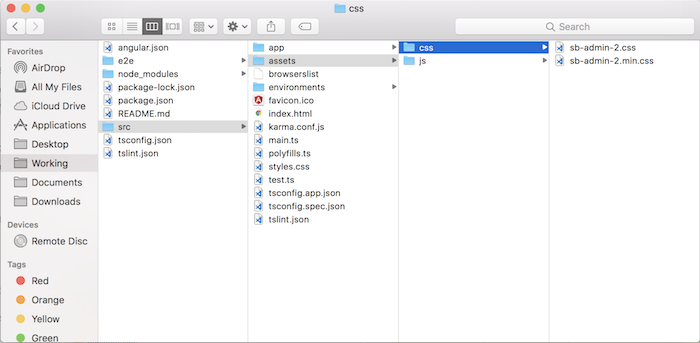
Tập tin style CSS riêng của theme mình sẽ copy từ thư mục dist/css của theme rồi bỏ vào thư mục src/assets/css.

Để sử dụng các tập tin bootstrap.min.css, metisMenu.min.css, font-awesome.min.css, morris.css, mình sẽ khai báo chúng trong tập tin style.css nằm trong thư mục src như sau:
|
1 2 3 4 5 |
/* You can add global styles to this file, and also import other style files */ @import '~bootstrap/dist/css/bootstrap.min.css'; @import '~metismenu/dist/metisMenu.min.css'; @import '~font-awesome/css/font-awesome.min.css'; @import '~morris.js/morris.css'; |
còn tập tin sb-admin-2.min.css mình sẽ khai báo nó trong tập tin angular.json phần styles như sau:
|
1 2 3 4 |
"styles": [ "src/styles.css", "src/assets/css/sb-admin-2.min.css" ] |
Phần kế tiếp nữa là chúng ta cần thay thế nội dung của tập tin app.component.html trong thư mục src/app bằng nội dung trong phần body của tập tin index.html của theme SB Admin 2.
Vì nội dung của phần body trong tập tin index.html của theme SB Admin 2 rất dài nên mình ko tiện đề cập ở đây các bạn nhé. Nhưng có một cái mà mình sẽ thay đổi sau khi thay thế nội dung đó là mình sẽ thay đổi đoạn code HTML sau:
|
1 |
<a class="navbar-brand" href="index.html">SB Admin v2.0</a> |
thành:
|
1 |
<a class="navbar-brand" href="index.html">Questions Management</a> |
Phần cuối cùng mà mình muốn làm là chỉnh sửa một xí về tên của ứng dụng Questions Management trong tập tin index.html từ QuestionsManagement thành “Questions Management”.
Để làm điều này, các bạn chỉnh sửa thẻ <title> từ <title>QuestionsManagement</title> thành <title>Questions Management</title> là được.
OK, đến đây là chúng ta đã hoàn thành việc sử dụng theme SB Admin 2 vào ứng dụng Questions Management của chúng ta.
Nếu bây giờ, các bạn chạy lại ứng dụng với “ng serve” thì sẽ thấy kết quả như sau:




meomun
hay quá anh ơi, em công nhận anh cũng công phu thật, có quá nhiều bước mà anh làm rất chi tiết , nhờ vậy mà em có cái nhìn tổng quan về cấu trúc của một web thế nào từ back end đến frontend. cảm ơn anh rất rất nhiều
Khanh Nguyen
Thanks em nhé 🙂