Normally, using Nginx with Docker, we would not install Nginx from the official image and then configure it manually. We will use the pre-configured Inginx Docker Image and all we need to do is start the container from those Nginx Docker images and use them. In this tutorial, I will show you how to build a custom Nginx Docker Image!
I will build a custom Nginx Docker Image so that when I start the container from this Docker image, I will have a web application like in the tutorial Basic web application configuration with Nginx on CentOS.
I will create a new Dockerfile using the Ignix official image to get started:
|
1 |
FROM nginx:latest |
The default Nginx site configuration when we install Nginx from Docker is contained in the /etc/nginx/conf.d/default.conf file of that Docker container! The contents of this file are as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
server { listen 80; listen [::]:80; server_name localhost; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } |
I will not use this default configuration so I will remove it in the Dockerfile as follows:
|
1 |
RUN rm /etc/nginx/conf.d/default.conf |
I will replace it with the configuration in the tutorial Basic web application configuration with Nginx on CentOS:
|
1 2 3 4 5 6 7 8 9 10 |
server { listen 80 default_server; listen [::]:80 default_server; server_name _; root /usr/share/nginx/html; location / { } } |
by creating a new nginx.conf file containing the above configuration and then copying this file to the Docker container as follows:
|
1 |
COPY nginx.conf /etc/nginx/conf.d/default.conf |
I also copy the index.html file with the content:
|
1 2 3 4 5 |
<html> <body> <h1>Welcome to Huong Dan Java!</h1> </body> </html> |
to the /usr/share/nginx/html directory as follows:
|
1 |
COPY index.html /usr/share/nginx/html |
It’s done!
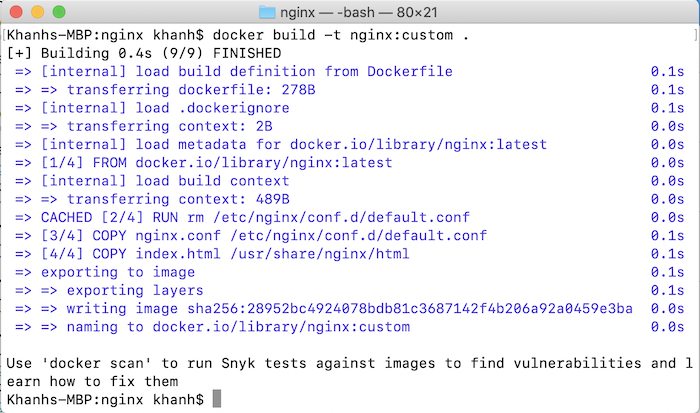
Now you can build Docker Image from this Dockfile:

Run this Docker image with the command:
|
1 |
docker run -d -p 80:80 nginx:custom |
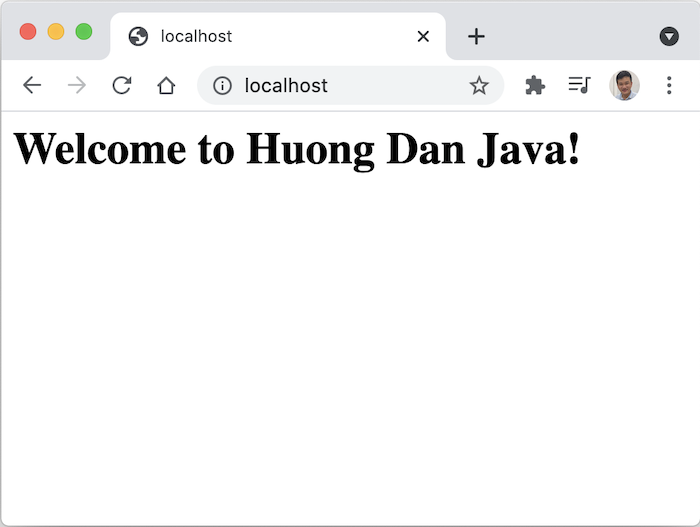
and then access the address http://localhost, you will see the following results:




Dev
Thanks a lot for the comprehensive tutorial.
Can you please suggest how can we deploy this application on K8s and add automated test to ensure app is running on the cluster?