Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Trong bài viết trước, chúng ta đã chuẩn bị tất cả các cấu hình cần thiết để có thể xây dựng API xoá option như: một đối tượng chứa tất cả các thông tin của một lựa chọn Option; một interface CoreOptionService với implementation là CoreOptionServiceImpl có trách nhiệm thao tác với Core Option Service; một OptionController định nghĩa các API của API Option Service sẽ bắt đầu với “/option” và thông tin về Core Option Service được cấu hình trong tập tin application.properties. Bây giờ, chúng ta sẽ tiến hành xây dựng API này các bạn nhé!
Để xây dựng API xoá option, đầu tiên, mình sẽ thêm mới một phương thức deleteOption() trong interface CoreOptionService:
|
1 |
Mono<HttpStatus> deleteOption(String optionId); |
với phần implementation của method này gọi tới Core Option Service trong class CoreOptionServiceImpl như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
@Override public Mono<HttpStatus> deleteOption(String optionId) { WebClient webClient = WebClient.builder() .baseUrl(getServiceUrl()) .build(); return webClient.delete() .uri("/option/" + optionId) .exchange() .map(response -> response.statusCode()); } |
Như các bạn thấy, ở đây mình đã sử dụng đối tượng WebClient để kết nối tới Core Option Service và gọi API xóa option của service này với URI “/option/{id}”.
Tiếp theo, mình sẽ thêm mới một method trong OptionController gọi tới phương thức deleteOption() của CoreOptionService để expose một DELETE request “/option/{id}” như sau:
|
1 2 3 4 5 |
@DeleteMapping("/{id}") public Mono<ResponseEntity<Void>> deleteOption(@PathVariable(value = "id") String optionId) { return coreOptionService.deleteOption(optionId) .map(statusCode -> new ResponseEntity<Void>(statusCode)); } |
Đến đây thì chúng ta đã hoàn thành việc xây dựng API xoá option cho API Option Service, hãy test thử xem sao nhé các bạn.
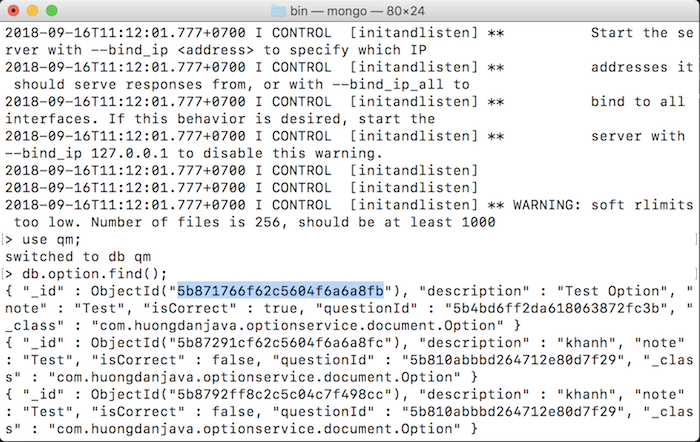
Giả sử hiện tại trong database mình đang có những option như sau:

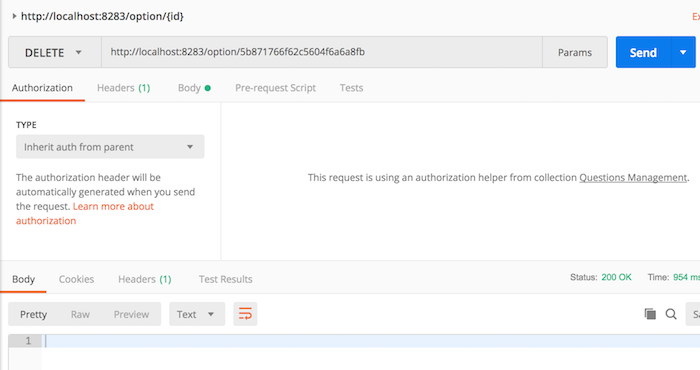
Nếu mình delete option với id 5b871766f62c5604f6a6a8fb, kết quả sẽ như sau: