On the frontend, Questions Management will use the Angular framework along with some other JavaScript libraries for development. I will also use the frontend-maven-plugin to manage the dependencies for this frontend. In this tutorial, we will be using the Angular CLI to create a new frontend project for our Questions Management application and configure it to use the frontend-maven-plugin.
I have a tutorial that guides you all on how to create a new Angular project using Angular CLI. Every operation is similar, only the project name will be different!
I will create a new Angular project in the folder of our questions-management parent project by running the following command:
|
1 |
ng new questions-management |
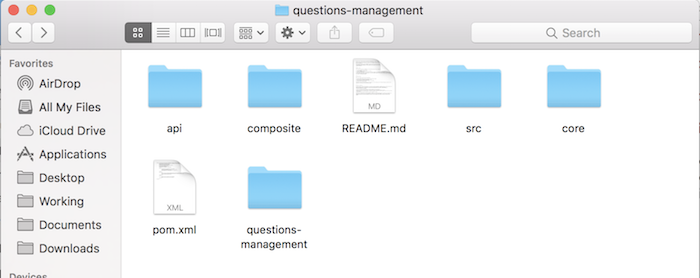
Now, check the questions-management parent project directory, you will see the results as follows:

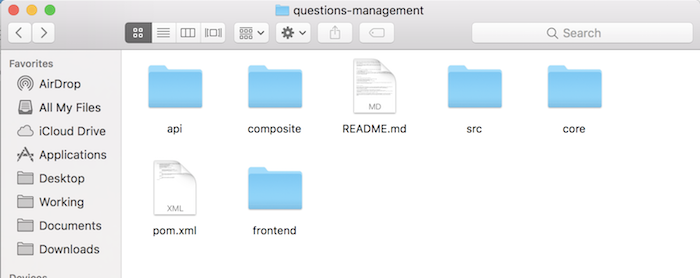
Would it be more reasonable if we renamed the questions-management folder to your frontend?

Now if you go to the frontend, run the command “ng serve” and go to http://localhost:4200/ then you will see the following output:

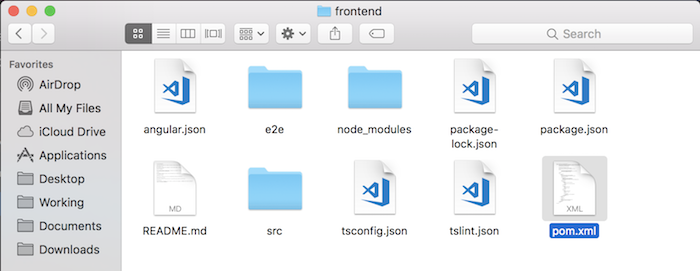
To apply using the frontend-maven-plugin for our Angular project, I will create a new pom.xml file in this directory.

Then declare the frontend-maven-plugin plugin as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.huongdanjava</groupId> <artifactId>frontend</artifactId> <version>0.0.1-SNAPSHOT</version> <name>frontend</name> <description>Questions Management Frontend</description> <parent> <groupId>com.huongdanjava</groupId> <artifactId>questions-management</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <build> <plugins> <plugin> <groupId>com.github.eirslett</groupId> <artifactId>frontend-maven-plugin</artifactId> <version>1.6</version> <configuration> <nodeVersion>v9.9.0</nodeVersion> </configuration> <executions> <execution> <id>install node</id> <goals> <goal>install-node-and-npm</goal> </goals> </execution> <execution> <id>npm install</id> <goals> <goal>npm</goal> </goals> </execution> </executions> </plugin> </plugins> </build> </project> |
At this point, if you run “mvn install” and then run “ng serve” then the result stays the same.


