Check out the full series of Questions Management tutorial here.
To build the interface for adding new question in the Frontend section of the Questions Management application, first of all, I will add a menu item called “New Question” in the item Questions menu in the left sidebar.
To do this, I will edit the sidebar.component.html file as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<li> <a href="#"><i class="fa fa-question fa-fw"></i> Questions<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a routerLink="/questions">All Questions</a> </li> <li> <a routerLink="#">New Question</a> </li> <li> <a routerLink="/categories">Categories</a> </li> </ul> <!-- /.nav-second-level --> </li> |
At this point, if you run the application, you will see the results of the left menu as follows:

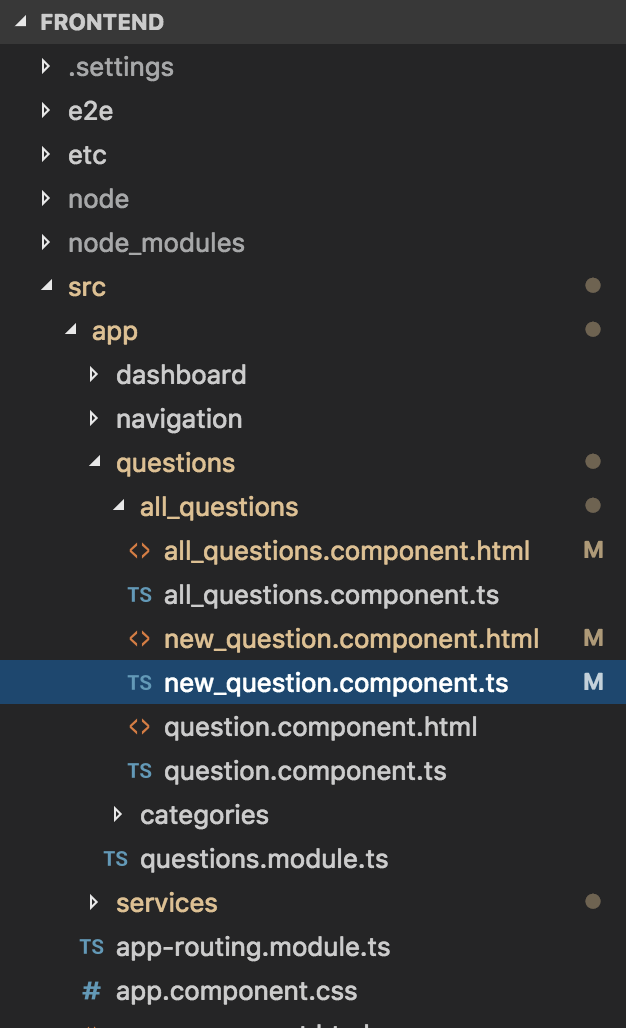
Next, I will create a new component called NewQuestionComponent located in the src/app/questions/all_questions directory.

The original content of NewQuestionComponent would look like this:
|
1 2 3 4 5 6 7 8 9 |
import { Component } from "../../../../node_modules/@angular/core"; @Component({ selector: 'qm-body', templateUrl: './new_question.component.html' }) export class NewQuestionComponent { } |
with the new_question.component.html file has following content:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div id="page-wrapper"> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Add New Question</h1> </div> <!-- /.col-lg-12 --> </div> <div> <div class="row"> <div class="col-lg-12"> <form role="form"> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3"></textarea> <p class="help-block">The description of the question.</p> </div> <div class="form-group"> <label>Category</label> <select class="form-control"> <option>Oracle Certified Associate, Java SE 7 Programmer</option> <option>Oracle Certified Associate, Java SE 8 Programmer</option> </select> <p class="help-block">The category which this question belong to.</p> </div> <button type="submit" class="btn btn-primary">Add New Question</button> </form> </div> </div> </div> </div> |
Now we will declare the NewQuestionComponent into the QuestionsModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import { NgModule } from "@angular/core"; import { CategoriesComponent } from "./categories/categories.component"; import { CommonModule } from "@angular/common"; import { FormsModule } from '@angular/forms'; import { AllQuestionsComponent } from "./all_questions/all_questions.component"; import { QuestionComponent } from "./all_questions/question.component"; import { AppRoutingModule } from "../app-routing.module"; import { NewQuestionComponent } from "./all_questions/new_question.component"; @NgModule({ declarations: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent ], imports: [ CommonModule, FormsModule, AppRoutingModule ], exports: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent ] }) export class QuestionsModule { } |
And declare Routing for it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { DashboardComponent } from './dashboard/dashboard.component'; import { CategoriesComponent } from './questions/categories/categories.component'; import { AllQuestionsComponent } from './questions/all_questions/all_questions.component'; import { QuestionComponent } from './questions/all_questions/question.component'; import { NewQuestionComponent } from './questions/all_questions/new_question.component'; const routes: Routes = [ { path: '', component: DashboardComponent }, { path: 'dashboard', component: DashboardComponent }, { path: 'categories', component: CategoriesComponent }, { path: 'questions', component: AllQuestionsComponent }, { path: 'question/:id', component: QuestionComponent }, { path: 'new-question', component: NewQuestionComponent }, { path: '**', pathMatch: 'full', redirectTo: '/' } ] @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export class AppRoutingModule { } |
The last step we need to do is to edit the left menu for the “New Question” menu item using the Angular routerLink directive so that we can navigate to the “New Question” page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<li> <a href="#"><i class="fa fa-question fa-fw"></i> Questions<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a routerLink="/questions">All Questions</a> </li> <li> <a routerLink="/new-question">New Question</a> </li> <li> <a routerLink="/categories">Categories</a> </li> </ul> <!-- /.nav-second-level --> </li> |
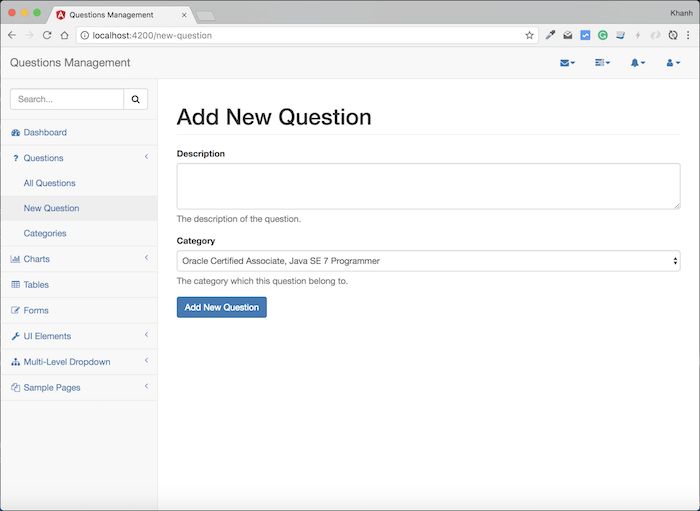
Now, if you run the application and go to the “New Question” page, you will see the results as follows: