Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Trong bài viết trước, chúng ta đã xây dựng phần hiển thị các câu hỏi với button delete tương ứng cho mỗi câu hỏi. Trong bài viết này, chúng ta sẽ hiện thực chức năng của button delete này các bạn nhé!
Đầu tiên, mình sẽ thêm vào class QuestionsService một phương thức cho phép chúng ta có thể gọi tới API xoá một question của API Question Service để truyền thông tin về question mà chúng ta cần xoá.
Cụ thể method này như sau:
|
1 2 3 |
deleteQuestion(id: string) { return this.http.delete("/question/" + id).toPromise(); } |
Tiếp theo chúng ta cũng sẽ thêm mới một phương thức trong AllQuestionsComponent để thực hiện việc delete question như sau:
|
1 2 3 4 5 6 7 8 9 10 |
deleteQuestion(id: string) { if (confirm("Are you sure to delete this question ?") == true) { this.questionsService.deleteQuestion(id) .then(r => { this.destroyDatatable(); this.showAllQuestions(); }) .catch(this.handleError); } } |
Như các bạn thấy, sau khi xác nhận lại việc xoá question, mình đã gọi tới method deleteQuestion() của QuestionsService mà chúng ta vừa mới thêm ở trên.
Cuối cùng, chúng ta sẽ sửa lại button delete question trong tập tin all_questions.component.html để gọi tới phương thức deleteQuestion() trong class AllQuestionsComponent khi người dùng click vào button này.
Từ:
|
1 |
<button type="button" class="btn btn-danger btn-circle"><i class="fa fa-trash"></i></button> |
thành:
|
1 |
<button type="button" class="btn btn-danger btn-circle" (click)="deleteQuestion(c.id); $event.stopPropagation()"><i class="fa fa-trash"></i></button> |
OK, vậy là chúng ta đã thêm xong chức năng cho button delete rồi đó các bạn. Thử chạy xem sao nhé.
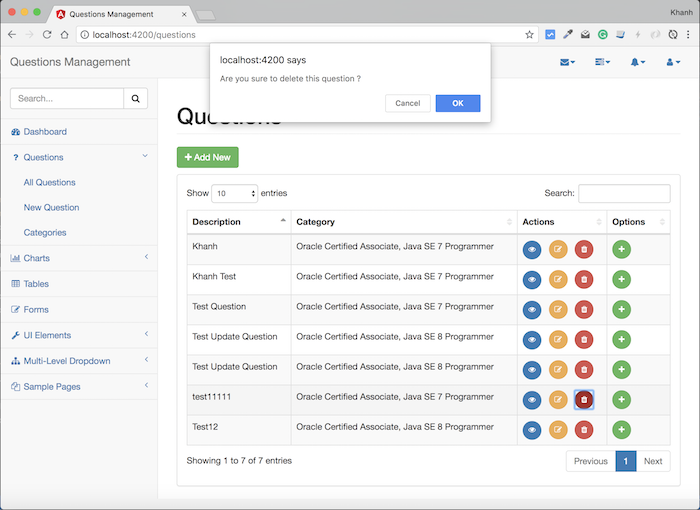
Trong trang All Questions, các bạn xoá một question bất kỳ bằng cách nhấn vào nút delete, sẽ thấy như sau:

Nhấn nút OK để xác nhận việc xoá question này.


