Để chuyển đổi chuỗi danh sách dữ liệu JSON sang danh sách đối tượng trong TypeScript, các bạn có thể sử dụng phương thức parse() của đối tượng JSON.
Ví dụ như mình có một danh sách các lớp học được trả về từ backend dưới dạng GraphQL response như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
const response: any = `{ "data": { "clazzes": [ { "id": "1", "name": "A1" }, { "id": "2", "name": "A2" }, { "id": "3", "name": "B1" }, { "id": "4", "name": "B2" } ] } }`; |
Phía front-end, mình định nghĩa một class Clazz để store thông tin lớp học như sau:
|
1 2 3 4 |
export interface Clazz { id: string; name: string; } |
Để chuyển đổi data response trên thành danh sách các đối tượng của class Clazz, đầu tiên, mình sẽ parse chuỗi data JSON trên thành một đối tượng sử dụng phương thức parse() như sau:
|
1 |
let r = JSON.parse(response); |
Từ đối tượng này, chúng ta có thể gọi tới node “clazzes” để lấy danh sách lớp học như sau:
|
1 2 |
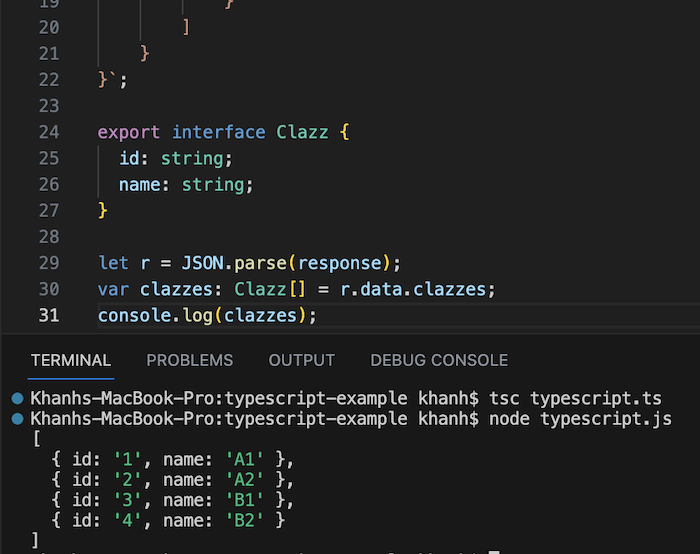
var clazzes: Clazz[] = r.data.clazzes; console.log(clazzes); |
Như các bạn thấy, mình cũng gán luôn giá trị của node “clazzes” vào danh sách của các đối tượng Clazz luôn. Kết quả khi mình in ra console như sau:

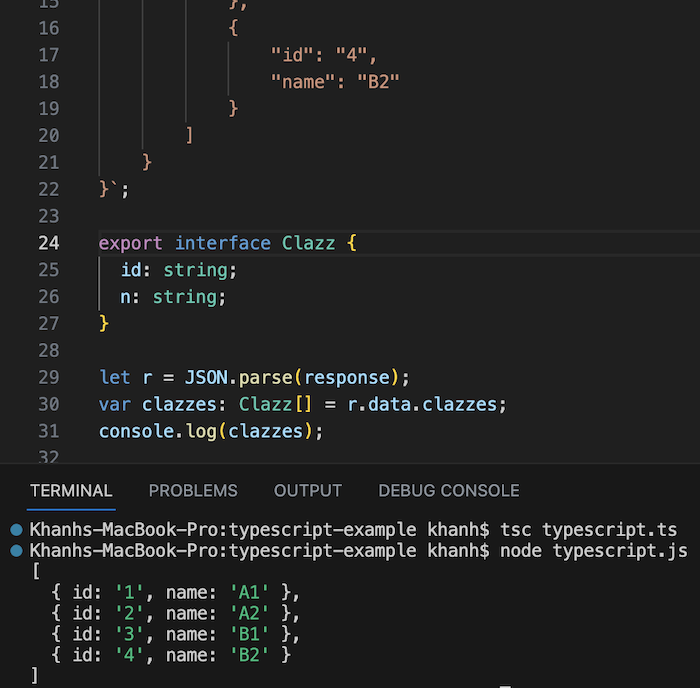
Ở đây, mình đang định nghĩa các thuộc tính của class Clazz giống với dữ liệu trả về nên các field của data trả về được tự động gán với thuộc tính của class Clazz. Nếu tên của các thuộc tính của class Clazz khác với dữ liệu trả về, ví dụ như sau:
|
1 2 3 4 |
export interface Clazz { id: string; name: string; } |
thì mặc dù khi in tất cả các danh sách lớp học như trên, kết quả vẫn như vậy:

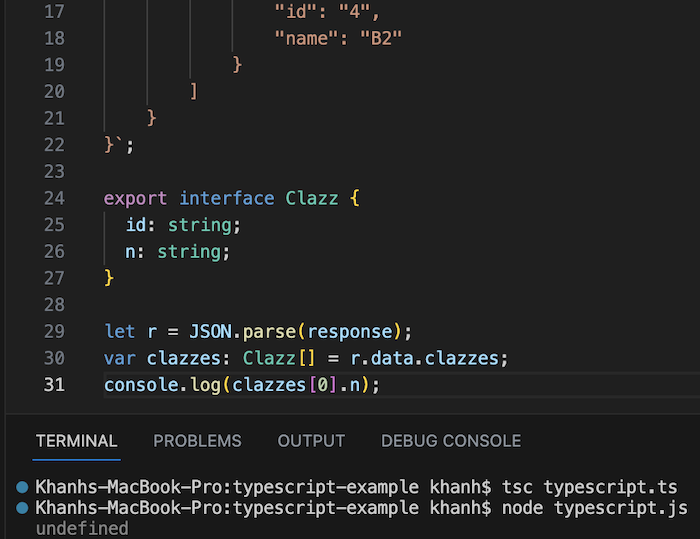
Nhưng nếu các bạn chỉ lấy tên của lớp học ở phần tử đầu tiên trong danh sách:
|
1 2 3 |
let r = JSON.parse(response); var clazzes: Clazz[] = r.data.clazzes; console.log(clazzes[0].n); |
các bạn sẽ thấy giá trị tên này là undefined như sau:

Để giải quyết vấn đề này, các bạn có thể sử dụng phương thức parse() với 2 tham số. Tham số đầu tiên là chuỗi JSON như mình đã làm ở trên, tham số thứ 2 là function mang ý nghĩa reviver được sử dụng để chuyển đổi các key và value của chuỗi JSON trước khi trả về kết quả.
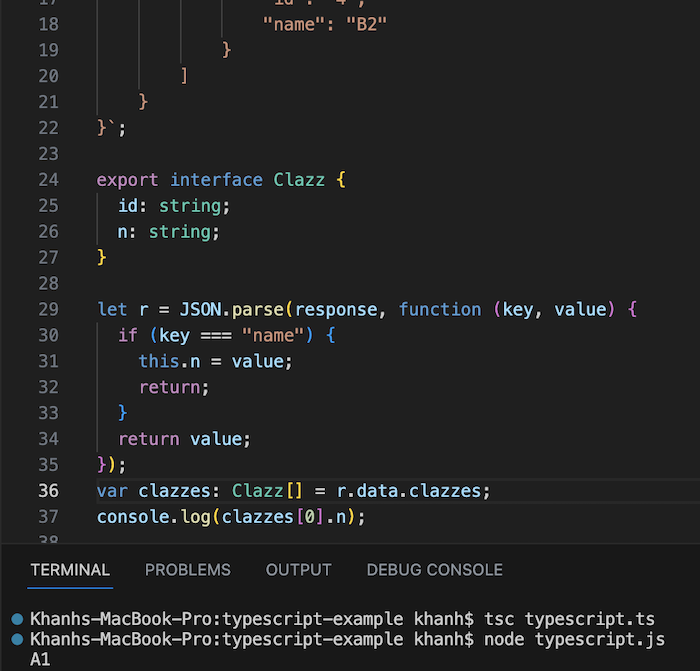
Cho ví dụ của mình, mình sẽ thêm function để remove key giá trị là “name” và thêm key có giá trị là “n” với value của key này được lấy từ value của key “name” trong chuỗi JSON ban đầu như sau:
|
1 2 3 4 5 6 7 |
let r = JSON.parse(response, function (key, value) { if (key === "name") { this.n = value; return; } return value; }); |
Từ khoá “this” ở đây là đối tượng mà chúng ta đã process nha các bạn. Chúng ta sẽ thêm thuộc tính “n” cho đối tượng này với value lấy từ key “name” của chuỗi JSON ban đầu tương ứng cho đối tượng đó.
Kết quả sẽ như sau: