Để làm việc với Angular project, điều cơ bản nhất mà chúng ta cần phải biết đó là cấu trúc của một Angular project như thế nào, mục đích của từng tập tin có trong project này là gì để có thể phát triển ứng dụng Angular cho đúng. Trong bài viết này, mình sẽ trình bày với các bạn những kiến thức tổng quan về cấu trúc của một Angular project các bạn nhé!
Đầu tiên, mình sẽ tạo một Angular project như sau:

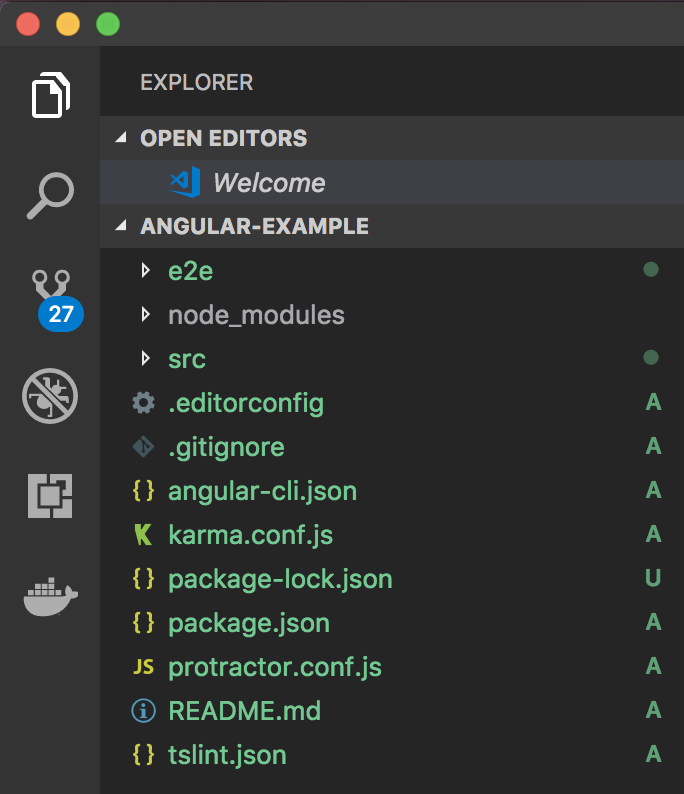
Ở thư mục root của Angular project, các bạn sẽ thấy nhiều thư mục và tập tin, mục đích của những tập tin thư mục này mình có thể liệt kê như trong bảng dưới đây:
| Tập tin / Thư mục | Mục đích |
|---|---|
| e2e | Thư mục này dùng để chứa các tập tin dành cho mục đích testing |
| node_modules | Chứa các Node.js module cần thiết cho ứng dụng Angular của chúng ta |
| src | Đây là thư mục sẽ chứa toàn bộ source code của ứng dụng Angular các bạn nhé |
| .editorconfig | Chứa các cấu hình liên quan đến phần Editor để chỉnh sửa source code như: indent_size, max_line_length,… |
| .gitignore | Đây là tập tin metadata của Git, chứa thông tin những tập tin hoặc thư mục sẽ bị ignore không được commit lên Git Repository. |
| angular-cli.json | Đây là tập tin chứa cấu hình cho Angular CLI, giúp chúng ta có thể build ứng dụng Angular. |
| karma.conf.js | Tập tin cấu hình cho Karma, liên quan nhiều đến phần testing |
| package-lock.json | Dùng để lock version cho các Node.js module dependencies |
| package.json | Tập tin cấu hình cho Node.js module dependencies |
| protractor.conf.js | Tập tin cấu hình cho Protractor, liên quan nhiều đến phần testing |
| README.md | Tập tin này thường được sử dụng để cho các hệ thống Git hiển thị thông tin về Git Repository của chúng ta. |
| tslint.json | Tập tin cấu hình để kiểm tra lỗi cho các tập tin .ts (TypeScript) trong Angular project |
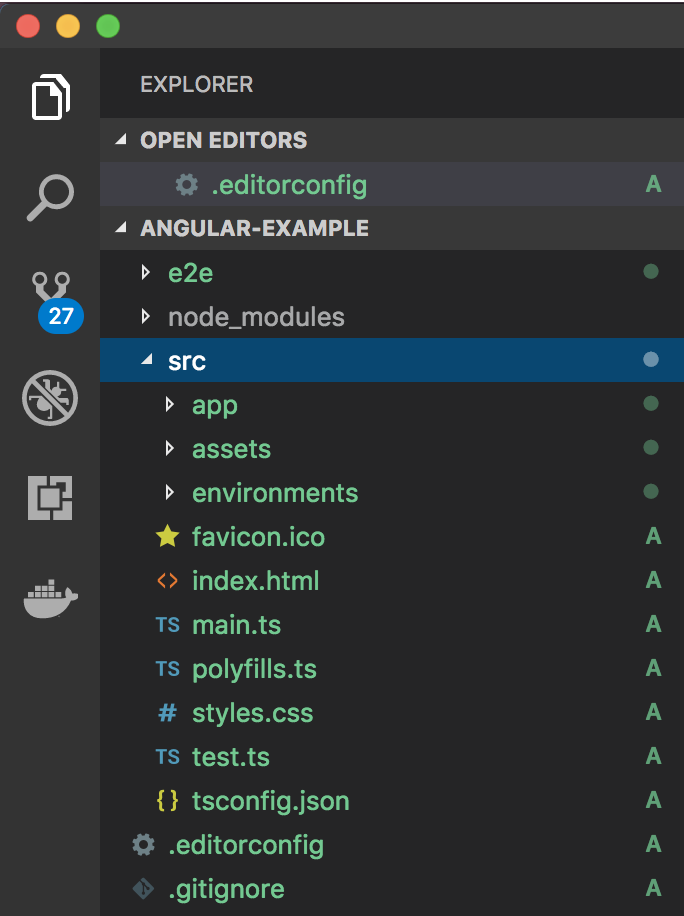
Trong các tập tin, thư mục được liệt kê ở trên thì thư mục src là thư mục quan trọng, là nơi để chúng ta có thể thêm code, modify code để phát triển ứng dụng Angular của mình. Nội dung của thư mục này như sau:

Mục đích của từng thư mục, tập tin trong thư mục src này mình có thể liệt kê như sau:
| Tập tin / Thư mục | Mục đích |
|---|---|
| app | Đây là thư mục sẽ chứa toàn bộ code của ứng dụng Angular |
| assets | Thư mục này sẽ chứa các file ảnh, CSS, custom JavaScript của ứng dụng Angular |
| environments | Chúng ta có thể viết ứng dụng chạy trên nhiều môi trường khác nhau, đây chính là thư mục giúp chúng ta làm định nghĩa các tập tin cấu hình cho những môi trường khác nhau đó |
| favicon.ico | Icon của ứng dụng Angular |
| index.html | Trang chủ của ứng dụng Angular |
| main.ts | Chứa code bootstrapping cho ứng dụng Angular |
| polyfill.ts | Dùng để định nghĩa các chuẩn để ứng dụng của chúng ta có thể chạy được trên mọi trình duyệt |
| style.css | Định nghĩa style CSS cho ứng dụng Angular |
| test.ts | Code để chạy test |
| tsconfig.json | Tập tin định nghĩa việc compile cho TypeScript |
Rất nhiều tập tin và thư mục phải không các bạn? Nhưng chung quy lại cũng chỉ để phục vụ cho các yêu cầu cần thiết cho một ứng dụng web mà thôi.




