Check out the full series of Questions Management tutorial here.
We have prepared the necessary information to build category deletion using Angular in the Frontend section of our Questions Management application such as a CategoryService for calling the API Category Service, a Category object for containing the information of a category, the section displays all the categories in the system. Now we will go into the details of the construction of this category deletion.
First, I will add a method in the CategoriesService to call the API Category Service for removing the category, as follows:
|
1 2 3 |
deleteCategory(id: string) { return this.http.delete("/category/" + id).toPromise(); } |
Next, I will modify the code of the button delete in the table display all categories as follows:
|
1 |
<button type="button" class="btn btn-danger btn-circle" (click)="deleteCategory(category.id); $event.stopPropagation()"><i class="fa fa-trash"></i></button> |
We need the user to confirm each time they click the Delete button so in the CategoriesComponent class, I will add a new method for the delete section with the following content:
|
1 2 3 4 5 6 7 8 9 10 |
deleteCategory(id: string) { if (confirm("Are you sure to delete this category ?") == true) { this.categoriesService.deleteCategory(id) .then(r => { this.destroyDatatable(); this.showAllCategories(); }) .catch(this.handleError); } } |
At this point, we have completed the construction of the category deletion for the Frontend section of the QuestionsManagement application. Let’s run the test.
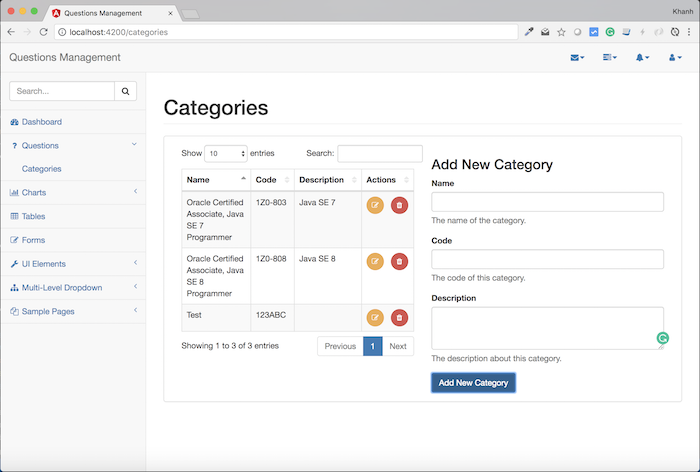
Suppose, I currently have the following categories:

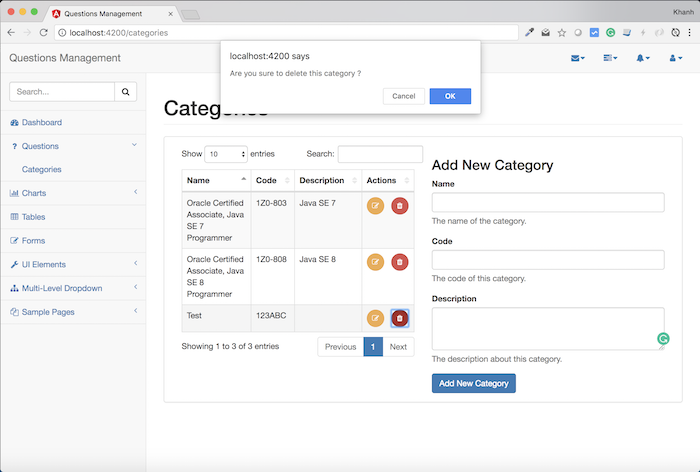
Now, if you click the delete category with code is 123ABC, you will see a window to confirm the deletion:

If you really want to delete then you just press OK button is okay.


