I don’t know how you guys work with Java web applications using front-end frameworks such as JQuery, Bootstrap, … but for me, the management and configuration to use these frameworks is sometimes a big problem. For example, using the Backbone.JS library, this library has a dependency, the Underscore.JS library, if you want to use Backbone.JS, we must include the Underscore.JS library. Where should I put the .js files of the frameworks, sometimes I have to think, …
The problems I mentioned above, we can easily solve with WebJars. WebJars is a set of client-side web libraries packaged in JAR files, making us easy to manage and use popular front-end libraries and frameworks like JQuery, Bootstrap, … in Java web applications. You can use Maven or Gradle to manage these dependencies. WebJars works well with most Java web frameworks such as the Spring framework, … In this tutorial, I will show you how to use WebJars!
First, I will create a Spring Boot with Web dependency as an example. As I said, WebJars works well with most Java web frameworks, so you can use it in any Java web project.

As an example, I will add the WebJars dependency for JQuery, Bootstrap, and Backbone.JS as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<dependency> <groupId>org.webjars.npm</groupId> <artifactId>jquery</artifactId> <version>3.6.0</version> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>bootstrap</artifactId> <version>5.0.1</version> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>backbone</artifactId> <version>1.4.0</version> </dependency> |
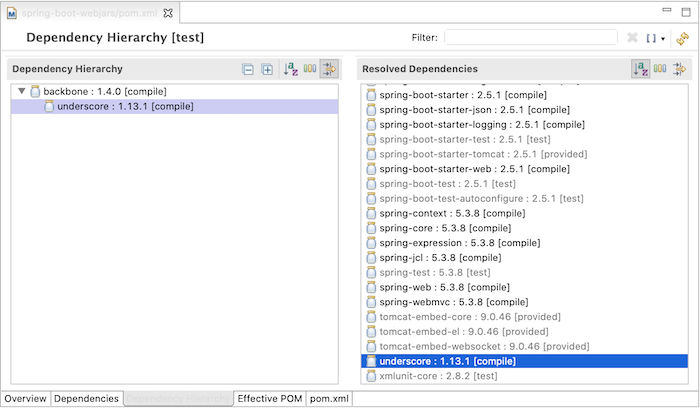
Because Backbone.JS has a dependency of Underscore.JS, you will see that Underscore.JS is also included in the project without us having to do anything:

Very convenient, isn’t it?
To declare using the front-ends and frameworks that I have added, I will create a new file app.js and index.html in the src/main/resources/static directory with the following content:
index.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>Hello WebJars</title> <script src="/webjars/jquery/3.6.0/dist/jquery.min.js"></script> <script src="/webjars/bootstrap/5.0.1/dist/js/bootstrap.min.js"></script> <script src="/webjars/underscore/1.13.1/underscore-min.js"></script> <script src="/webjars/backbone/1.4.0/backbone-min.js"></script> <script src="/app.js"></script> <link rel="stylesheet" href="/webjars/bootstrap/5.0.1/dist/css/bootstrap.min.css" /> </head> <body> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">Email address</label> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password"> <label for="floatingPassword">Password</label> </div> </body> </html> |
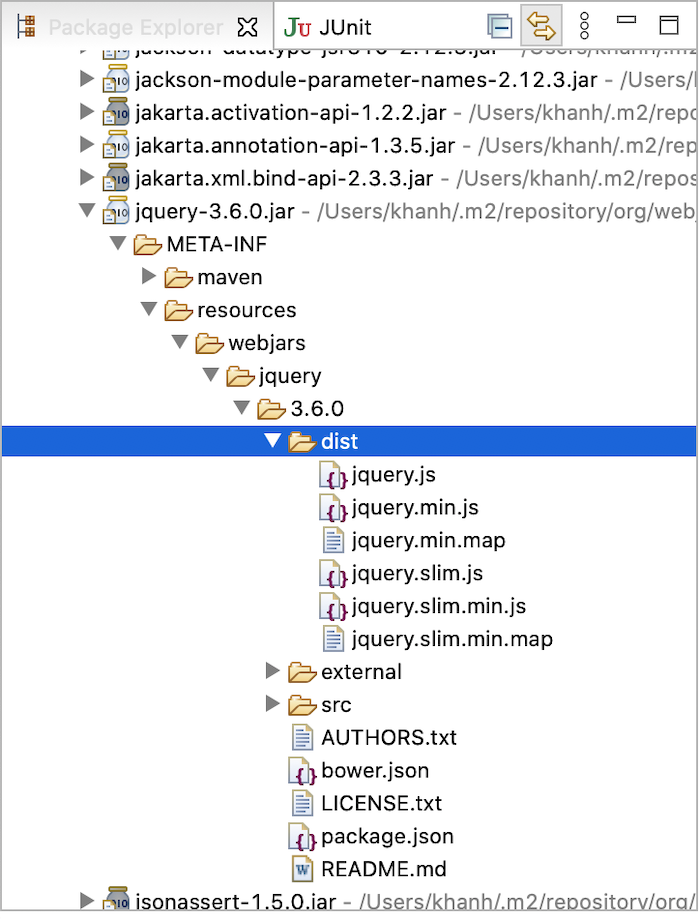
The path to the .js files declared in the <script> or .css in the <link> tag will depend on how these files are contained in the WebJars .jar file. I take an example of the JQuery library, you will see the jquery.min.js file is contained in the jquery-3.6.0.jar file as follows:

Comparing the way I declared above, you will see that the value of the src attribute in the <script> tag will start with the webjars directory located in the .jar file. Similarly, the href attribute of the <link> tag is the same.
app.js
|
1 2 3 4 5 6 7 8 9 10 |
$(document).ready(function() { alert("Hello WebJars!"); }); var View = Backbone.View.extend({ initialize: function() { alert("Hello In Backbone View"); } }) var view = new View({}); |
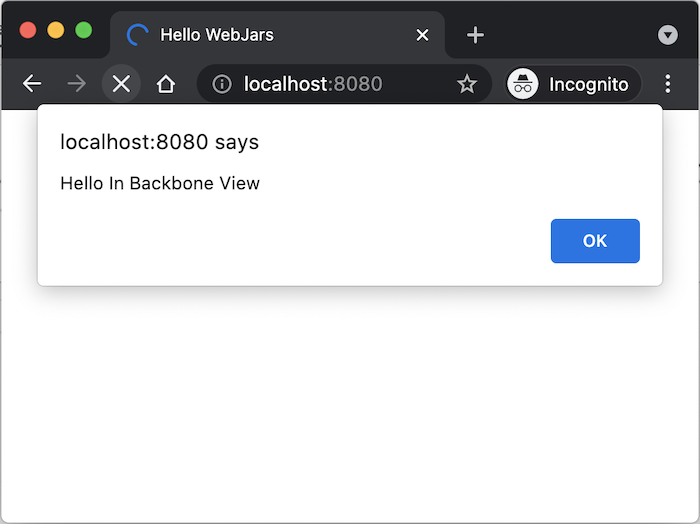
Now if you run the application, you will see 2 alert messages displayed.
One is in the Backbone.JS code:

One is the JQuery code:

And display Bootstrap’s HTML and CSS:

Very good, isn’t it?
If you notice, with the way of declaring the path to the .js or .css files above, it will be very inconvenient if we upgrade the version of these libraries. We will have to change the code to update the path according to the new version because, as you can see, in the path to the .js or .css files, the version is included. To solve this problem, you can add a dependency of WebJars:
|
1 2 3 4 |
<dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator-core</artifactId> </dependency> |
Now, we can declare paths to .js or .css files without version as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>Hello WebJars</title> <script src="/webjars/jquery/dist/jquery.min.js"></script> <script src="/webjars/bootstrap/dist/js/bootstrap.min.js"></script> <script src="/webjars/underscore/underscore-min.js"></script> <script src="/webjars/backbone/backbone-min.js"></script> <script src="/app.js"></script> <link rel="stylesheet" href="/webjars/bootstrap/dist/css/bootstrap.min.css" /> </head> <body> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">Email address</label> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password"> <label for="floatingPassword">Password</label> </div> </body> </html> |
The result is still the same if you run the application again.

