To work with the Angular project, the most basic thing we need to know is the structure of an Angular project, what is the purpose of each file contained in this project in order to develop the Angular application. In this tutorial, I will present to you all overview about structure of an Angular project.
First, I will create an Angular project as follows:

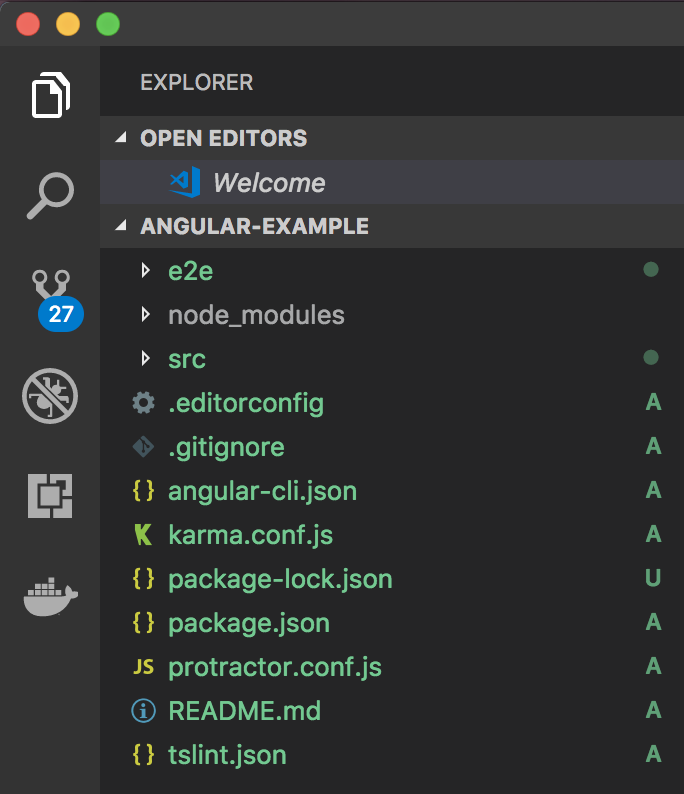
In the root directory of an Angular project, you will see many folders and files, the purpose of these files can be listed themselves as listed in the table below:
| File / Folder | Purpose |
|---|---|
| e2e | This directory is used to store files for testing purposes |
| node_modules | Contains the necessary Node.js modules for our Angular application |
| src | This is the directory that will contain the entire source code of our Angular application |
| .editorconfig | Contains editor-related settings for editing source code such as: indent_size, max_line_length, … |
| .gitignore | This is Git’s metadata file, which contains information about which files or folders will be ignored without being committed to Git Repository. |
| angular-cli.json | This is the configuration file for the Angular CLI, which allows us to build the Angular application. |
| karma.conf.js | The configuration file for Karma, involves a lot of testing |
| package-lock.json | Used to lock the version for the Node.js module dependencies |
| package.json | Configuration file for Node.js module dependencies |
| protractor.conf.js | The configuration file for Protractor, which involves a lot of testing |
| README.md | This file is usually used for Git systems to display information about our Git Repository. |
| tslint.json | Configuration file for error checking for .ts files (TypeScript) in Angular project |
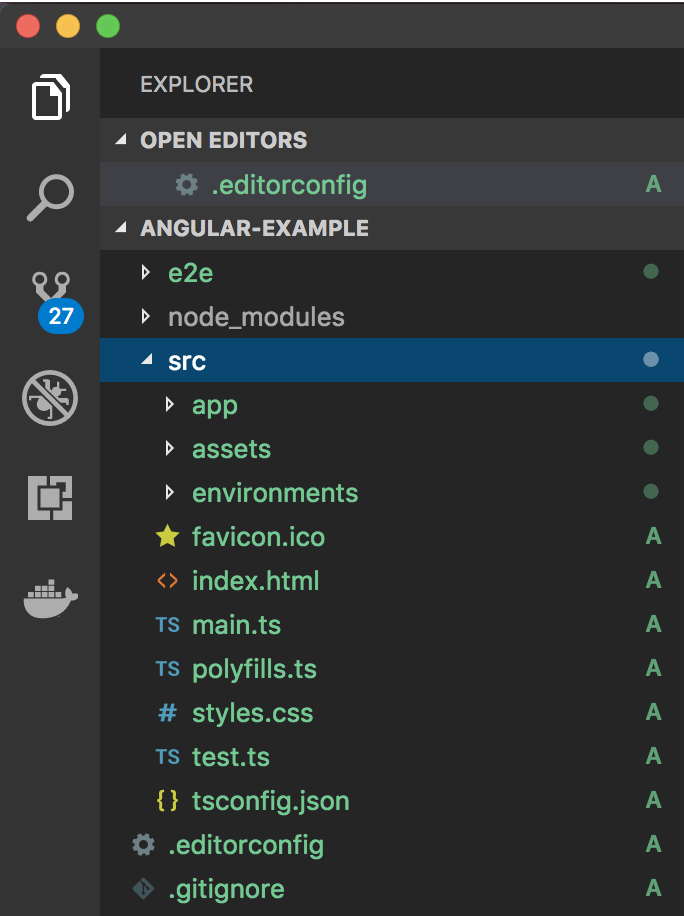
In the files and folders listed above, the src directory is the important directory, where we can add code, modify code to develop our Angular application. The content of this directory is as follows:

The purpose of each directory, the file in this src directory can be listed as follows:
| File / Folder | Purpose |
|---|---|
| app | This is the directory that will contain the entire code of the Angular application |
| assets | This folder will contain the image files, CSS, custom JavaScript of the Angular application |
| environments | We can write applications that run on many different environments, this is the directory that helps us define the configuration files for those different environments. |
| favicon.ico | Icon of the Angular application |
| index.html | Angular Application Home |
| main.ts | Contains the bootstrapping code for the Angular application |
| polyfill.ts | Used to define standards so that our application can be run on all browsers |
| style.css | Defining CSS Styles for the Angular application |
| test.ts | Code to run the test |
| tsconfig.json | File defines the compile for TypeScript |
Lots of files and directories, aren’t you? But in general, it’s only to serve the needs of a web application.




