Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Để cập nhập một option trong phần Frontend của ứng dụng Questions Management, đầu tiên mình sẽ cần thêm mới trong class OptionsService một phương thức cho phép chúng ta có thể gọi tới API cập nhập option của API Option Service để truyền thông tin về option mà chúng ta cần cập nhập.
Cụ thể method này như sau:
|
1 2 3 |
updateOption(option: Option) { return this.http.put("/option/" + option.id, JSON.stringify(option), { headers: this.headers }).toPromise(); } |
Tiếp theo chúng ta sẽ xây dựng form để cập nhập option.
Trong trang thông tin của một question, khi người dùng click vào nút Edit của mỗi option, mình sẽ cho popup một cửa sổ sử dụng Bootstrap Modal cho phép người dùng có thể cập nhập thông tin của option này. Có 3 thông tin trong cửa sổ này đó chính là description về option, là option đúng hay sai cho question này và một số ghi chú về option này.
Để làm được những điều trên, trong tập tin question.component.html trong thư mục src/app/questions/all_questions, mình sẽ thêm mới phần Bootstrap Modal này sau “<!– /.row –>” với nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!-- Modal --> <div class="modal fade" id="editOptionModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Update Option</h4> </div> <div class="modal-body"> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" [(ngModel)]="currentEditedOptionDescription" name="currentEditedOptionDescription"></textarea> </div> <div class="form-group"> <label>Correct</label> <div class="checkbox"> <label> <input type="checkbox" name="currentEditedOptionIsCorrect" [(ngModel)]="currentEditedOptionIsCorrect">Correct ? </label> </div> </div> <div class="form-group"> <label>Note</label> <textarea class="form-control" rows="3" [(ngModel)]="currentEditedOptionNote" name="currentEditedOptionNote"></textarea> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary" (click)="updateOption()">Update</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal --> |
Để hiển thị popup này lên mình sẽ sửa lại code cho phần “Edit”, từ:
|
1 |
<a href="#"> Edit</a> | |
thành:
|
1 |
<button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editOptionModal" (click)=editOption(option)><i class="fa fa-edit"></i></button> |
Như các bạn thấy, id của Bootstrap Modal này là “editOptionModal”. Mình đã định nghĩa thêm biến currentEditedOptionDescription trong class QuestionComponent để giữ thông tin về description của option mà chúng ta đang muốn cập nhập, biến currentEditedOptionNote để lưu giữ thông tin về note cho option này, biến currentEditedOptionIsCorrect để lưu giữ thông tin về option này là đúng hay sai:
|
1 2 3 |
currentEditedOptionDescription: string; currentEditedOptionNote: string; currentEditedOptionIsCorrect: boolean; |
Khi người dùng click vào nút “Edit” option thì ứng dụng của chúng ta sẽ gọi tới phương thức editOption() trong class QuestionComponent với tham số là đối tượng Option cần cập nhập. Bên trong phương thức editOption(), chúng ta cần khởi tạo một đối tượng Option để nắm giữ thông tin của option cần cập nhập và gán giá trị cho biến currentEditedOptionDescription, currentEditedOptionNote và currentEditedOptionIsCorrect như sau:
|
1 2 3 4 5 6 7 8 |
editOption(option: Option) { this.editedOption = new Option(); this.editedOption.id = option.id; this.currentEditedOptionDescription = option.description; this.currentEditedOptionNote = option.note; this.currentEditedOptionIsCorrect = option.isCorrect; } |
với biến editedOption được khai báo như sau:
|
1 |
editedOption: Option; |
Khi người dùng nhấn vào nút “Update”, phương thức updateOption() trong class QuestionComponent sẽ được gọi để thực hiện việc cập nhập option như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
updateOption() { this.editedOption.description = this.currentEditedOptionDescription this.editedOption.note = this.currentEditedOptionNote; this.editedOption.isCorrect = this.currentEditedOptionIsCorrect; this.optionsService.updateOption(this.editedOption) .then(r => { alert("Success"); $('#editOptionModal').modal('hide'); this.reload(); }) .catch(this.handleError); } |
với phương thức reload() có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 |
private reload() { this.router.onSameUrlNavigation = 'reload'; this.router.events.subscribe(event => { if (!(event instanceof NavigationEnd)) { return; } this.ngOnInit(); }); this.router.navigate(['/question/' + this.questionId]); } |
Ở đây, sau khi người dùng cập nhập option thành công, chúng ta sẽ sử dụng đối tượng Router để reload lại trang thông tin của question hiện tại để thấy kết quả.
OK, vậy là chúng ta đã hiện thực xong phần cập nhập option trong phần Frontend của ứng dụng Questions Management rồi đó các bạn. Thử test xem sao nhé!
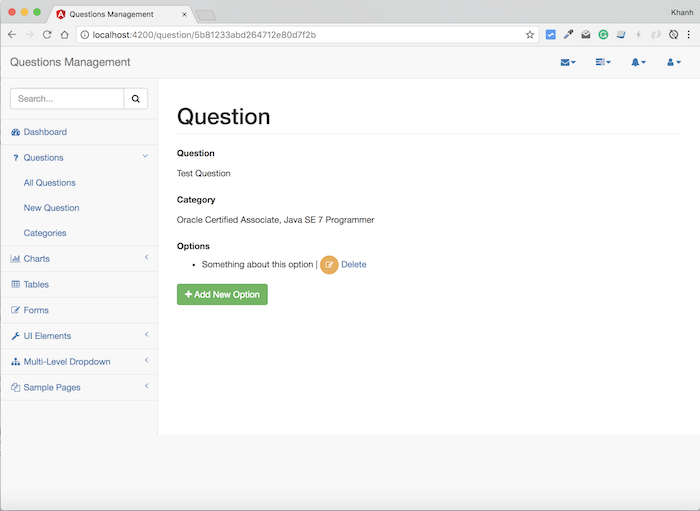
Giả sử mình có 1 question như sau:

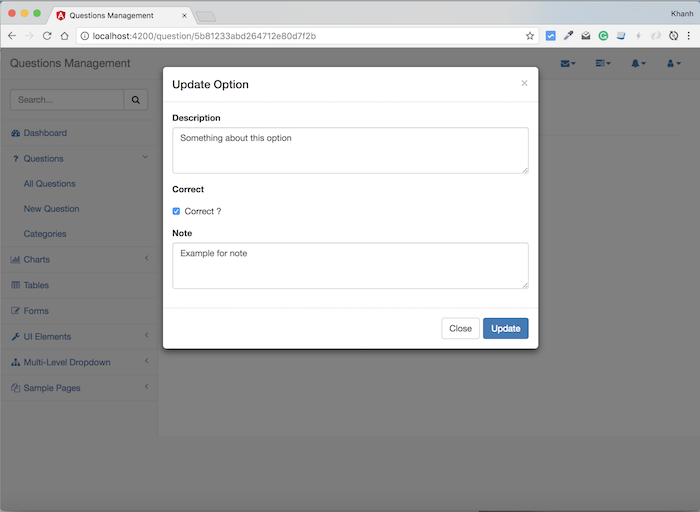
Bây giờ mình sẽ edit option “Something about this option” của question này bằng cách nhấn vào nút Edit, kết quả sẽ như sau:

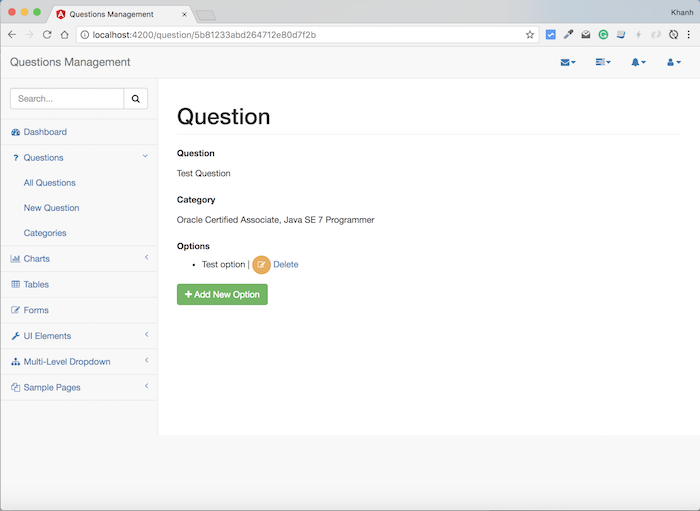
Sau khi đổi phần Description sang “Test option” và nhấn nút Update, kết quả sẽ như sau: