Một vấn đề đặt ra cho các ứng dụng có sử dụng Websocket là làm sao khi deploy các ứng dụng này với nhiều instance khác nhau, handle request từ người dùng bằng load balancer, functionality của ứng dụng vẫn hoạt động bình thường, user vẫn connect tới ứng dụng và nhận message thông qua Websocket mà không có vấn đề gì. Vì nếu deploy nhiều instance cho ứng dụng, nếu user connect tới instance này, instance khác của ứng dụng sẽ không thể gửi message tới user đó. Để giải quyết vấn đề này, các bạn có thể sử dụng một message broker như RabbitMQ để relay Websocket connection. Cụ thể như thế nào? Nếu ứng dụng của các bạn sử dụng Spring Websocket thì hãy cùng nhau tìm hiểu trong bài viết này các bạn nhé!
Mình sẽ sử dụng ứng dụng ví dụ trong bài viết Hiện thực WebSocket với Spring framework, deploy ứng dụng này lên nhiều container khác nhau và sử dụng Nginx để làm load balancer để xem trước khi sử dụng RabbitMQ replay Websocket connection, problem gì sẽ xảy ra!
Trước tiên mình sẽ build Docker Image cho Nginx, nội dung Dockerfile của Nginx như sau:
|
1 2 3 4 5 |
FROM nginx:latest RUN rm /etc/nginx/conf.d/default.conf COPY nginx.conf /etc/nginx/conf.d/default.conf |
với tập tin nginx.conf có nội dung ban đầu như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
map $http_upgrade $connection_upgrade { default Upgrade; '' close; } upstream apps { server 172.17.0.1:8081; } server { location / { proxy_pass http://apps; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_set_header Host $host; } } |
Khác với cấu hình tập tin nginx.conf trong bài viết Deploy ứng dụng load balancer sử dụng Nginx với Docker, trong ví dụ của bài viết này, chúng ta đang làm việc với Websocket connection, chúng ta cần có những cấu hình liên quan đến việc upgrade HTTP connection lên Websocket connection.
Khi Nginx forward Websocket connection request từ client xuống các upstream server, nó cần thêm các header Upgrade và Connection để thiết lập Websocket connection. Các bạn có thể đọc thêm về header Upgrade tại đây.
Giá trị của header Upgrade sẽ được lấy từ biến $http_upgrade, value của biến $http_upgrade này sẽ được Nginx lấy từ header Upgrade trong request từ client.
Còn giá trị của header Connection sẽ được lấy từ biến $connection_upgrade. Định nghĩa của biến $connection_upgrade này sử dụng module map của Nginx như các bạn thấy:
|
1 2 3 4 |
map $http_upgrade $connection_upgrade { default Upgrade; '' close; } |
Giá trị mặc định của biến $connection_upgrade luôn là Upgrade, trong trường hợp giá trị của header Upgrade từ request của client là rỗng, giá trị của nó sẽ là close.
Mình sẽ deploy ứng dụng ví dụ lên 3 containers khác nhau, nhưng để cho các bạn thấy rõ problem khi deploy ứng dụng Websocket với load balancer, trước tiên mình chỉ cấu hình để Nginx forward request tới 1 container trước. Trong trường hợp này, chúng ta sẽ không cần relay Websocket conection với một message broker như RabbitMQ.
Để build Docker Image cho Nginx, mình sẽ chạy câu lệnh sau:
|
1 |
docker build -t nginx:0.0.1 . |
Kết quả:

Nội dung của tập tin Dockerfile để build Docker Image cho ứng dụng ví dụ như sau:
|
1 2 3 4 5 6 7 |
FROM openjdk:11.0.15-jre VOLUME /tmp ADD target/spring-boot-websocket-0.0.1-SNAPSHOT.war app.war ENTRYPOINT exec java -jar app.war |
Để build Docker Image cho ứng dụng ví dụ này, các bạn nhớ build ứng dụng với command “mvn clean install” trước, sau đó thì hãy chạy câu lệnh sau:
|
1 |
docker build -t spring-boot-websocket . |
Kết quả:

Docker Compose của mình sẽ có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
version: '3.9' services: spring-boot-websocket_1: image: spring-boot-websocket container_name: spring-boot-websocket_1 ports: - 8081:8080 networks: - huongdanjava spring-boot-websocket_2: image: spring-boot-websocket container_name: spring-boot-websocket_2 ports: - 8082:8080 networks: - huongdanjava spring-boot-websocket_3: image: spring-boot-websocket container_name: spring-boot-websocket_3 ports: - 8083:8080 networks: - huongdanjava nginx: image: nginx:0.0.1 container_name: nginx ports: - 80:80 networks: huongdanjava: driver: bridge |
Chạy command “docker compose up” trong thư mục chứa tập tin docker-compose.yaml này, các bạn sẽ thấy kết quả như sau:

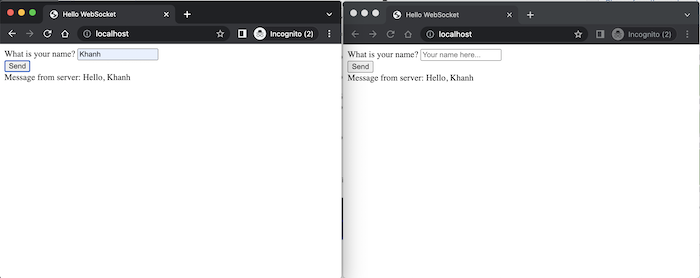
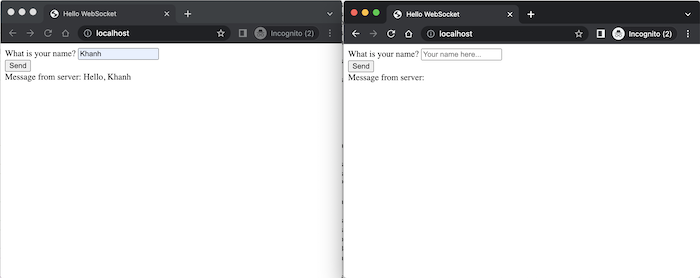
Bây giờ nếu các bạn mở 2 cửa sổ trình duyệt và đi đến địa chỉ http://localhost, điền tên của mình vào ô “What is your name?” rồi nhấn nút Send, các bạn sẽ thấy ứng dụng hoạt động bình thường như mình đã làm trong bài viết trước, kết quả của mình như sau:

Nếu giờ các bạn edit tập tin nginx.conf để thêm 2 container khác của ứng dụng ví dụ:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
map $http_upgrade $connection_upgrade { default Upgrade; '' close; } upstream apps { server 172.17.0.1:8081; server 172.17.0.1:8082; server 172.17.0.1:8083; } server { location / { proxy_pass http://apps; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_set_header Host $host; } } |
sau đó thì:
- Stop Docker Compose,
- Xoá ứng dụng đã được deploy với Docker Compose,
- Xoá Nginx Docker Image mà chúng ta vừa build ở trên,
- Build lại Docker Image cho Nginx,
- Chạy lại Docker Compose,
- Xong đi đến địa chỉ http://localhost,
- Điền tên của mình vào ô “What is your name?”
- Rồi nhấn nút Send,
các bạn sẽ thấy khi mình gửi message ở cửa sổ trình duyệt này, cửa sổ còn lại không nhận message nữa:

Bây giờ, chúng ta sẽ thêm cấu hình cho Websocket của ứng dụng ví dụ để nó relay Websocket connection sử dụng RabbitMQ.
Trước tiên, chúng ta sẽ cần có một RabbitMQ server.
Mình đã hướng dẫn các bạn cách cài đặt RabbitMQ server sử dụng Docker Compose. Docker Image của RabbitMQ trong bài viết hướng dẫn này chưa enable để hỗ trợ STOMP message, giao thức mà ứng dụng ví dụ của chúng ta đang sử dụng để client và server giao tiếp với nhau, nên mình sẽ build một Docker Image mới cho RabbitMQ enable STOMP plugin. Nội dung của Dockerfile của RabbitMQ server sẽ như sau:
|
1 2 3 |
FROM rabbitmq:3-management-alpine RUN rabbitmq-plugins enable --offline rabbitmq_stomp |
Mình sẽ build Docker Image cho RabbitMQ với Dockerfile ở trên với command như sau:
|
1 |
docker build -t rabbitmq:0.0.1 . |
Giờ thì chúng ta có thể khai báo thêm 1 service mới cho RabbitMQ trong tập tin docker-compose.yaml của chúng ta như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
rabbitmq: image: rabbitmq:0.0.1 container_name: rabbitmq ports: - 5672:5672 - 15672:15672 - 61613:61613 volumes: - ~/Documents/data/rabbitmq/data/:/var/lib/rabbitmq - ~/Documents/data/rabbitmq/log/:/var/log/rabbitmq networks: - huongdanjava |
Mặc định thì STOMP Plugin sẽ listen ở port 61613 và có default cho system login với username/passcode lần lượt là guest/guest.
Bây giờ thì chúng ta sẽ modify code của class WebSocketConfiguration trong ứng dụng ví dụ để sử dụng StompBrokerRelay với RabbitMQ thay vì SimpleBroker, như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
package com.huongdanjava.springboot.websocket; import org.springframework.context.annotation.Configuration; import org.springframework.messaging.simp.config.MessageBrokerRegistry; import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker; import org.springframework.web.socket.config.annotation.StompEndpointRegistry; import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer; @Configuration @EnableWebSocketMessageBroker public class WebSocketConfiguration implements WebSocketMessageBrokerConfigurer { @Override public void registerStompEndpoints(StompEndpointRegistry registry) { registry.addEndpoint("/hello").withSockJS(); } @Override public void configureMessageBroker(MessageBrokerRegistry registry) { // @formatter:off registry.enableStompBrokerRelay("/topic") // @formatter:on registry.setApplicationDestinationPrefixes("/app"); } } |
Này là mình đang sử dụng mặc định các thông tin kết nối đến RabbitMQ như host là “localhost”, port là “61613”, system user với passport lần lượt là “guest” và “guest”. Nếu thông tin kết nối khác với các giá trị mặc định, các bạn có thể thêm code như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
package com.huongdanjava.springboot.websocket; import org.springframework.context.annotation.Configuration; import org.springframework.messaging.simp.config.MessageBrokerRegistry; import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker; import org.springframework.web.socket.config.annotation.StompEndpointRegistry; import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer; @Configuration @EnableWebSocketMessageBroker public class WebSocketConfiguration implements WebSocketMessageBrokerConfigurer { @Override public void registerStompEndpoints(StompEndpointRegistry registry) { registry.addEndpoint("/hello").withSockJS(); } @Override public void configureMessageBroker(MessageBrokerRegistry registry) { // @formatter:off registry.enableStompBrokerRelay("/topic") .setRelayHost("172.17.0.1") .setRelayPort(61613) .setSystemLogin("guest") .setSystemPasscode("guest"); // @formatter:on registry.setApplicationDestinationPrefixes("/app"); } } |
Mình sẽ deploy ứng dụng với Docker Compose nên giá trị của Host mình set thành 172.17.0.1 như các bạn thấy.
Để làm việc của RabbitMQ, các bạn cũng cần thêm các dependencies sau:
|
1 2 3 4 5 6 7 8 |
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-amqp</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-reactor-netty</artifactId> </dependency> |
Bây giờ thì các bạn hãy build rồi chạy ứng dụng, sau đó thì mở 2 cửa sổ trình duyệt và làm lại thao tác như trên, các bạn cũng sẽ thấy cả 2 browser đều nhận được message từ WebSocket server.



NXĐ
Em thật sự rất thích các chủ đề về realtime Websocket.Đặc biệt là được viết bằng Spring Boot ngôn ngữ mà em học chuyên sâu.
Anh cho em hỏi là trên thực tế, các chức năng về realtime thì người ta có dùng Java hay cụ thể hơn là Spring Websocket ko ạ ?
Ví dụ như các tính năng chat , login bằng QR code như Zalo,…..
Cảm ơn anh !
Khanh Nguyen
Cũng có nha em! Một option khác nữa là dùng Socket.IO.