Boostrapping là một thuật ngữ dùng để chỉ quá trình tự process mà không cần phải có input từ bên ngoài của một ứng dụng nào đó. Trong bài viết này, mình sẽ đề cập về bootstrapping của một ứng dụng Angular là như thế nào các bạn nhé!
Đầu tiên, mình sẽ tạo mới một ứng dụng Angular sử dụng Angular CLI như sau:

rồi chạy ứng dụng này lên:

Việc chúng ta truy cập tới địa chỉ http://localhost:4200 là chỉ truy cập đến tập tin index.html của ứng dụng Angular, nhưng nếu các bạn xem nội dung của tập tin này thì sẽ hiểu có nhiều thứ đã xảy ra bên trong Angular chứ không chỉ đơn thuần Angular sẽ lấy nội dung của tập tin index.html này để trả về. Bởi vì nội dung của tập tin index.html chỉ đơn giản như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>AngularExample</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root>Loading...</app-root> </body> </html> |
Cụ thể như thế nào? Các bạn đọc tiếp nhé!
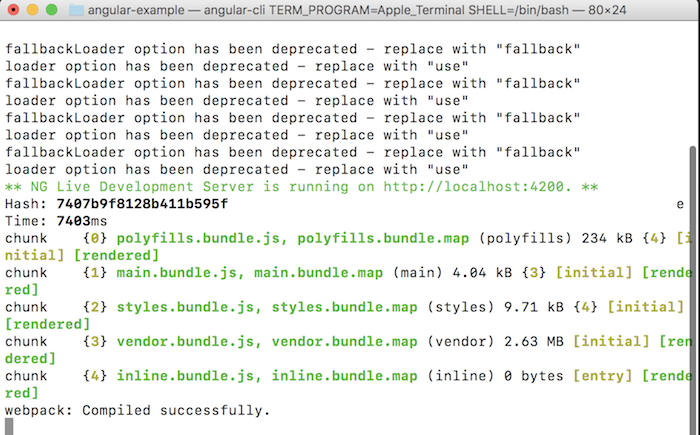
Cái đầu tiên mà các bạn cần phải biết là khi các bạn start ứng dụng sử dụng câu lệnh “ng serve”, Angular CLI sẽ process các tập tin polyfills.bundle.js, main.bundle.js, styles.bundle.js, vendor.bundle.js, inline.bundle.js:

để thêm chúng vào tập tin index.html. Nếu bây giờ, các bạn right-click vào cửa sổ trình duyệt rồi chọn View Page Source (mình đang sử dụng Google Chrome, các bạn sử dụng trình duyệt khác thì cũng tương tự nhé), các bạn sẽ thấy nội dung của tập tin index.html lúc này như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>AngularExample</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root>Loading...</app-root> <script type="text/javascript" src="inline.bundle.js"></script><script type="text/javascript" src="polyfills.bundle.js"></script><script type="text/javascript" src="styles.bundle.js"></script><script type="text/javascript" src="vendor.bundle.js"></script><script type="text/javascript" src="main.bundle.js"></script></body> </html> |
Như các bạn thấy, nội dung của tập tin index.html bây giờ đã được khai báo thêm mấy file .js mà mình đã đề cập ở trên.
Trong những tập tin này thì tập tin main.bundle.js là tập tin sẽ đóng vai trò process tiếp request bên trong Angular. Nó được xây dựng từ nội dung của tập tin main.ts trong source code của chúng ta. Trong Angular thì tập tin main.ts là main entry point của ứng dụng, nó sẽ process và build nội dung bỏ vào thẻ <app-root> trong tập tin index.html để trả về cho người dùng. Nội dung của tập tin main.ts này như sau:
|
1 2 3 4 5 6 7 8 9 10 |
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { enableProdMode } from '@angular/core'; import { environment } from './environments/environment'; import { AppModule } from './app/app.module'; if (environment.production) { enableProdMode(); } platformBrowserDynamic().bootstrapModule(AppModule); |
Trong Angular chúng ta có 2 khái niệm là Module và Component. Một Component có thể hiểu nôm na là nó giúp chúng ta tạo ra một phần trong một trang HTML của ứng dụng Angular. Một Module là tổng hợp các thành phần khác nhau bao gồm các Component, các Module khác nhau để tạo nên ứng dụng Angular.
Trong tập tin main.ts trên, như các bạn thấy, 4 dòng đầu tiên là dùng để import những dependencies cần thiết vào ứng dụng của chúng ta, đặc biệt là phải có platformBrowserDynamic và AppModule. Đối tượng platformBrowserDynamic được sử dụng để cho Angular biết những Module nào đang được load để build ứng dụng Angular của chúng ta. Còn đối tượng AppModule là module chính của chúng ta trong ví dụ này.
Sau khi kiểm tra môi trường của chúng ta đang chạy có phải là production hay không, Angular sẽ sử dụng phương thức platformBrowserDynamic() để process AppModule của chúng ta. Và trong ứng dụng ví dụ của chúng ta thì đối tượng AppModule chính là đối tượng render kết quả cho người dùng đó các bạn!
Class AppModule được khai báo trong tập tin /src/app/app.module.ts với nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { HttpModule } from '@angular/http'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FormsModule, HttpModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Như mình đã nói ở trên, class AppModule sẽ tổng hợp các Module khác cùng với các Component để tạo nên ứng dụng Angular của chúng ta. Nó được khai báo sử dụng một decorator tên là @NgModule với một số thuộc tính cơ bản có ý nghĩa như sau:
- declarations: dùng để khai báo một danh sách các Component và Directive mà chúng ta sẽ sử dụng để build ứng dụng Angular của chúng ta. Directive là những thuộc tính mà chúng ta hoặc Angular định nghĩa thêm cho các thẻ HTML để phục vụ cho mục đích của ứng dụng Angular.
- imports: dùng để khai báo các Module khác mà chúng ta cần sử dụng trong AppModule của chúng ta.
- providers: dùng để khai báo các class cần inject vào để sử dụng
- bootstrap: định nghĩa Component sẽ được boostrapping khi ứng dụng Angular được bootstrapping.
Trong ví dụ của chúng ta, component AppComponent là component sẽ được gọi bởi ứng dụng Angular của chúng ta khi nó bootstrapping. Component này được định nghĩa trong tập tin src/app/app.component.ts như sau:
|
1 2 3 4 5 6 7 8 9 10 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'app works!'; } |
Giống như class AppModule, class AppComponent cũng được khai báo cùng với một decorator tên là @Component. Đây chính là decorator đánh dấu một class là một Component. Một số thuộc tính cần phải có của decorator @Component là:
- selector: đây là tên của thẻ HTML mà Component sau khi build thành công nội dung HTML sẽ bỏ nội dung đó vào
- templateUrl: là đường dẫn tới tập tin HTML template sẽ được sử dụng để build nội dung HTML cho Component.
- styleUrls: khai báo đường dẫn đến những tập tin CSS để style cho HTML trong Component.
Trong ví dụ của chúng ta, thẻ app-root trong tập tin index.html sẽ là nơi mà AppComponent sau khi build thành HTML sẽ bỏ nội dung vào. Nội dung của tập tin app.component.html như sau:
|
1 2 3 |
<h1> {{title}} </h1> |
Ở đây, chúng ta đã khai báo một place holder là biến title trong class AppComponent. Angular sẽ tự động lấy giá trị của biến này để thay thế cho place holder {{title}} nên khi chạy các bạn sẽ thấy kết quả như trên.




