Check out the full series of Questions Management tutorial here.
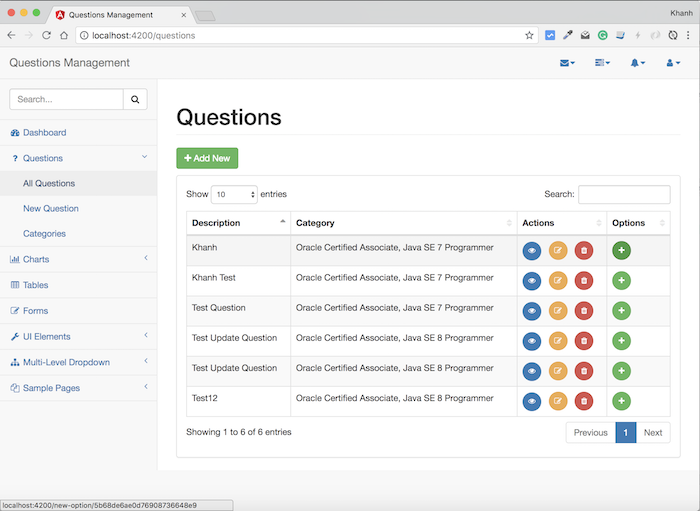
Currently in our Questions Management application, there are two places that allow us to add new an option. It is in the page showing all the questions:

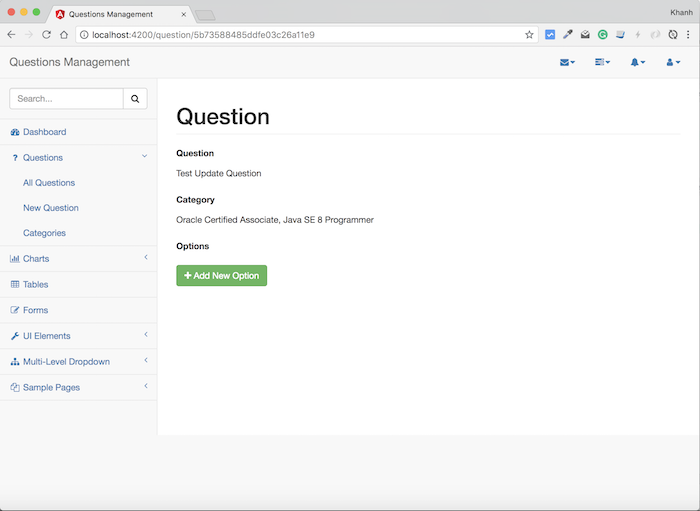
The second is in the details page of a question:

To implement the feature adding new option, I will create a new component called NewOptionComponent located in the src/app/questions/all_questions directory.
The content of this component will initially be as follows:
|
1 2 3 4 5 6 7 8 9 |
import { Component, AfterViewInit } from "@angular/core"; @Component({ selector: 'qm-body', templateUrl: './new_option.component.html' }) export class NewOptionComponent { } |
with the new_option.component.html file, it looks like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div id="page-wrapper"> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Add New Option</h1> </div> <!-- /.col-lg-12 --> </div> <div> <div class="row"> <div class="col-lg-12"> <form role="form"> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" name="description"></textarea> <p class="help-block">The description of the option.</p> </div> <div class="form-group"> <label>Correct</label> <div class="checkbox"> <label> <input type="checkbox" name="isCorrect">Correct ? </label> </div> </div> <div class="form-group"> <label>Note</label> <textarea class="form-control" rows="3" name="note"></textarea> <p class="help-block">The note for the option.</p> </div> <button type="submit" class="btn btn-primary">Add New Option</button> </form> </div> </div> </div> </div> |
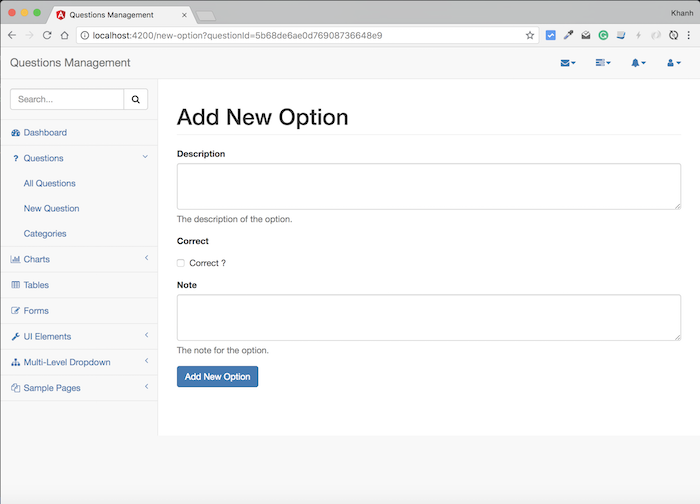
As you can see, I have built a form so that we can enter the information of an option including: option description, correct means that this option is true or false for this question, note to contain additional information about this option.
Now we will declare NewOptionComponent into QuestionsModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { NgModule } from "@angular/core"; import { CategoriesComponent } from "./categories/categories.component"; import { CommonModule } from "@angular/common"; import { FormsModule } from '@angular/forms'; import { AllQuestionsComponent } from "./all_questions/all_questions.component"; import { QuestionComponent } from "./all_questions/question.component"; import { AppRoutingModule } from "../app-routing.module"; import { NewQuestionComponent } from "./all_questions/new_question.component"; import { NewOptionComponent } from "./all_questions/new_option.component"; @NgModule({ declarations: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent, NewOptionComponent ], imports: [ CommonModule, FormsModule, AppRoutingModule ], exports: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent, NewOptionComponent ] }) export class QuestionsModule { } |
And declare Routing for it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { DashboardComponent } from './dashboard/dashboard.component'; import { CategoriesComponent } from './questions/categories/categories.component'; import { AllQuestionsComponent } from './questions/all_questions/all_questions.component'; import { QuestionComponent } from './questions/all_questions/question.component'; import { NewQuestionComponent } from './questions/all_questions/new_question.component'; import { NewOptionComponent } from './questions/all_questions/new_option.component'; const routes: Routes = [ { path: '', component: DashboardComponent }, { path: 'dashboard', component: DashboardComponent }, { path: 'categories', component: CategoriesComponent }, { path: 'questions', component: AllQuestionsComponent }, { path: 'question/:id', component: QuestionComponent }, { path: 'new-question', component: NewQuestionComponent }, { path: 'new-option', component: NewOptionComponent }, { path: '**', pathMatch: 'full', redirectTo: '/' } ] @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export class AppRoutingModule { } |
As you can see, the URL declared for NewOptionComponent is “/new-option”. Because an option must belong to a question, when we go to the new option page we will need to pass more information about the question id that this option belongs to. The request URL looks like this: “/new-option?questionId={questionId}”.
The last step in the build interface for adding new option is that we will edit the two places with the new button for adding new option that I aforementioned, so that when the user click on the two buttons, our application will go to the add new option page.
Specifically, in the all_questions.component.html file, we will edit the code:
|
1 |
<button type="button" class="btn btn-success btn-circle"><i class="fa fa-plus"></i></button> |
to:
|
1 |
<a class="btn btn-success btn-circle" [routerLink]="['/new-option']" [queryParams]="{ questionId:c.id }"><i class="fa fa-plus"></i></a> |
And in the question.component.html file, we’ll edit the code:
|
1 |
<button type="button" class="btn btn-success"><i class="fa fa-plus"></i> Add New Option</button> |
to:
|
1 |
<a class="btn btn-success" [routerLink]="['/new-option']" [queryParams]="{ questionId:compositeQuestion.id }"><i class="fa fa-plus"></i> Add New Option</a> |
At this point we have finished building the interface for adding new option.
Now if you run the application again, go to the “All Questions” page and click on the button adding new option, the result will be as follows:

Similarly, if you click on the “Add New Option” button in the details page of a question.


