Việc tạo mới Angular project sử dụng Angular CLI là một việc không có gì dễ dàng hơn. Các bạn chỉ cần (sau khi đã cài đặt Angular CLI):
- Đi đến thư mục mà các bạn muốn tạo Angular project
- Mở Terminal trong macOS hay Linux hoặc command-line trong Window
- Nhập câu lệnh sau:
|
1 |
ng new <project_name> |
với project_name là tên Angular project, là chúng ta sẽ tạo mới được một Angular project rồi.
Ví dụ mình chạy câu lệnh sau:
|
1 |
ng new angular-example |
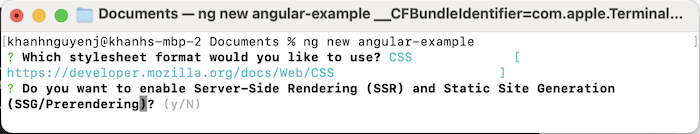
Đầu tiên, Angular CLI sẽ hỏi bạn về định dạng style sheet mà các bạn muốn sử dụng, bao gồm: CSS, SCSS, Sass, hay Less:

Các bạn muốn sử dụng định dạng nào thì nhấn nút lên xuống để chọn nhé.
Mình sẽ chọn default CSS rồi nhấn Enter.
Angular CLI sẽ hỏi bạn có muốn enable chức năng Server Side Rendering và Static Site Generation hay không, như sau:

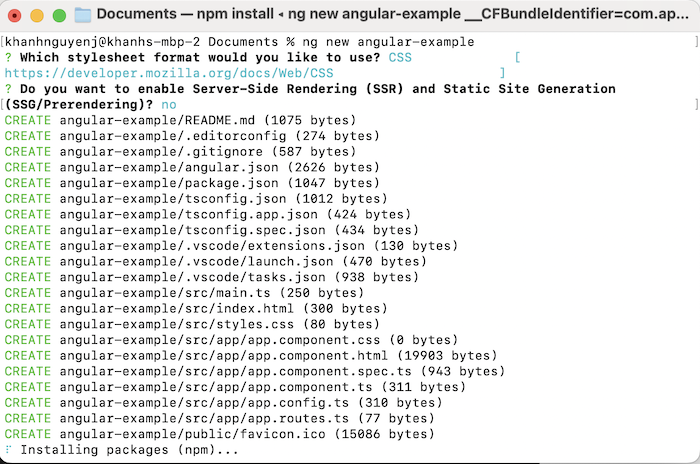
Tuỳ nhu cầu thì các bạn hãy chọn Yes (y) hay No (N) nhé! Ở đây mình sẽ chọn No, rồi Enter.
Lúc này, Angular CLI sẽ generate Angular project cho chúng ta như sau:

Như các bạn thấy, sau khi generate Angular project, Angular CLI sẽ tự chạy command để install các Node packages sẽ được sử dụng cho project luôn.
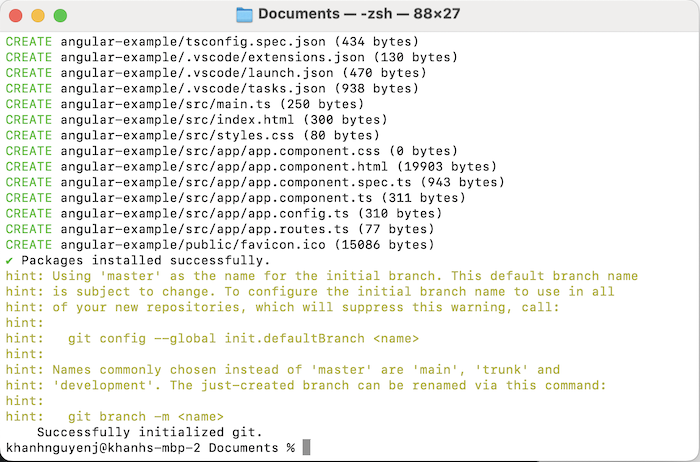
Kết quả:

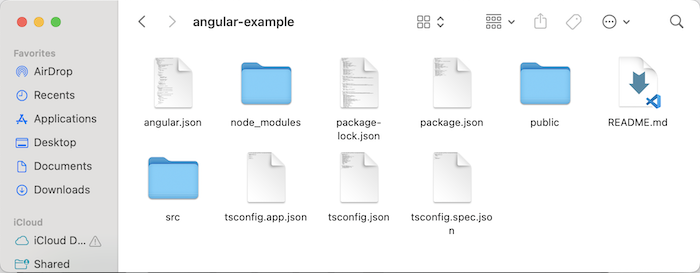
Lúc này, nếu các bạn kiểm tra thư mục của Angular project, các bạn sẽ thấy kết quả như sau:

Để chạy project này, các bạn chỉ cần vào thư mục root của project và chạy câu lệnh sau:
|
1 |
ng serve |
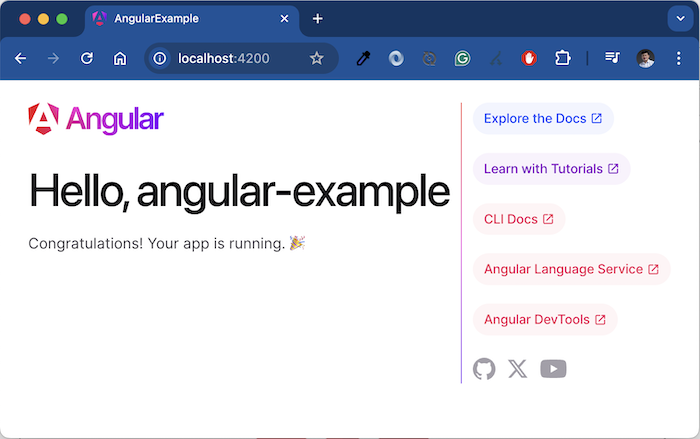
Mặc định Angular CLI sẽ start ứng dụng của chúng ta ở port 4200. Nên nếu lúc này, các bạn truy cập vào địa chỉ http://localhost:4200/, các bạn sẽ thấy kết quả như sau:

Nếu giờ các bạn thử modify tập tin app.component.ts trong thư mục src/app của Angular project từ:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'angular-example'; } |
thành:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'Huong Dan Java'; } |
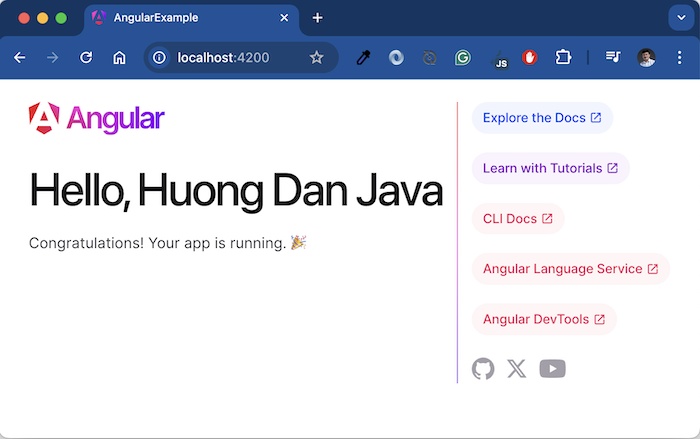
thì browser sẽ tự động refresh thành:

Đến đây thì các bạn có thể bắt đầu xây dựng cho mình một ứng dụng Angular rồi.




