Check out the full series of Questions Management tutorial here.
In the previous tutorial, we prepared the necessary information to build adding new category using Angular in the Frontend of our Questions Management application such as a CategoriesService for calling to the API Category Service, an object Category is used to store information of a category. Now we will go into the details of building this adding new category.
First, I will add a method to the CategoriesService class to call to the API Category Service to add a new category as follows:
|
1 2 3 |
addCategory(category: Category) { return this.http.post("/category/add", JSON.stringify(category), { headers: this.headers }).toPromise(); } |
with the variable headers are declared as follows:
|
1 |
private headers = new HttpHeaders({ 'Content-Type': 'application/json' }); |
There are three types of information which a category has to offer: name, code and description, and two of them are name and code that we need to enter, so I’ll add a new createNewCategory() method in CategoriesComponent for adding new Category fulfills the above requirements as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
name: string; code: string; description: string; newCategory: Category; isEmpty(val) { return val === undefined || val == null || val.length <= 0; } createNewCategory() { if (this.isEmpty(this.name)) { alert("Name cannot be empty."); return; } if (this.isEmpty(this.code)) { alert("Code cannot be empty."); return; } this.newCategory = new Category(); this.newCategory.name = this.name; this.newCategory.code = this.code; this.newCategory.description = this.description; this.categoriesService.addCategory(this.newCategory) .then(r => { alert("Success"); this.name = ""; this.code = ""; this.description = ""; this.destroyDatatable(); this.showAllCategories(); }) .catch(this.handleError); } private handleError(error: any): Promise<any> { alert('An error occurred' + error); return Promise.reject(error.message || error); } destroyDatatable() { $('#dataTables-categories').DataTable({ "retrieve": true }).destroy(); } |
Now, we can edit the form adding a new category in the category.component.html file to add a new category as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form role="form"> <div class="form-group"> <label>Name</label> <input class="form-control" [(ngModel)]="name" name="name"/> <p class="help-block">The name of the category.</p> </div> <div class="form-group"> <label>Code</label> <input class="form-control" [(ngModel)]="code" name="code"/> <p class="help-block">The code of this category.</p> </div> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" [(ngModel)]="description" name="description"></textarea> <p class="help-block">The description about this category.</p> </div> <button type="submit" class="btn btn-primary" (click)="createNewCategory()">Add New Category</button> </form> |
To use the Angular form directive, we need to import the FormModule in the QuestionsModule as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { NgModule } from "@angular/core"; import { CategoriesComponent } from "./categories/categories.component"; import { CommonModule } from "@angular/common"; import { FormsModule } from '@angular/forms'; @NgModule({ declarations: [ CategoriesComponent ], imports: [ CommonModule, FormsModule ], exports: [ CategoriesComponent ] }) export class QuestionsModule { } |
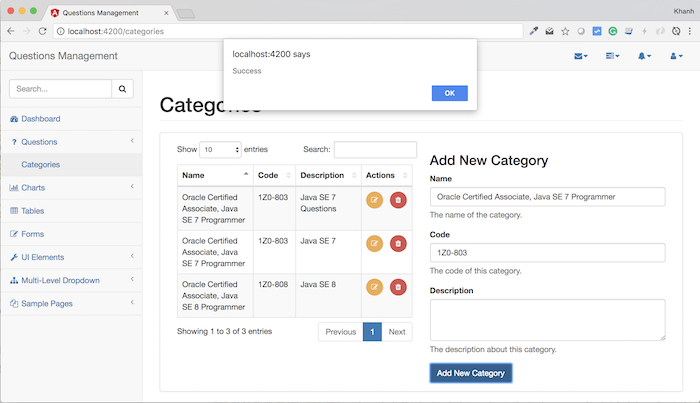
Here, we have completed the building of adding a new category for the Frontend of the QuestionsManagement application. Let’s run the test.
Assuming that I now add a new category successfully, the result will look like this:

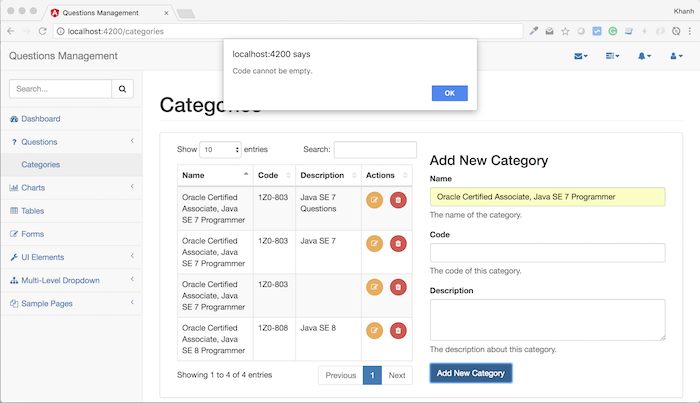
Adding a new category but do not enter the code.

Adding a new category but do not enter name:



