Check out the full series of Questions Management tutorial here.
We have prepared the necessary information to build updating a category in the Frontend of our Questions Management application such as a CategoriesService for calling the API Category Service, a Category object for containing a category information, the interface to display all the categories in the system. Now, we will go into the details of building up this updating category.
First, I’m going to add a method in the CategoriesService to call up the API for updating category of the API Category Service, as follows:
|
1 2 3 |
updateCategory(category: Category) { return this.http.put("/category/" + category.id, JSON.stringify(category), { headers: this.headers }).toPromise(); } |
In this section, when the user clicks on the Edit button in the category list, I will code to open a popup using the Bootstrap Modal that allows the user to edit the category information in the popup.
To do this, first, I will add the code for the popup in the category.component.html file after the panel as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!-- /.panel --> <!-- Modal --> <div class="modal fade" id="editCategoryModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Edit Category</h4> </div> <div class="modal-body"> <div class="form-group"> <label>Name</label> <input class="form-control" [(ngModel)]="currentEditName" name="currentEditName"/> </div> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" [(ngModel)]="currentEditDescription" name="currentEditDescription"></textarea> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary" (click)="updateCategory()">Update</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal --> |
then I will update the code of the Edit button to open the popup when the user clicks on it:
|
1 |
<button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editCategoryModal" (click)=editCategory(category)><i class="fa fa-edit"></i></button> |
In the CategoriesComponent class, I will add two methods to handle this updating category:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
currentEditName: string; currentEditDescription: string; editedCategory: Category; editCategory(category: Category) { this.editedCategory = category; this.currentEditName = this.editedCategory.name; this.currentEditDescription = this.editedCategory.description; } updateCategory() { this.editedCategory.name = this.currentEditName; this.editedCategory.description = this.currentEditDescription; this.categoriesService.updateCategory(this.editedCategory) .then(r => { $('#editCategoryModal').modal('hide'); this.destroyDatatable(); this.showAllCategories(); }) .catch(this.handleError); } |
At this point, we have finished building updating category for the Frontend section of the QuestionsManagement application. Let’s run the test.
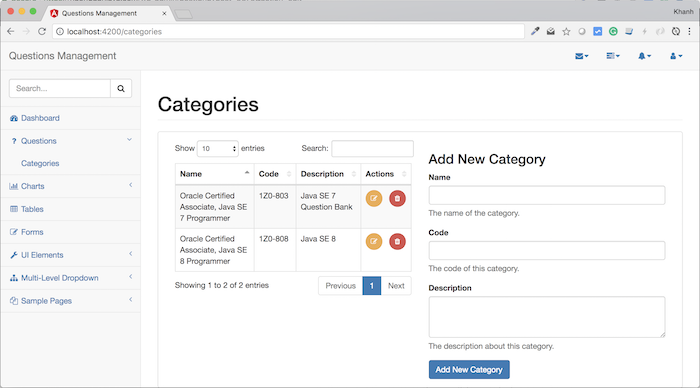
Suppose, we currently have the following categories:

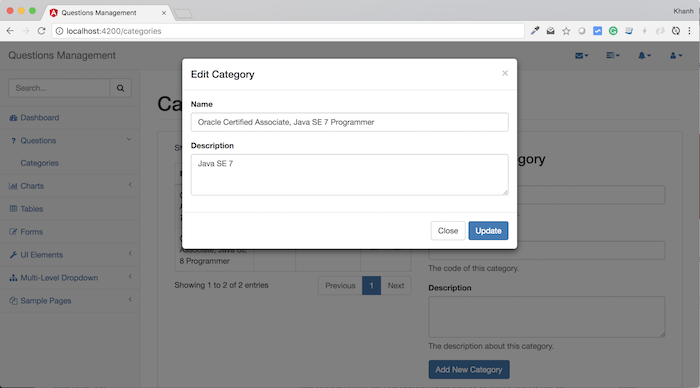
Suppose I now need to update the category with the code 1Z0-803, I will click the Edit button of this category. The following popup will appear:

You can change any information you want. Then click the Update button to update.
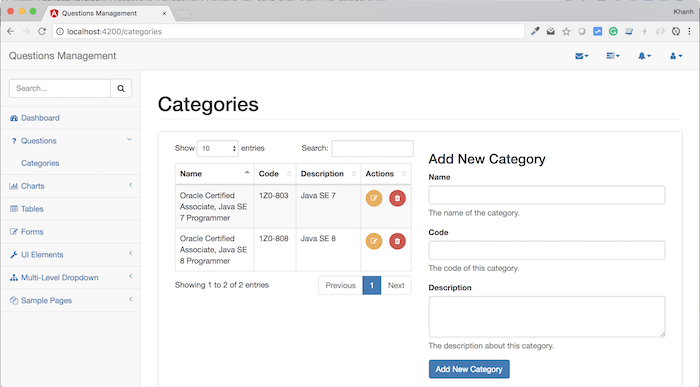
My result is as follows: