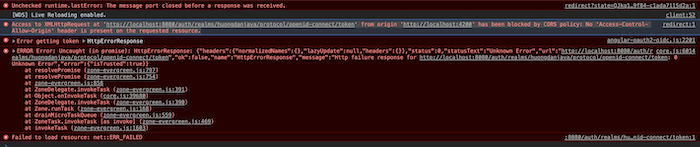
When using Keycloak for the authentication of web applications, we will often encounter Web Origin-related errors such as “Access to XMLHttpRequest at ‘http://localhost:8080/realms/huongdanjava/protocol/openid-connect/token’ from origin ‘http://localhost:4200’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.”

The reason is that today browsers always enable the same-origin security policy CORS (Cross-origin resource sharing). To put simply about this policy, if your web application calls other apps, different domains, you need that application to accept your web application’s domain by returning the Access-Control-Allow -Origin response header when the response returns. The value of this Access-Control-Allow-Origin header needs to contain the domain of your web application or the “*” value to allow all Web Origin.
Because of the above policy, when you use Keycloak for your web applications, you also need to configure Web Origin in Keycloak so that it returns the Access-Control-Allow-Origin header when the request comes from these Web Origin.
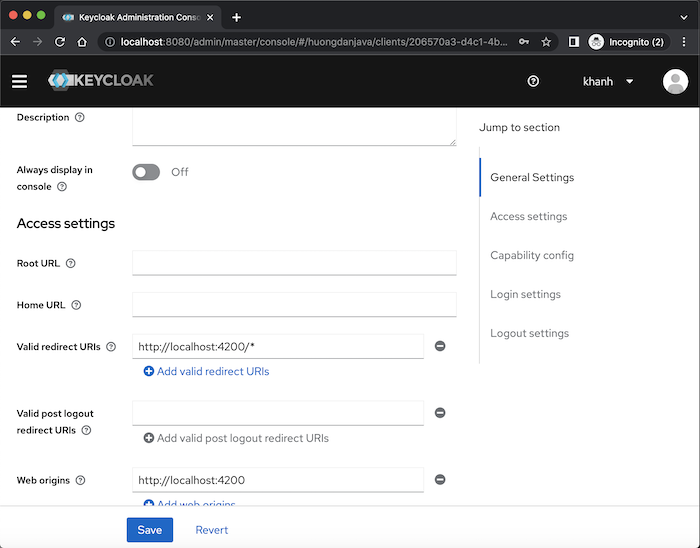
To configure Web Origin in Keycloak, you need to go to the Client configuration section. In the Access settings section, you will see a field that allows us to configure Web Origin. Enter the domain of your web application, my example is as follows:

then login back into the application, you will not see the error above anymore.
You can add more Web Origin if you want by clicking the (+) button.
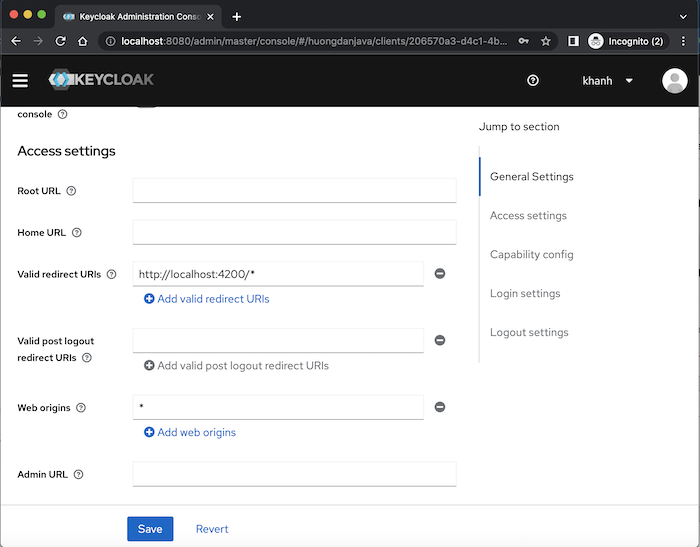
If you want to allow all Web Origin sites, just configure this Web Origin section with the value “*”:

Now login back into the application, you will not see the above error.



Same Here
Access to XMLHttpRequest at ‘http://127.0.0.1:8080/realms/keycloak-demo/protocol/openid-connect/token’ from origin ‘http://localhost:3000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Frans
its not working for me on keycloak 19. Still got the same error after setting weborigins on client setting
Khanh Nguyen
Can you give me the error message you got?
ARUNANGSU SAHU
I have set Web-Origin “*”. Still I get
from origin ‘http://127.0.0.1:4200’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
kasiviswanath
Even after updating the weborigin to * or specific url http://localhost:8080 – it is still not working for me.
is that something to do with ‘installation’ section and client adaptor setup to add cors-enable ?
Khanh Nguyen
Can you give me the error message that you are facing?
Dinh
dashboard:1 Access to XMLHttpRequest at ‘http://localhost:8180/auth/realms/bank-dev/account’ from origin ‘http://localhost:4200’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Max
Any solution?
Maxi
Hello Khanh, I have the same issue with my app. Im using spring gateway and keyloack for authentication. My frontend is react. Any help?