As I said in my previous post, we can develop Reactive web applications using @RestController or @Controller annotations in Spring MVC using Spring WebFlux. How is it in detail? We will find out in this tutorial.
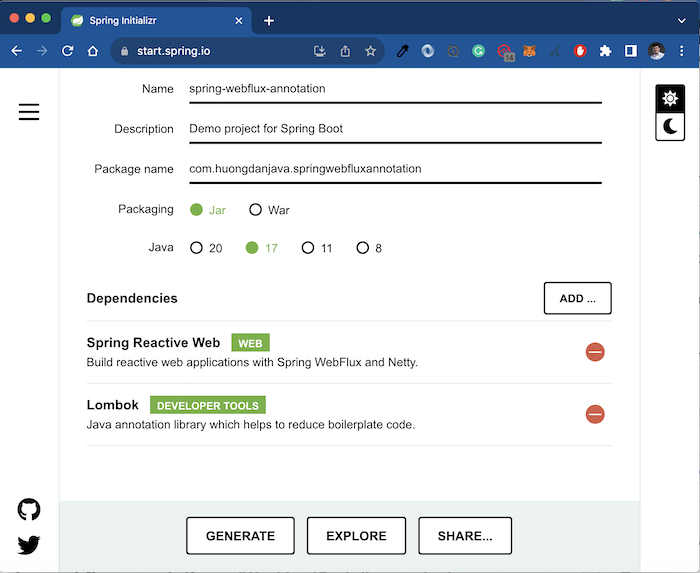
First, I will create a Spring Boot project with Reactive Web support using Spring Initializr Web http://start.spring.io/. Note that, only Spring Boot 2.x onwards supports Spring framework version 5.x.

My project is as follows:

If you do not know how to create a Spring Boot project with Spring Initializr Web, please refer to this tutorial.
In this example, I will create an application that provides a list of students with data added every second. When a user requests to our application, whenever a new student is added, the student’s information is published to the user.
To implement this application, we need to do the following:
The first is: to create a Student object containing student information.
For simplicity, I will create a Student class with just a name attribute like this:
|
1 2 3 4 5 6 7 8 9 10 11 |
package com.huongdanjava.springwebfluxannotation; import lombok.AllArgsConstructor; import lombok.Data; @Data @AllArgsConstructor public class Student { private String name; } |
Next, I will create an object that can add a new student every second.
This object named StudentService is declared with the @Service annotation so that Spring Boot can automatically declare it in the Spring container.
In this object, we define an all() method. This method will use the RandomStringGenerator object from the Apache Commons Text library:
|
1 2 3 4 5 |
<dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-text</artifactId> <version>1.10.0</version> </dependency> |
to generate a random name of the student:
|
1 2 3 |
RandomStringGenerator rsg = new RandomStringGenerator.Builder() .withinRange('a', 'z') .build(); |
Here, I will use the Flux object to generate a new student after a second and then return to the new student’s Flux object.
|
1 2 |
Flux.generate((SynchronousSink<Student> sink) -> sink.next(new Student(rsg.generate(10)))) .delayElements(Duration.ofSeconds(1L)); |
The entire code of the StudentService class is as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
package com.huongdanjava.springwebfluxannotation; import org.apache.commons.text.RandomStringGenerator; import org.springframework.stereotype.Service; import reactor.core.publisher.Flux; import reactor.core.publisher.SynchronousSink; import java.time.Duration; @Service public class StudentService { public Flux<Student> all() { RandomStringGenerator rsg = new RandomStringGenerator.Builder() .withinRange('a', 'z') .build(); return Flux.generate( (SynchronousSink<Student> sink) -> sink.next(new Student(rsg.generate(10)))) .delayElements(Duration.ofSeconds(1L)); } } |
The last step, we need to do, is: to define a request URL that the user can request.
I will define StudentController with the declaration using @RestController annotation.
In this controller, I define a request URL as “/students” and when the user requests it, I will use the StudentService object to find all the students added.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package com.huongdanjava.springwebfluxannotation; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.http.MediaType; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import reactor.core.publisher.Flux; @RestController public class StudentController { @Autowired StudentService studentService; @RequestMapping(value = "/students", produces = MediaType.TEXT_EVENT_STREAM_VALUE) public Flux<Student> findAll() { return studentService.all(); } } |
Note that, using annotation to build Reactive web applications is very similar to the Spring MVC, except the input or return type is different, we will use Reactor objects such as Mono or Flux.
Another thing to keep in mind that is: we are using produces with the value “text/event-stream”. This is an attribute, if you know the concept of Server-Send Event, help us can send updating content from the server to the client. The new student’s information is pushed down to the user whenever it is added.
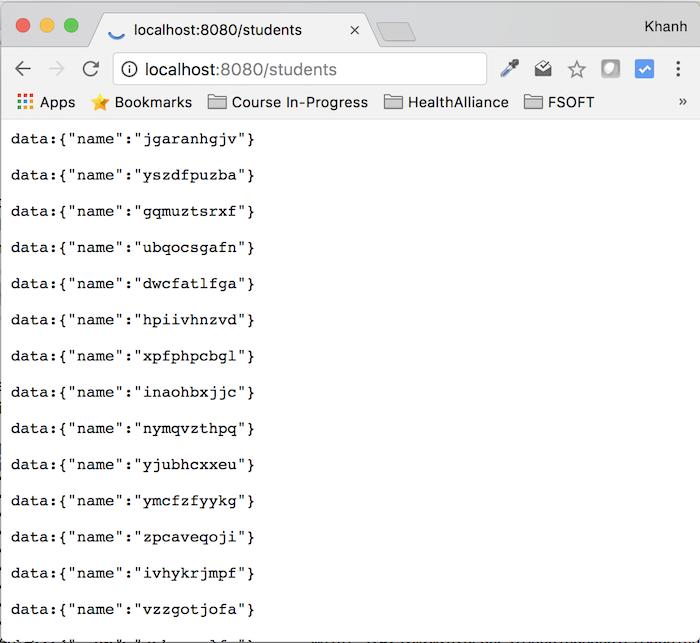
That is it, let’s try running it.
You will see a new student added in a second and returned to the user as follows: