Check out the full series of Questions Management tutorial here.
To update an option in the Frontend of the Questions Management application, I will first need to add a new method in the OptionsService class that allows us to call the API update option of the API Option Service to pass information about the option that we need to update.
Specifically, this method is as follows:
|
1 2 3 |
updateOption(option: Option) { return this.http.put("/option/" + option.id, JSON.stringify(option), { headers: this.headers }).toPromise(); } |
Next, we will build the form to update the option.
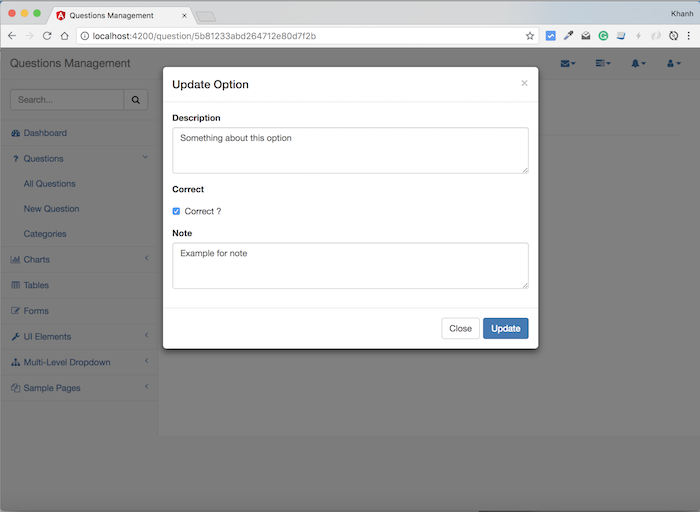
On the information page of a question, when users click on the Edit button of each option, I will pop up a window using Bootstrap Modal allows the user to update the information of this option. There are 3 information in this window that is option description, the option is true or false for this question and some notes about this option.
To do the above, in the question.component.html file in the src/app/questions/all_questions directory, I will add this new Bootstrap Modal after “<!- /.row ->” with the content as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!-- Modal --> <div class="modal fade" id="editOptionModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Update Option</h4> </div> <div class="modal-body"> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" [(ngModel)]="currentEditedOptionDescription" name="currentEditedOptionDescription"></textarea> </div> <div class="form-group"> <label>Correct</label> <div class="checkbox"> <label> <input type="checkbox" name="currentEditedOptionIsCorrect" [(ngModel)]="currentEditedOptionIsCorrect">Correct ? </label> </div> </div> <div class="form-group"> <label>Note</label> <textarea class="form-control" rows="3" [(ngModel)]="currentEditedOptionNote" name="currentEditedOptionNote"></textarea> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary" (click)="updateOption()">Update</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal --> |
To display this popup will modify the code for the “Edit”, from:
|
1 |
<a href="#"> Edit</a> | |
to:
|
1 |
<button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editOptionModal" (click)=editOption(option)><i class="fa fa-edit"></i></button> |
As you can see, this Bootstrap Modal id is “editOptionModal”. I have defined the currentEditedOptionDescription variable in the QuestionComponent class to keep the option description information we are updating for. The currentEditedOptionNote variable holds the current note information for this option, the currentEditedOptionIsCorrect variable that holds the option information that right or wrong:
|
1 2 3 |
currentEditedOptionDescription: string; currentEditedOptionNote: string; currentEditedOptionIsCorrect: boolean; |
When the user clicks on the “Edit” option, our application will call the editOption() method in the QuestionComponent class with the parameter as Option object that needs to be updated. Inside the editOption() method, we need to initialize an Option object to hold the information of the option we need to update and assign values to the currentEditedOptionDescription, currentEditedOptionNote, and currentEditedOptionIsCorrect variables as follows:
|
1 2 3 4 5 6 7 8 |
editOption(option: Option) { this.editedOption = new Option(); this.editedOption.id = option.id; this.currentEditedOptionDescription = option.description; this.currentEditedOptionNote = option.note; this.currentEditedOptionIsCorrect = option.isCorrect; } |
The editedOption variable is declared as follows:
|
1 |
editedOption: Option; |
When the user clicks on the “Update” button, the updateOption() method in the QuestionComponent class will be called to perform the option update as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
updateOption() { this.editedOption.description = this.currentEditedOptionDescription this.editedOption.note = this.currentEditedOptionNote; this.editedOption.isCorrect = this.currentEditedOptionIsCorrect; this.optionsService.updateOption(this.editedOption) .then(r => { alert("Success"); $('#editOptionModal').modal('hide'); this.reload(); }) .catch(this.handleError); } |
with the reload() method as follows:
|
1 2 3 4 5 6 7 8 9 10 |
private reload() { this.router.onSameUrlNavigation = 'reload'; this.router.events.subscribe(event => { if (!(event instanceof NavigationEnd)) { return; } this.ngOnInit(); }); this.router.navigate(['/question/' + this.questionId]); } |
Here, after the user has successfully updated the option, we will use the Router object to reload the information page of the current question to see the result.
OK, so that we have completed the option update in the Frontend of the Question Management application. Let’s try it out!
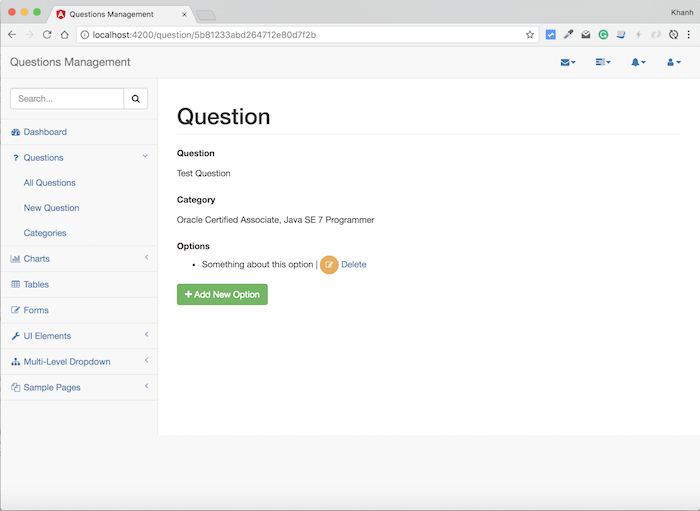
Suppose I have a question like this:

Now I will edit the option “Something about this option” of this question by clicking the Edit button, the result will be as follows:

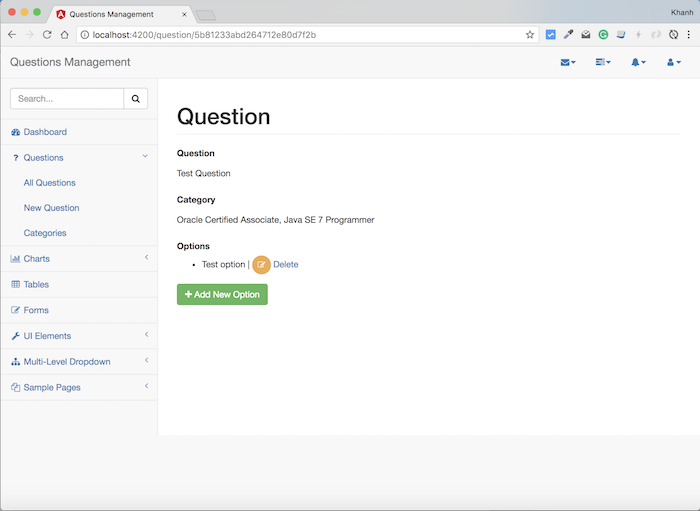
After changing the Description to “Test option” and click the Update button, the result will be as follows: