Ứng dụng Questions Management của chúng ta sẽ có nhiều trang, mỗi trang sẽ có những phần chung cho tất cả các trang và những phần riêng dành cho những trang đó. Do đó, việc chia nhỏ template của chúng ta sử dụng Component và Module trong Angular là điều cần thiết. Trong bài viết này, mình sẽ hướng dẫn các bạn cách chúng ta chia nhỏ template như thế nào các bạn nhé!
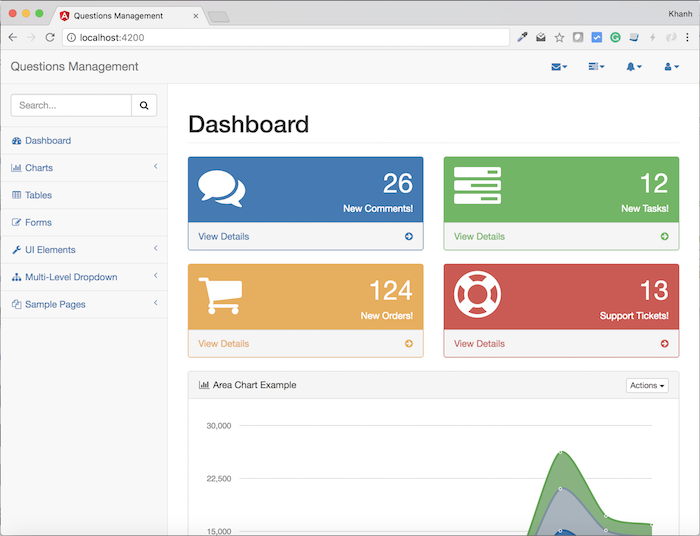
Đầu tiên, hãy nhìn lại giao diện hiện tại của Questions Management:

Các bạn sẽ thấy phần menu bên trái và phần navigation ở phía trên của chúng ta là những phần chung cho tất cả các trang của ứng dụng. Chỉ có phần ở giữa “Dashboard” là phần sẽ thay đổi khi chúng ta di chuyển giữa các trang khác nhau.
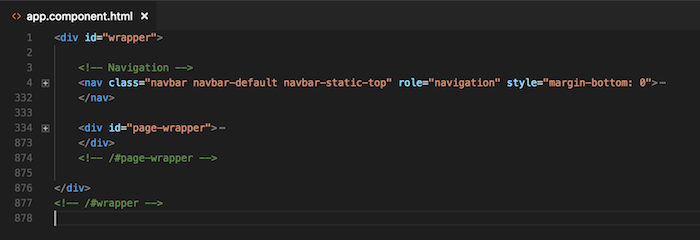
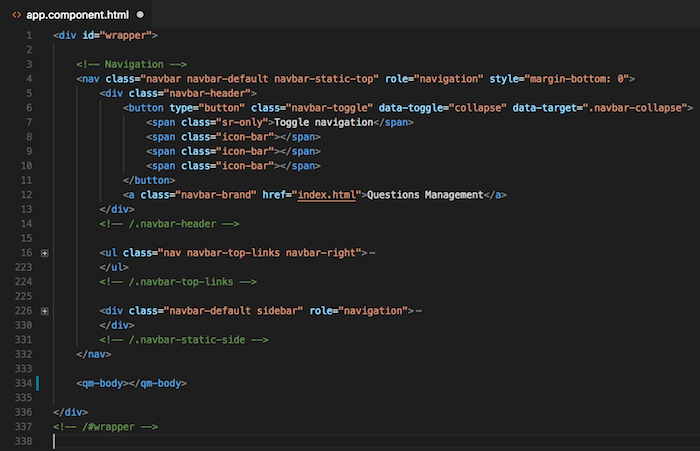
Nếu các bạn xem nội dung của tập tin app.component.html thì các bạn sẽ thấy bên trong thẻ root với id là wrapper, chúng ta sẽ có 2 phần cho navigation và page-wrapper, cụ thể như sau:

Phần navigation chính là phần menu bên trái và phần navigation ở phía trên đó các bạn, còn phần page-wrapper thì là của Dashboard.
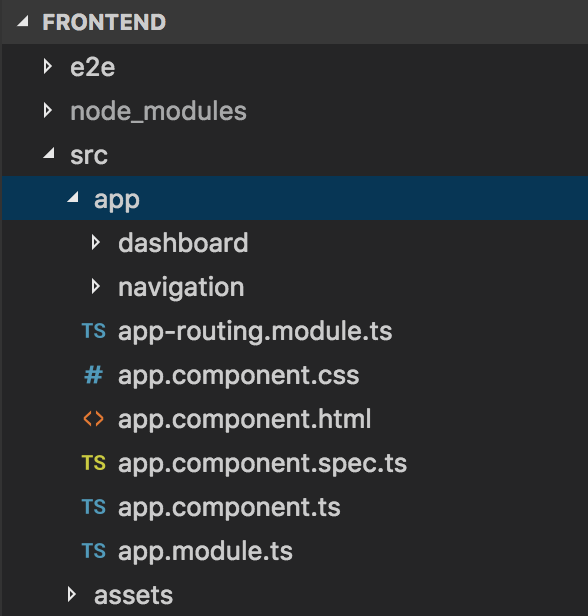
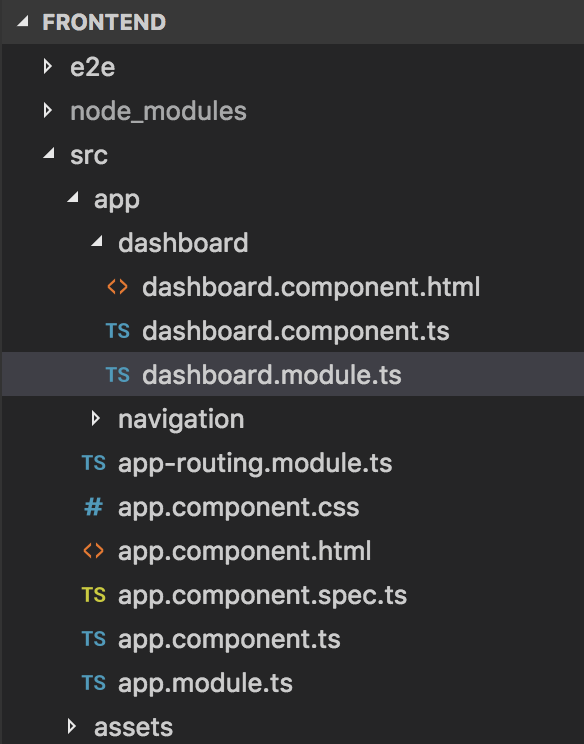
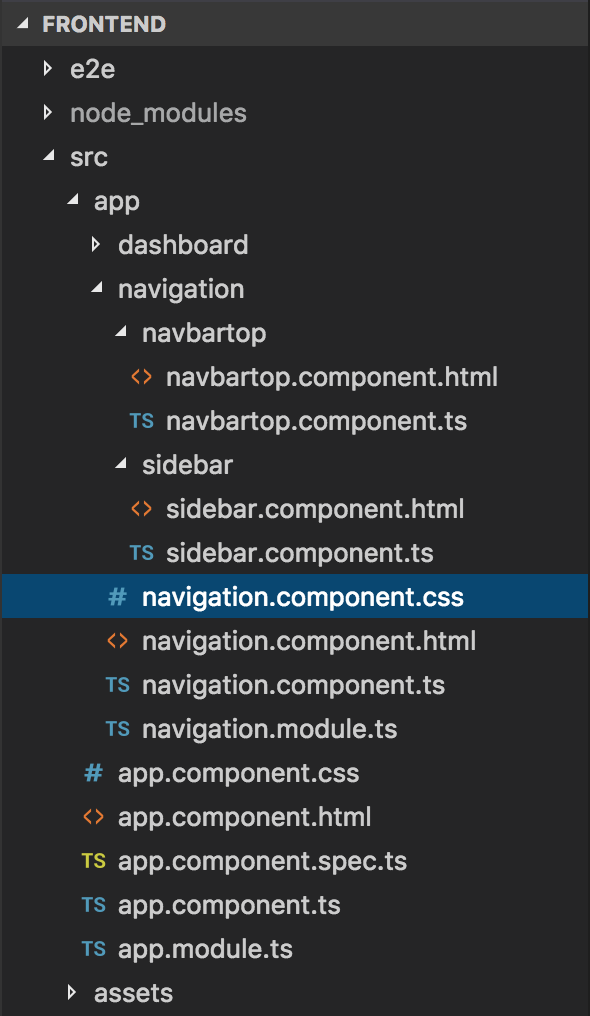
Giờ mình sẽ tạo 2 thư mục dashboard và navigation trong thư mục src/app tương ứng cho mỗi phần trên:

Nói về phần dashboard trước, nội dung của trang Dashboard sẽ gồm nhiều thông tin khác nhau. Mỗi thông tin sẽ là một Component trong Angular nên mình sẽ tạo một class DashboardModule để compile những phần này lại. Giờ mình sẽ tạo 3 tập tin dashboard.module.ts, dashboard.component.ts, dashboard.component.html.

Nội dung của tập tin dashboard.component.html sẽ được copy từ phần page-wrapper trong tập tin app.component.html. Nội dung hơi nhiều nên mình sẽ không copy ra đây nha các bạn. Nhưng có một cái là chúng ta sẽ thay thế nội dung phần page-wrapper trong tập tin app.component.html thành “<qm-body></qm-body>“.
Lúc này nội dung của class DashboardModule và class DashboardComponent như sau:
DashboardComponent:
|
1 2 3 4 5 6 7 8 9 |
import { Component } from "@angular/core"; @Component({ selector: 'qm-body', templateUrl: './dashboard.component.html' }) export class DashboardComponent { } |
DashboardModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { NgModule } from "@angular/core"; import { DashboardComponent } from "./dashboard.component"; @NgModule({ declarations: [ DashboardComponent ], exports: [ DashboardComponent ] }) export class DashboardModule { } |
Tiếp theo chúng ta sẽ nói về phần navigation.
Như mình nói, phần navigation này gồm 2 phần menu bên trái và phần navigation ở phía trên. Nhìn vào nội dung HTML của tập tin app.component.html lúc này, các bạn sẽ thấy rõ điều này:

Phần navigation ở phía trên chính là thẻ <ul> hình trên đó các bạn, còn phần menu bên trái là thẻ <div> với role là navigation.
Để chia nhỏ template cho phần navigation này, mình sẽ tạo một module là NavigationModule với 2 component là NavbarTopComponent và SidebarComponent như sau:

Như các bạn thấy, mình đã tạo 2 thư mục là sidebar và navbartop trong thư mục src/app/navigation.
Thư mục sidebar sẽ định nghĩa component SidebarComponent để định nghĩa nội dung của menu bên trái. Nội dung của tập tin sidebar.component.html sẽ được copy từ thẻ <div> với role navigation trong tập tin app.component.html. Còn nội dung của class SidebarComponent sẽ có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 |
import { Component } from "@angular/core"; @Component({ selector: 'nav-sidebar', templateUrl: './sidebar.component.html' }) export class SidebarComponent { } |
Thư mục navbartop sẽ định nghĩa component NavbarTopComponent để định nghĩa phần nội dung của navigation ở phía trên. Nội dung của tập tin navbartop.component.html sẽ được copy từ thẻ <ul> trong tập tin app.component.html. Nội dung của class NavbarTopComponent như sau:
|
1 2 3 4 5 6 7 8 9 |
import { Component } from "@angular/core"; @Component({ selector: 'nav-top', templateUrl: './navbartop.component.html' }) export class NavbarTopComponent { } |
Trong 2 class component trên, các bạn thấy phần selector trong decorator @Component được định nghĩa với giá trị là nav-sidebar và nav-top, đây chính là những thẻ HTML được định nghĩa trong tập tin navigation.component.html đấy các bạn.
Nội dung của tập tin navigation.component.html được copy từ phần navigation trong tập tin app.component.html với phần menu bên trái được thay thế bằng thẻ <nav-sidebar> và phần navigation ở phía trên được thay thế bằng thẻ <nav-top>. Nội dung của tập tin navigation.component.html lúc này như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- Navigation --> <nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">Questions Management</a> </div> <!-- /.navbar-header --> <nav-top></nav-top> <nav-sidebar></nav-sidebar> </nav> |
Lúc này, nội dung của 2 class NavigationComponent và NavigationModule được định nghĩa như sau:
NavigationModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { NgModule } from "@angular/core"; import { NavigationComponent } from "./navigation.component"; import { SidebarComponent } from "./sidebar/sidebar.component"; import { NavbarTopComponent } from "./navbartop/navbartop.component"; @NgModule({ declarations: [ NavigationComponent, SidebarComponent, NavbarTopComponent ], exports: [ NavigationComponent, SidebarComponent, NavbarTopComponent ], }) export class NavigationModule { } |
NavigationComponent:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Component } from "@angular/core"; @Component({ selector: 'qm-nav', templateUrl: './navigation.component.html', styles: [ './navigation.component.css' ] }) export class NavigationComponent { } |
Trong phần selector của NavigationComponent trên, như các bạn thấy, mình đã định nghĩa giá trị “qm-nav”. Đây là thẻ HTML đã được thay thế bằng nội dung của phần navigation trong tập tin app.component.html.
Và do vây, nội dung của tập tin app.component.html lúc này chỉ đơn giản như sau:
|
1 2 3 4 5 6 7 8 |
<div id="wrapper"> <qm-nav></qm-nav> <qm-body></qm-body> </div> <!-- /#wrapper --> |
OK, đến đây thì chúng ta đã cơ bản xong phần chia nhỏ template ra thành từng phần nhỏ. Lúc này, các bạn chạy lại ứng dụng thì kết quả vẫn tương tự.


