Check out the full series of Questions Management tutorial here.
After building the updating option for the Frontend, now is the time to perform the deletion operation for this option.
First, I will add a method to OptionsService class that will allow us to call the API delete option of the API Option Service to pass information about the option that we need to delete.
Specifically, this method is as follows:
|
1 2 3 |
deleteOption(id: string) { return this.http.delete("/option/" + id).toPromise(); } |
Next, we will also add a new method in QuestionComponent to perform delete option as follows:
|
1 2 3 4 5 6 7 8 9 |
deleteOption(id: string) { if (confirm("Are you sure to delete this option ?") == true) { this.optionsService.deleteOption(id) .then(r => { this.reload(); }) .catch(this.handleError); } } |
As you can see, after confirming the delete option, I called the deleteOption() method of the OptionsService that we just added above.
Finally, we will revise the deleting option button in the question.component.html file to call the deleteOption() method in the QuestionComponent class when the user clicks on this button.
From:
|
1 2 3 |
{{ option.description }} | <button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editOptionModal" (click)=editOption(option)><i class="fa fa-edit"></i></button> <a href="#"> Delete</a> |
To:
|
1 2 3 |
{{ option.description }} <button type="button" class="btn btn-warning btn-circle" data-toggle="modal" data-target="#editOptionModal" (click)=editOption(option)><i class="fa fa-edit"></i></button> <button type="button" class="btn btn-danger btn-circle" (click)="deleteOption(option.id); $event.stopPropagation()"><i class="fa fa-trash"></i></button> |
OK, so we have added functionality for deleting option button. Let’s run it.
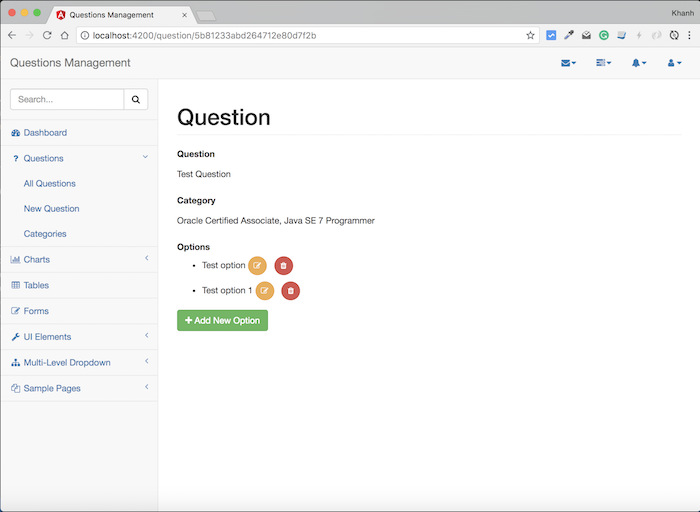
Suppose I have a question like this:

Now, delete the option “Test option 1”:

The results are as follows:



