Như mình đã nói trong bài viết trước, chúng ta có thể phát triển các ứng dụng Reactive web sử dụng các annotation @RestController hoặc @Controller trong Spring MVC bằng Spring WebFlux. Cụ thể như thế nào? Chúng ta sẽ cùng nhau tìm hiểu trong bài viết này nhé các bạn!
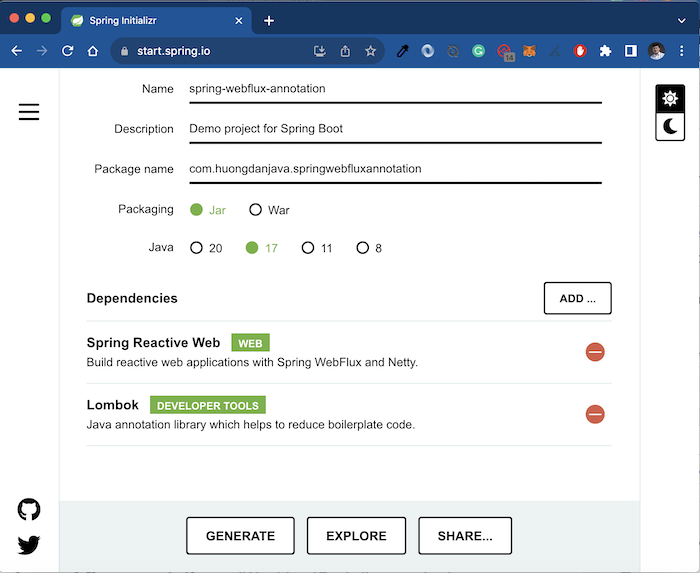
Đầu tiên, mình sẽ tạo một Spring Boot project với Spring Reactive Web và Lombok sử dụng Spring Initializr http://start.spring.io/. Các bạn lưu ý là chỉ có Spring Boot 2.x trở đi thì mới hỗ trợ Spring framework version 5.x.

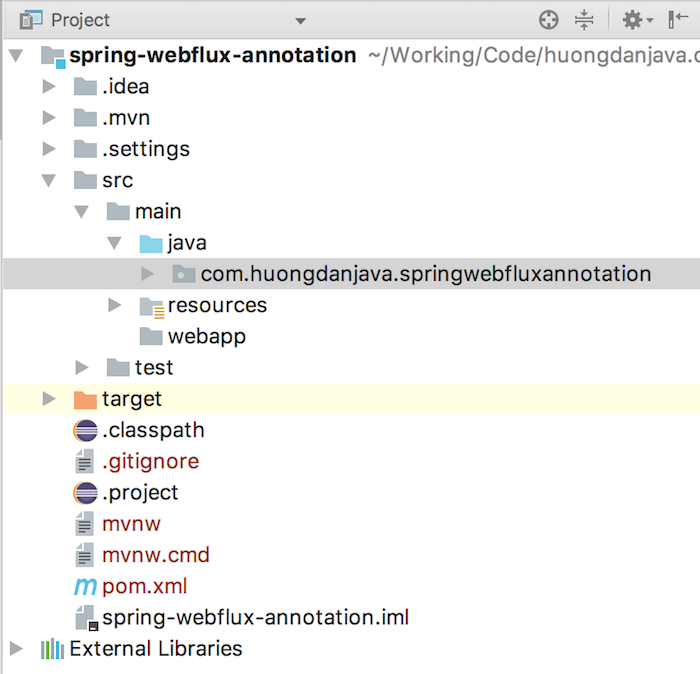
Project của mình như sau:

Nếu bạn nào chưa biết cách tạo Spring Boot project với Spring Initializr thì có thể tham khảo bài viết này.
Trong ví dụ này, mình sẽ tạo ra một ứng dụng cung cấp danh sách sinh viên với dữ liệu được thêm vào sau mỗi một giây. Khi người dùng request tới ứng dụng của chúng ta thì mỗi khi một sinh viên mới được thêm vào, thông tin của sinh viên này sẽ được publish tới cho người dùng.
Để hiện thực ứng dụng này, mình cần làm những bước sau:
Đầu tiên là tạo một đối tượng Student chứa thông tin của sinh viên.
Để đơn giản, mình sẽ tạo một class Student với chỉ một thuộc tính name như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
package com.huongdanjava.springwebfluxannotation; import lombok.AllArgsConstructor; import lombok.Data; @Data @AllArgsConstructor public class Student { private String name; } |
Tiếp theo, mình sẽ tạo một đối tượng có thể thêm mới một sinh viên sau mỗi một giây.
Đối tượng này có tên là StudentService được khai báo với annotation @Service để Spring Boot tự động khai báo nó trong Spring container.
Trong đối tượng này, mình định nghĩa một phương thức all(). Phương thức này sẽ sử dụng đối tượng RandomStringGenerator từ thư viện Apache Commons Text:
|
1 2 3 4 5 |
<dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-text</artifactId> <version>1.10.0</version> </dependency> |
để generate random tên của sinh viên:
|
1 2 3 |
RandomStringGenerator rsg = new RandomStringGenerator.Builder() .withinRange('a', 'z') .build(); |
Ở đây, mình sẽ sử dụng đối tượng Flux để generate mới một sinh viên sau khoảng thời gian một giây sau đó return về đối tượng Flux của chính sinh viên mới này.
|
1 2 |
Flux.generate((SynchronousSink<Student> sink) -> sink.next(new Student(rsg.generate(10)))) .delayElements(Duration.ofSeconds(1L)); |
Toàn bộ code của class StudentService như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
package com.huongdanjava.springwebfluxannotation; import org.apache.commons.text.RandomStringGenerator; import org.springframework.stereotype.Service; import reactor.core.publisher.Flux; import reactor.core.publisher.SynchronousSink; import java.time.Duration; @Service public class StudentService { public Flux<Student> all() { RandomStringGenerator rsg = new RandomStringGenerator.Builder() .withinRange('a', 'z') .build(); return Flux.generate( (SynchronousSink<Student> sink) -> sink.next(new Student(rsg.generate(10)))) .delayElements(Duration.ofSeconds(1L)); } } |
Bước cuối cùng, chúng ta cần làm đó là định nghĩa một request URL để người dùng có thể request tới.
Mình sẽ định nghĩa StudentController với khai báo sử dụng annotation @RestController.
Trong controller này, mình định nghĩa một request URL là “/students” và khi người dùng request tới mình sẽ sử dụng đối tượng StudentService ở trên để tìm tất cả sinh viên được thêm vào.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package com.huongdanjava.springwebfluxannotation; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.http.MediaType; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import reactor.core.publisher.Flux; @RestController public class StudentController { @Autowired StudentService studentService; @RequestMapping(value = "/students", produces = MediaType.TEXT_EVENT_STREAM_VALUE) public Flux<Student> findAll() { return studentService.all(); } } |
Các bạn để ý là việc sử dụng annotation để xây dựng các ứng dụng Reactive web rất tương tự như trong Spring MVC, chỉ khác điểm duy nhất là input hoặc kiểu trả về, chúng ta sử dụng các đối tượng Reactor như Mono hay Flux.
Một điều nữa các bạn cần lưu ý ở đây là chúng ta đang sử dụng thuộc tính produces với giá trị là “text/event-stream”. Đây là một thuộc tính, nếu các bạn biết về khái niệm Server-Send Event thì sẽ hiểu nó dùng để cập nhập nội dung từ server. Giúp cho thông tin của sinh viên mới được đẩy xuống người dùng mỗi khi nó được thêm vào.
Vậy là xong rồi đó các bạn, thử chạy xem nào!
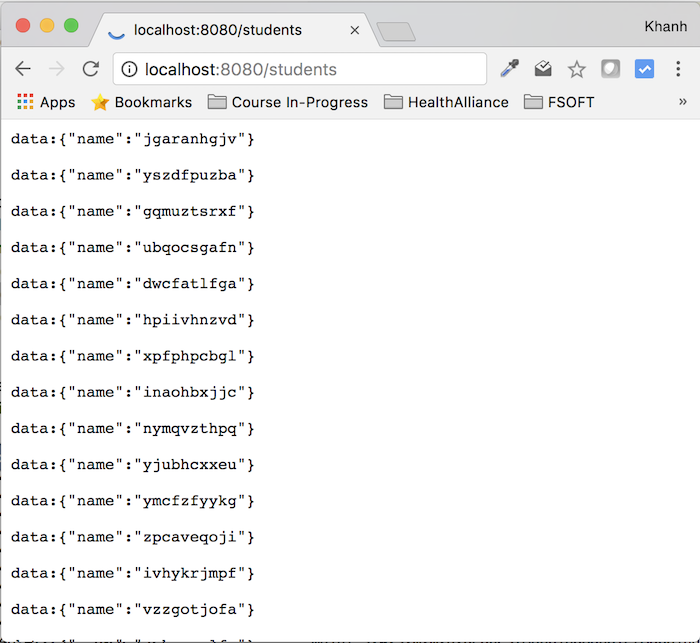
Các bạn sẽ thấy cứ sau một giây, một sinh viên mới được thêm vào và trả về cho người dùng như sau:






Trong-Trung MAI
chào bạn.
Cảm ơn về bài viết của bạn.
Bạn cho mình hỏi là bạn có ví dụ nào mà mình gọi hàm addStudent mà bên client vẫn nhận được student mới thêm vào k ?
Khanh Nguyen
Cái này phải không bạn? https://huongdanjava.com/vi/reactive-rest-apis-voi-spring-data-mongodb-reactive-va-spring-webflux.html