Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Như vậy là chúng ta đã hoàn thành các chức năng, thao tác cơ bản mà một ứng dụng quản lý các câu hỏi trắc nghiệm cần phải có. Giờ là lúc chúng ta sẽ review lại để chỉnh sửa và remove những phần không cần thiết mà từ đầu mình đã cố tình giữ lại. 🙂
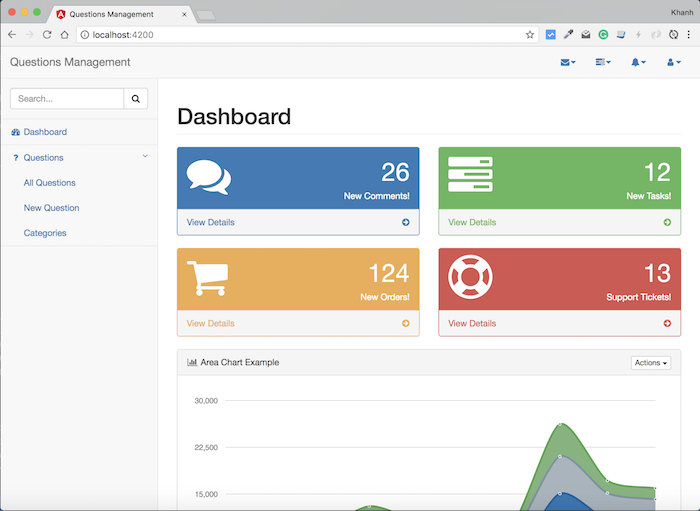
Thứ nhất là phần menu bên trái, mình sẽ remove tất cả các menu item từ template, bằng cách mở tập tin sidebar.component.html nằm trong thư mục src/app/navigation/sidebar và remove đoạn code sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<li> <a href="#"><i class="fa fa-bar-chart-o fa-fw"></i> Charts<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a href="flot.html">Flot Charts</a> </li> <li> <a href="morris.html">Morris.js Charts</a> </li> </ul> <!-- /.nav-second-level --> </li> <li> <a href="tables.html"><i class="fa fa-table fa-fw"></i> Tables</a> </li> <li> <a href="forms.html"><i class="fa fa-edit fa-fw"></i> Forms</a> </li> <li> <a href="#"><i class="fa fa-wrench fa-fw"></i> UI Elements<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a href="panels-wells.html">Panels and Wells</a> </li> <li> <a href="buttons.html">Buttons</a> </li> <li> <a href="notifications.html">Notifications</a> </li> <li> <a href="typography.html">Typography</a> </li> <li> <a href="icons.html"> Icons</a> </li> <li> <a href="grid.html">Grid</a> </li> </ul> <!-- /.nav-second-level --> </li> <li> <a href="#"><i class="fa fa-sitemap fa-fw"></i> Multi-Level Dropdown<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a href="#">Second Level Item</a> </li> <li> <a href="#">Second Level Item</a> </li> <li> <a href="#">Third Level <span class="fa arrow"></span></a> <ul class="nav nav-third-level"> <li> <a href="#">Third Level Item</a> </li> <li> <a href="#">Third Level Item</a> </li> <li> <a href="#">Third Level Item</a> </li> <li> <a href="#">Third Level Item</a> </li> </ul> <!-- /.nav-third-level --> </li> </ul> <!-- /.nav-second-level --> </li> <li> <a href="#"><i class="fa fa-files-o fa-fw"></i> Sample Pages<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a href="blank.html">Blank Page</a> </li> <li> <a href="login.html">Login Page</a> </li> </ul> <!-- /.nav-second-level --> </li> |
Chạy lại, các bạn sẽ thấy kết quả như sau:

Thứ hai là mình sẽ tăng version của Spring Boot mà chúng ta đang sử dụng trong project questions-management lên phiên bản mới nhất
Các bạn hãy mở tập tin pom.xml trong thư mục root của project questions-management và thay đổi phần parent như sau nhé:
|
1 2 3 4 5 6 |
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.3.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> |


