Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Để xây dựng giao diện cho phần thêm mới question trong phần Frontend của ứng dụng Questions Management, đầu tiên mình sẽ thêm mới một menu item tên là “New Question” trong menu item Questions ở phần sidebar bên trái.
Để làm được điều này, mình sẽ sửa tập tin sidebar.component.html như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<li> <a href="#"><i class="fa fa-question fa-fw"></i> Questions<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a routerLink="/questions">All Questions</a> </li> <li> <a routerLink="#">New Question</a> </li> <li> <a routerLink="/categories">Categories</a> </li> </ul> <!-- /.nav-second-level --> </li> |
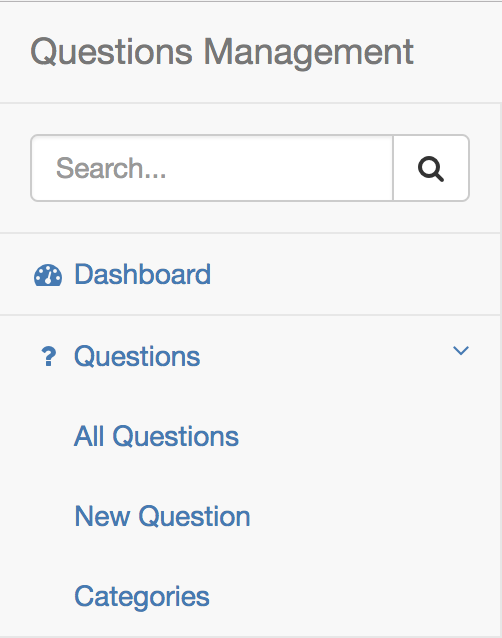
Lúc này, nếu các bạn chạy ứng dụng, các bạn sẽ thấy kết quả của phần menu bên trái như sau:

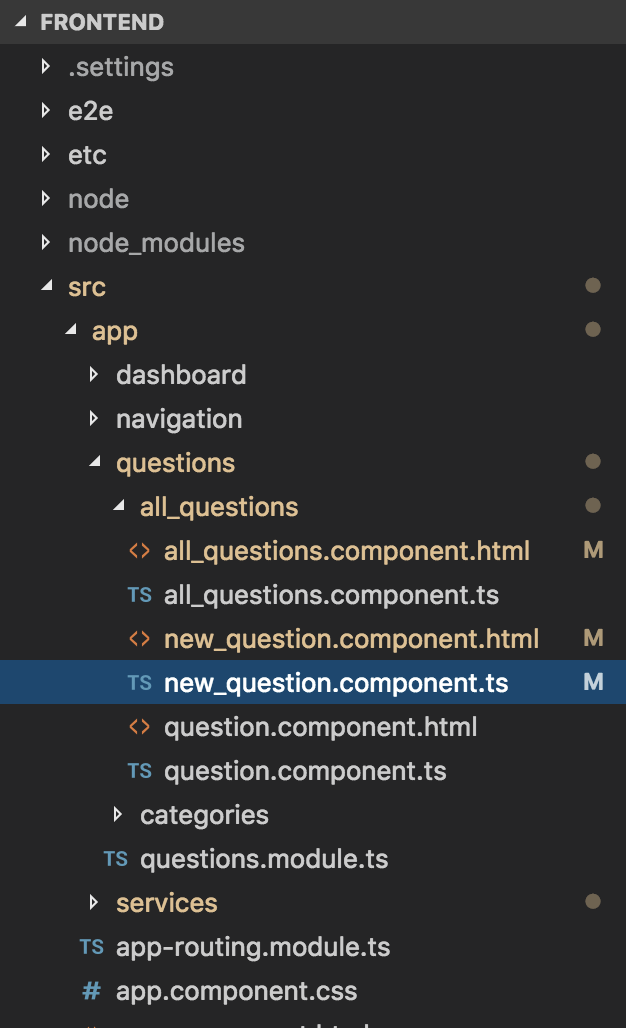
Tiếp theo, mình sẽ tạo mới một component tên là NewQuestionComponent nằm trong thư mục src/app/questions/all_questions.

Nội dung ban đầu của NewQuestionComponent sẽ như sau:
|
1 2 3 4 5 6 7 8 9 |
import { Component } from "../../../../node_modules/@angular/core"; @Component({ selector: 'qm-body', templateUrl: './new_question.component.html' }) export class NewQuestionComponent { } |
với tập tin new_question.component.html có nội dung là:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
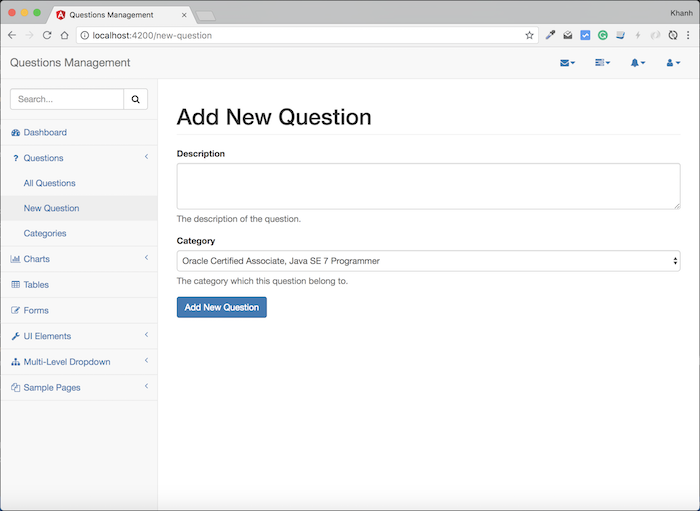
<div id="page-wrapper"> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Add New Question</h1> </div> <!-- /.col-lg-12 --> </div> <div> <div class="row"> <div class="col-lg-12"> <form role="form"> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3"></textarea> <p class="help-block">The description of the question.</p> </div> <div class="form-group"> <label>Category</label> <select class="form-control"> <option>Oracle Certified Associate, Java SE 7 Programmer</option> <option>Oracle Certified Associate, Java SE 8 Programmer</option> </select> <p class="help-block">The category which this question belong to.</p> </div> <button type="submit" class="btn btn-primary">Add New Question</button> </form> </div> </div> </div> </div> |
Bây giờ chúng ta sẽ khai báo NewQuestionComponent vào QuestionsModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import { NgModule } from "@angular/core"; import { CategoriesComponent } from "./categories/categories.component"; import { CommonModule } from "@angular/common"; import { FormsModule } from '@angular/forms'; import { AllQuestionsComponent } from "./all_questions/all_questions.component"; import { QuestionComponent } from "./all_questions/question.component"; import { AppRoutingModule } from "../app-routing.module"; import { NewQuestionComponent } from "./all_questions/new_question.component"; @NgModule({ declarations: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent ], imports: [ CommonModule, FormsModule, AppRoutingModule ], exports: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent ] }) export class QuestionsModule { } |
Và khai báo Routing cho nó:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { DashboardComponent } from './dashboard/dashboard.component'; import { CategoriesComponent } from './questions/categories/categories.component'; import { AllQuestionsComponent } from './questions/all_questions/all_questions.component'; import { QuestionComponent } from './questions/all_questions/question.component'; import { NewQuestionComponent } from './questions/all_questions/new_question.component'; const routes: Routes = [ { path: '', component: DashboardComponent }, { path: 'dashboard', component: DashboardComponent }, { path: 'categories', component: CategoriesComponent }, { path: 'questions', component: AllQuestionsComponent }, { path: 'question/:id', component: QuestionComponent }, { path: 'new-question', component: NewQuestionComponent }, { path: '**', pathMatch: 'full', redirectTo: '/' } ] @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export class AppRoutingModule { } |
Bước cuối cùng chúng ta cần làm là sửa phần menu bên trái cho menu item “New Question” sử dụng directive routerLink của Angular để chúng ta có thể navigate tới trang “New Question” này.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<li> <a href="#"><i class="fa fa-question fa-fw"></i> Questions<span class="fa arrow"></span></a> <ul class="nav nav-second-level"> <li> <a routerLink="/questions">All Questions</a> </li> <li> <a routerLink="/new-question">New Question</a> </li> <li> <a routerLink="/categories">Categories</a> </li> </ul> <!-- /.nav-second-level --> </li> |
Bây giờ, nếu các bạn chạy lại ứng dụng và đi đến trang “New Question”, các bạn sẽ thấy kết quả như sau: