Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Chúng ta đã chuẩn bị các thông tin cần thiết để xây dựng phần cập nhập category trong phần Frontend của ứng dụng Questions Management của chúng ta như: một CategoriesService dùng để thao tác gọi tới API Category Service, một đối tượng Category dùng để chứa thông tin của một category, phần hiển thị tất cả các category có trong hệ thống. Bây giờ chúng ta sẽ đi vào chi tiết việc xây dựng phần cập nhập category này các bạn nhé!
Đầu tiên, mình sẽ thêm mới một method trong CategoriesService để gọi tới API cập nhập category của API Category Service, như sau:
|
1 2 3 |
updateCategory(category: Category) { return this.http.put("/category/" + category.id, JSON.stringify(category), { headers: this.headers }).toPromise(); } |
Ở phần này, khi người dùng nhấn vào nút Edit trong bảng danh sách các category, mình sẽ code để mở một popup sử dụng modal của Bootstrap cho phép người dùng sửa thông tin category trong popup này.
Để làm được điều này, đầu tiên, mình sẽ thêm code cho phần popup trong tập tin category.component.html sau phần panel như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!-- /.panel --> <!-- Modal --> <div class="modal fade" id="editCategoryModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Edit Category</h4> </div> <div class="modal-body"> <div class="form-group"> <label>Name</label> <input class="form-control" [(ngModel)]="currentEditName" name="currentEditName"/> </div> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" [(ngModel)]="currentEditDescription" name="currentEditDescription"></textarea> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary" (click)="updateCategory()">Update</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal --> |
Sau đó, mình sẽ update code của button Edit để mở popup khi người dùng nhấn vào nó:
|
1 |
<button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editCategoryModal" (click)=editCategory(category)><i class="fa fa-edit"></i></button> |
Trong class CategoriesComponent mình sẽ thêm 2 method để xử lý cho phần cập nhập category này như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
currentEditName: string; currentEditDescription: string; editedCategory: Category; editCategory(category: Category) { this.editedCategory = category; this.currentEditName = this.editedCategory.name; this.currentEditDescription = this.editedCategory.description; } updateCategory() { this.editedCategory.name = this.currentEditName; this.editedCategory.description = this.currentEditDescription; this.categoriesService.updateCategory(this.editedCategory) .then(r => { $('#editCategoryModal').modal('hide'); this.destroyDatatable(); this.showAllCategories(); }) .catch(this.handleError); } |
Đến đây thì chúng ta đã hoàn thành việc xây dựng phần cập nhập category cho phần Frontend của ứng dụng QuestionsManagement. Chạy test thử xem sao các bạn.
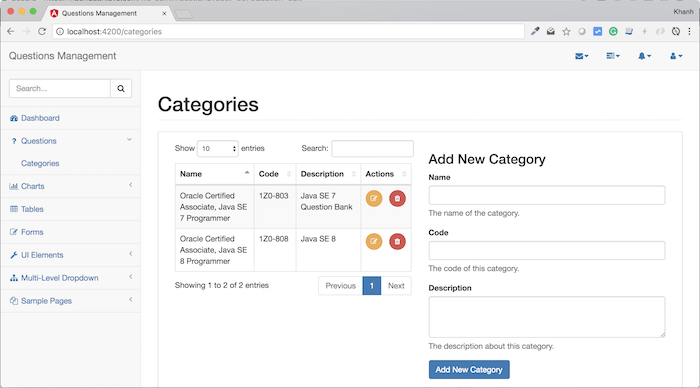
Giả sử hiện tại mình đang có những category như sau:

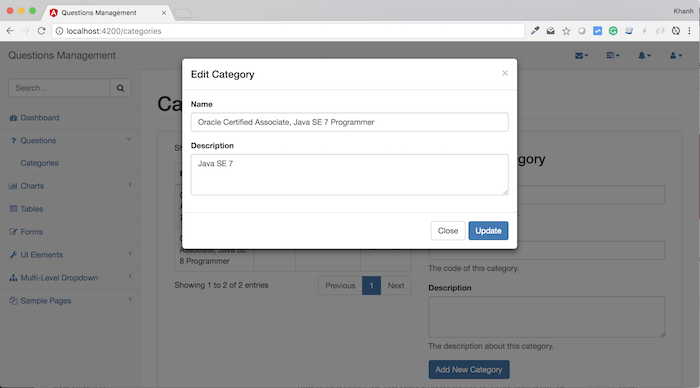
Giả sử bây giờ mình cần cập nhập category với code là 1Z0-803, mình sẽ nhấn vào nút Edit của category này. Popup sau sẽ xuất hiện:

Các bạn có thể thay đổi thông tin nào các bạn muốn. Sau đó nhấn nút Update để cập nhập nhé!
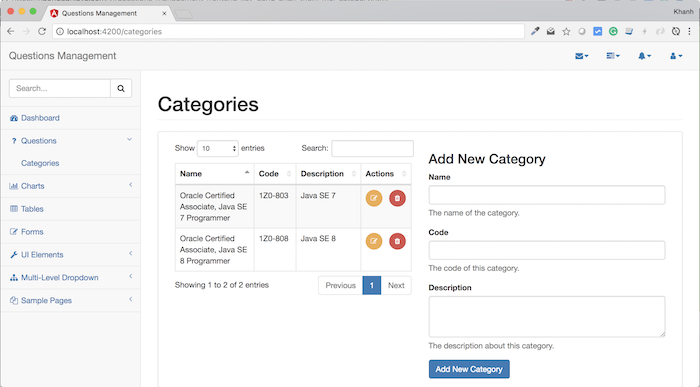
Kết quả của mình như sau: