Check out the full series of Questions Management tutorial here.
In the previous tutorial, we built the questionnaire display with the corresponding delete button for each question. In this tutorial, we will implement the function of this button!
First, I will add a new method to the QuestionService class that will allow us to call the API delete question of API Question Service to pass information about the question that we need to delete.
Specifically, this method is as follows:
|
1 2 3 |
deleteQuestion(id: string) { return this.http.delete("/question/" + id).toPromise(); } |
Next we will also add a new method in the AllQuestionsComponent to make the delete question as follows:
|
1 2 3 4 5 6 7 8 9 10 |
deleteQuestion(id: string) { if (confirm("Are you sure to delete this question ?") == true) { this.questionsService.deleteQuestion(id) .then(r => { this.destroyDatatable(); this.showAllQuestions(); }) .catch(this.handleError); } } |
As you can see, after confirming the deletion of the question, I called the deleteQuestion() method of the QuestionsService we just added above.
Finally, we will revise the delete question button in the all_questions.component.html file to call the deleteQuestion() method in the AllQuestionsComponent class when the user clicks on this button.
From:
|
1 |
<button type="button" class="btn btn-danger btn-circle"><i class="fa fa-trash"></i></button> |
to:
|
1 |
<button type="button" class="btn btn-danger btn-circle" (click)="deleteQuestion(c.id); $event.stopPropagation()"><i class="fa fa-trash"></i></button> |
OK, so we have added functionality for deleting button. Let’s run it.
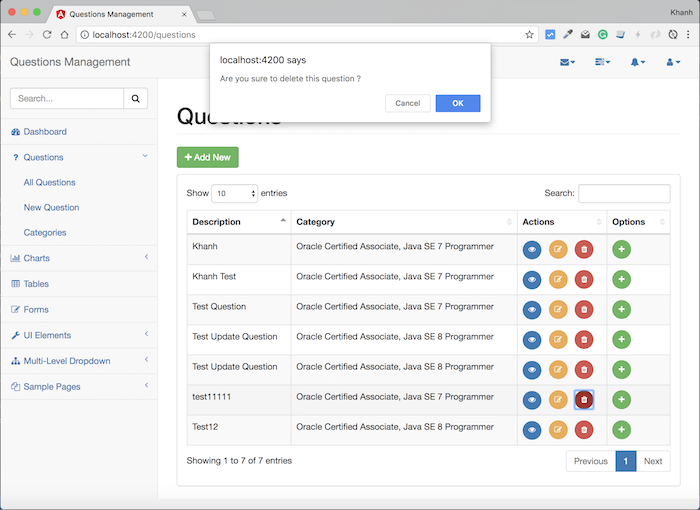
On the All Questions page, delete any question by clicking the delete button, which will look like this:

Press the OK button to confirm deletion of this question.


