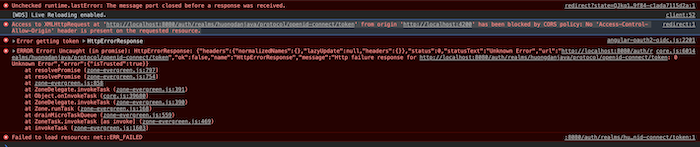
Khi sử dụng Keycloak cho phần authentication của các ứng dụng web, chúng ta sẽ thường hay gặp những lỗi liên quan đến Web Origin ví dụ như “Access to XMLHttpRequest at ‘http://localhost:8080/realms/huongdanjava/protocol/openid-connect/token’ from origin ‘http://localhost:4200’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.”

Nguyên nhân là bởi vì, các trình duyệt ngày nay luôn mặc định enable same origin security policy CORS (Cross-origin resource sharing). Nói nôm na về policy này thì nếu ứng dụng web của các bạn có gọi đến các ứng dụng khác, khác domain thì phải cần ứng dụng đó accept domain của ứng dụng web của các bạn bằng cách trả về response header Access-Control-Allow-Origin khi response về. Giá trị của header Access-Control-Allow-Origin này cần chứa domain của ứng dụng web của các bạn hoặc giá trị “*” cho phép tất cả các Web Origin đều được.
Vì policy trên, nên khi các bạn sử dụng Keycloak cho các ứng dụng web của mình, các bạn cũng cần phải cấu hình Web Origin trong Keycloak để nó return lại header Access-Control-Allow-Origin khi request đến từ các Web Origin này.
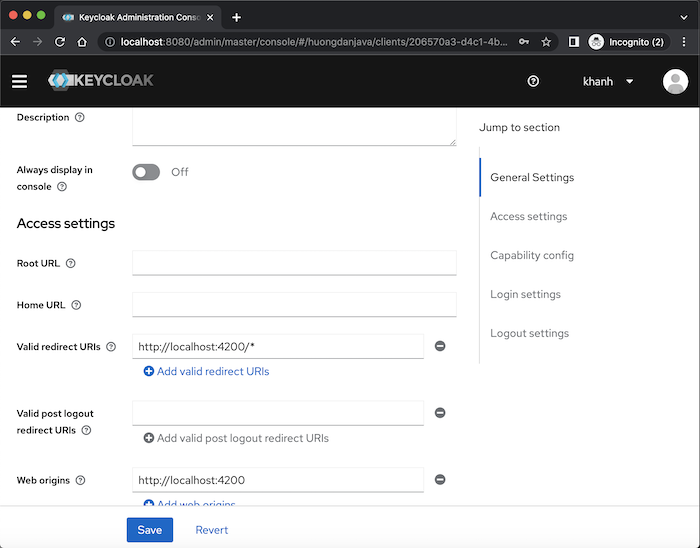
Để cấu hình Web Origin trong Keycloak, các bạn cần đi đến phần cấu hình của Client. Trong phần Access settings, các bạn sẽ thấy một field cho phép chúng ta cấu hình Web Origin. Nhập domain của ứng dụng web của các bạn, ví dụ của mình như sau:

rồi đăng nhập lại ứng dụng, các bạn sẽ không thấy lỗi trên nữa.
Các bạn có thể thêm nhiều Web Origin nếu muốn bằng cách nhấn nút (+) để add thêm.
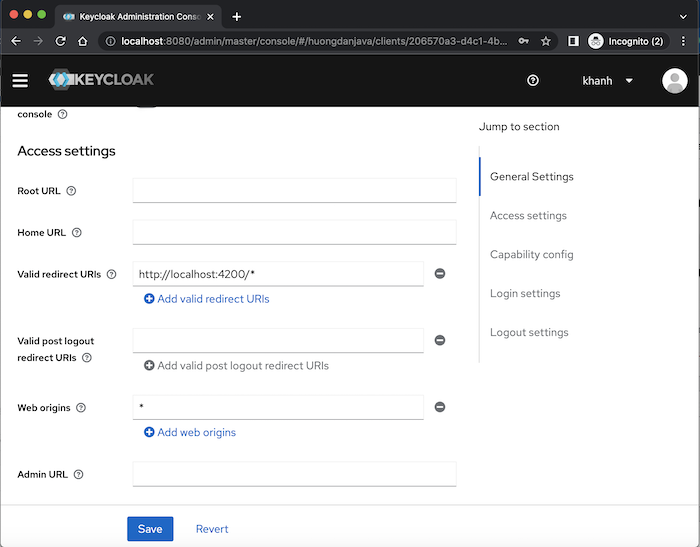
Còn nếu muốn cho phép hết tất cả các Web Origin thì chỉ cần cấu hình phần Web Origin này với giá trị “*” là được:
 Bây giờ thì đăng nhập lại ứng dụng, các bạn sẽ không thấy lỗi trên nữa.
Bây giờ thì đăng nhập lại ứng dụng, các bạn sẽ không thấy lỗi trên nữa.



Hoàn
e đã thêm như trên nhưng vẫn bị cors.mong a rep ạ