Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Sau khi đã xây dựng chức năng cập nhập option cho phần Frontend, bây giờ là lúc chúng ta sẽ hiện thực thao tác xoá cho phần option này.
Đầu tiên, mình sẽ thêm vào class OptionsService một phương thức cho phép chúng ta có thể gọi tới API xoá một option của API Option Service để truyền thông tin về option mà chúng ta cần xoá.
Cụ thể method này như sau:
|
1 2 3 |
deleteOption(id: string) { return this.http.delete("/option/" + id).toPromise(); } |
Tiếp theo chúng ta cũng sẽ thêm mới một phương thức trong QuestionComponent để thực hiện việc delete option như sau:
|
1 2 3 4 5 6 7 8 9 |
deleteOption(id: string) { if (confirm("Are you sure to delete this option ?") == true) { this.optionsService.deleteOption(id) .then(r => { this.reload(); }) .catch(this.handleError); } } |
Như các bạn thấy, sau khi xác nhận lại việc xoá option, mình đã gọi tới method deleteOption() của OptionsService mà chúng ta vừa mớii thêm ở trên.
Cuối cùng, chúng ta sẽ sửa lại button delete option trong tập tin question.component.html để gọi tới phương thức deleteOption() trong class QuestionComponent khi người dùng click vào button này.
Từ:
|
1 2 3 |
{{ option.description }} | <button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editOptionModal" (click)=editOption(option)><i class="fa fa-edit"></i></button> <a href="#"> Delete</a> |
Thành:
|
1 2 3 |
{{ option.description }} <button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editOptionModal" (click)=editOption(option)><i class="fa fa-edit"></i></button> <button type="button" class="btn btn-danger btn-circle" (click)="deleteOption(option.id); $event.stopPropagation()"><i class="fa fa-trash"></i></button> |
OK, vậy là chúng ta đã thêm xong chức năng cho button delete rồi đó các bạn. Thử chạy xem sao nhé.
Giả sử mình đang có một question như sau:

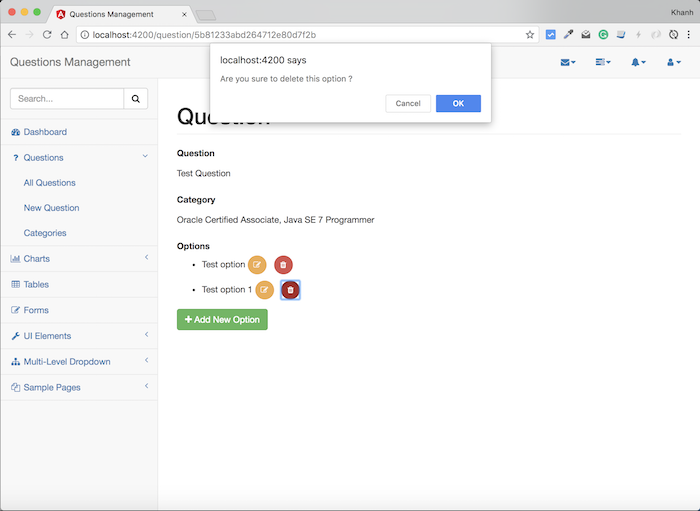
Nếu bây giờ, mình xoá option “Test option 1”:

thì kết quả sẽ như sau: