Về phần frontend, Questions Management sẽ sử dụng Angular framework cùng với một số JavaScript library khác để phát triển. Mình cũng sẽ sử dụng frontend-maven-plugin để quản lý các dependencies cho phần frontend này. Trong bài viết này, chúng ta sẽ cùng nhau sử dụng Angular CLI để tạo mới frontend project cho ứng dụng Questions Management của chúng ta và cấu hình để nó sử dụng frontend-maven-plugin các bạn nhé!
Mình đã có một bài viết hướng dẫn mọi người cách tạo mới một Angular project sử dụng Angular CLI như thế nào rồi. Mọi thao tác cũng tương tự, chỉ có khác là tên project sẽ khác mà thôi!
Mình sẽ tạo mới một Angular project bên trong thư mục project questions-management của chúng ta bằng cách chạy câu lệnh sau đây:
|
1 |
ng new questions-management |
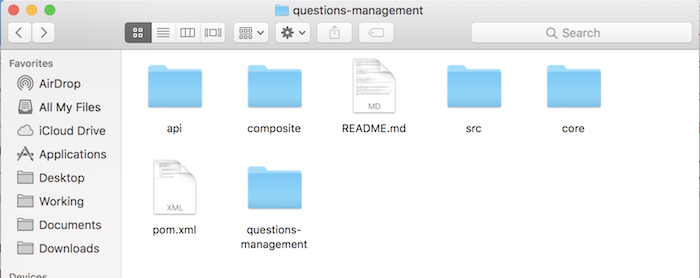
Lúc này, kiểm tra thư mục project, các bạn sẽ thấy kết quả như sau:

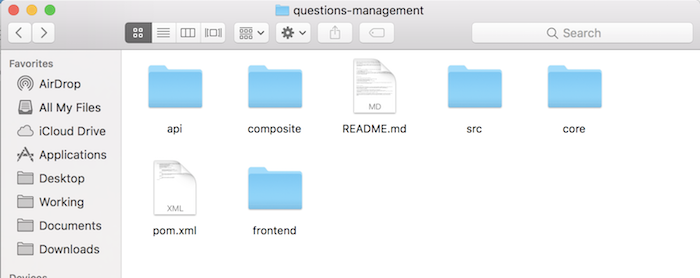
Sẽ hợp lý hơn nếu chúng ta đổi tên thư mục questions-management thành frontend các bạn nhỉ?

Bây giờ nếu các bạn đi vào thư mục frontend, chạy câu lệnh “ng serve” rồi truy cập vào địa chỉ http://localhost:4200/ thì các bạn sẽ thấy kết quả như sau:

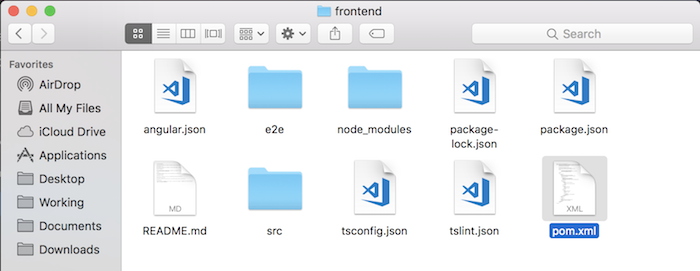
Để apply sử dụng frontend-maven-plugin cho Angular project của chúng ta, mình sẽ tạo mới một tập tin pom.xml nằm trong thư mục này.

Rồi khai báo plugin frontend-maven-plugin như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.huongdanjava</groupId> <artifactId>frontend</artifactId> <version>0.0.1-SNAPSHOT</version> <name>frontend</name> <description>Questions Management Frontend</description> <parent> <groupId>com.huongdanjava</groupId> <artifactId>questions-management</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <build> <plugins> <plugin> <groupId>com.github.eirslett</groupId> <artifactId>frontend-maven-plugin</artifactId> <version>1.6</version> <configuration> <nodeVersion>v9.9.0</nodeVersion> </configuration> <executions> <execution> <id>install node</id> <goals> <goal>install-node-and-npm</goal> </goals> </execution> <execution> <id>npm install</id> <goals> <goal>npm</goal> </goals> </execution> </executions> </plugin> </plugins> </build> </project> |
Lúc này, nếu các bạn chạy “mvn install” rồi sau đó chạy “ng serve” thì kết quả vẫn như cũ.


