Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
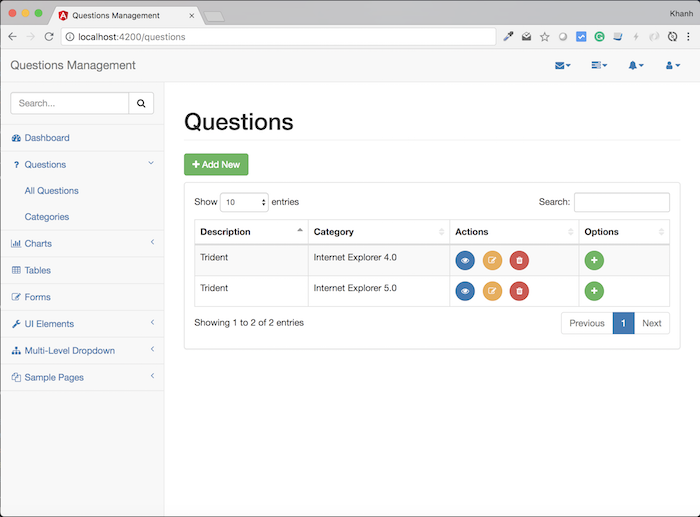
Để dễ quản lý tất cả các câu hỏi, ứng dụng Questions Management sẽ dành một trang riêng để hiển thị tất cả các thông tin về tất cả các câu hỏi. Trang này sẽ cho phép chúng ta đi đến một trang khác hiển thị thông tin của một câu hỏi và những lựa chọn của câu hỏi đó, cho phép chúng ta chỉnh sửa, xoá, và thêm mới lựa chọn cho một câu hỏi bất kỳ. OK, bắt đầu nào các bạn.
Điều đầu tiên là mình sẽ thêm mới một menu item “All Questions” trong menu item Questions ở phần sidebar bên trái.
Trong bài viết trước, mình đã thêm menu item “Categories” rồi. Bây giờ mình sẽ thêm mới menu item “All Questions” trong tập tin sidebar.component.html như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<li> <a href="#"><i class="fa fa-question fa-fw"></i> Questions<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a routerLink="#">All Questions</a> </li> <li> <a routerLink="/categories">Categories</a> </li> </ul> <!-- /.nav-second-level --> </li> |
Lúc này, nếu các bạn chạy ứng dụng, các bạn sẽ thấy kết quả của phần menu bên trái như sau:

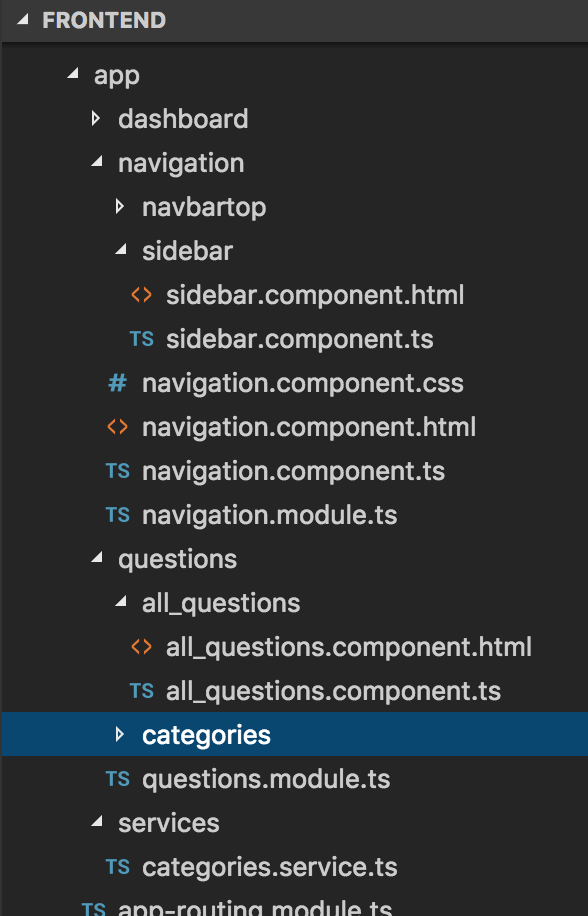
Tiếp theo, mình sẽ tạo mới một component tên là AllQuestionsComponent nằm trong thư mục src/app/questions/all_questions.

Nội dung của AllQuestionsComponent sẽ như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Component, AfterViewInit } from "../../../../node_modules/@angular/core"; declare var $: any; @Component({ selector: 'qm-body', templateUrl: './all_questions.component.html' }) export class AllQuestionsComponent implements AfterViewInit { ngAfterViewInit(): void { $('#dataTables-questions').DataTable({ responsive: true }); } } |
với tập tin all_questions.component.html có nội dung là:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<div id="page-wrapper"> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Questions</h1> </div> <!-- /.col-lg-12 --> </div> <div> <div class="row"> <div class="col-lg-12"> <button type="button" class="btn btn-success"><i class="fa fa-plus"></i> Add New</button><p></p> <div class="panel panel-default"> <div class="panel-body"> <table width="100%" class="table table-striped table-bordered table-hover" id="dataTables-questions"> <thead> <tr> <th>Description</th> <th>Category</th> <th>Actions</th> <th>Options</th> </tr> </thead> <tbody> <tr class="odd gradeX"> <td>Trident</td> <td>Internet Explorer 4.0</td> <td> <button type="button" class="btn btn-primary btn-circle"><i class="fa fa-eye"></i></button> <button type="button" class="btn btn-warning btn-circle"><i class="fa fa-edit"></i></button> <button type="button" class="btn btn-danger btn-circle"><i class="fa fa-trash"></i></button> </td> <td> <button type="button" class="btn btn-success btn-circle"><i class="fa fa-plus"></i></button> </td> </tr> <tr class="even gradeC"> <td>Trident</td> <td>Internet Explorer 5.0</td> <td> <button type="button" class="btn btn-primary btn-circle"><i class="fa fa-eye"></i></button> <button type="button" class="btn btn-warning btn-circle"><i class="fa fa-edit"></i></button> <button type="button" class="btn btn-danger btn-circle"><i class="fa fa-trash"></i></button> </td> <td> <button type="button" class="btn btn-success btn-circle"><i class="fa fa-plus"></i></button> </td> </tr> </tbody> </table> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-12 --> </div> <!-- /.row --> </div> </div> |
Bây giờ chúng ta sẽ khai báo AllQuestionsComponent vào QuestionsModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { NgModule } from "@angular/core"; import { CategoriesComponent } from "./categories/categories.component"; import { CommonModule } from "@angular/common"; import { FormsModule } from '@angular/forms'; import { AllQuestionsComponent } from "./all_questions/all_questions.component"; @NgModule({ declarations: [ CategoriesComponent, AllQuestionsComponent ], imports: [ CommonModule, FormsModule ], exports: [ CategoriesComponent, AllQuestionsComponent ] }) export class QuestionsModule { } |
Và khai báo Routing cho nó:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { DashboardComponent } from './dashboard/dashboard.component'; import { CategoriesComponent } from './questions/categories/categories.component'; import { AllQuestionsComponent } from './questions/all_questions/all_questions.component'; const routes: Routes = [ { path: '', component: DashboardComponent }, { path: 'dashboard', component: DashboardComponent }, { path: 'categories', component: CategoriesComponent }, { path: 'questions', component: AllQuestionsComponent }, { path: '**', pathMatch: 'full', redirectTo: '/' } ] @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export class AppRoutingModule { } |
Bước cuối cùng chúng ta cần làm là sửa phần menu bên trái cho menu item “All Questions” sử dụng directive routerLink của Angular để chúng ta có thể navigate tới trang “All Questions” này.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<li> <a href="#"><i class="fa fa-question fa-fw"></i> Questions<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a routerLink="/questions">All Questions</a> </li> <li> <a routerLink="/categories">Categories</a> </li> </ul> <!-- /.nav-second-level --> </li> |
Bây giờ, nếu các bạn chạy lại ứng dụng và đi đến trang “All Questions”, các bạn sẽ thấy kết quả như sau: