Mình đã có một bài viết về tạo ứng dụng Jakarta EE sử dụng Maven trong Eclipse, bài viết này mình sẽ hướng dẫn các bạn cách tạo project cho ứng dụng Jakarta EE trong Eclipse không hỗ trợ Maven các bạn nhé!
Đầu tiên, trong Eclipse, các bạn hãy vào File, chọn New, rồi chọn Project… một cửa sổ mới sẽ được hiển thị.
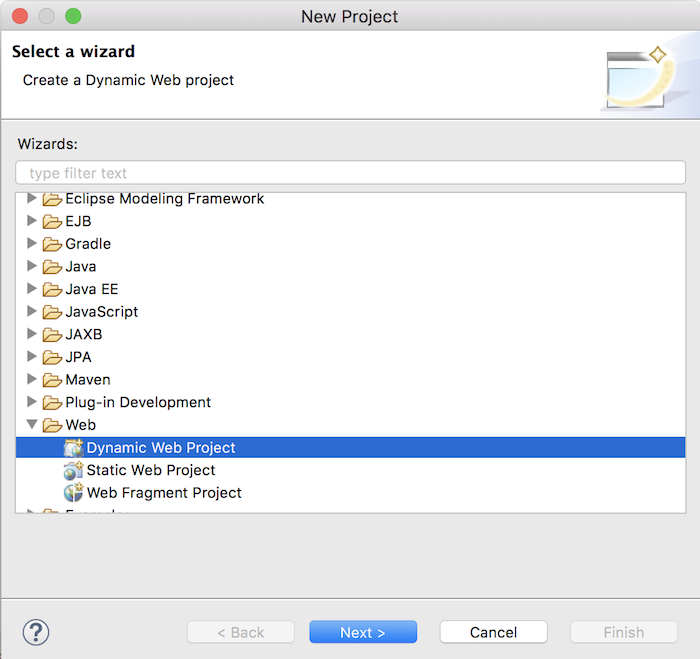
Trong cửa sổ này, các bạn hãy chọn Dynamic Web Project như sau:

sau đó hãy nhấn nút Next.

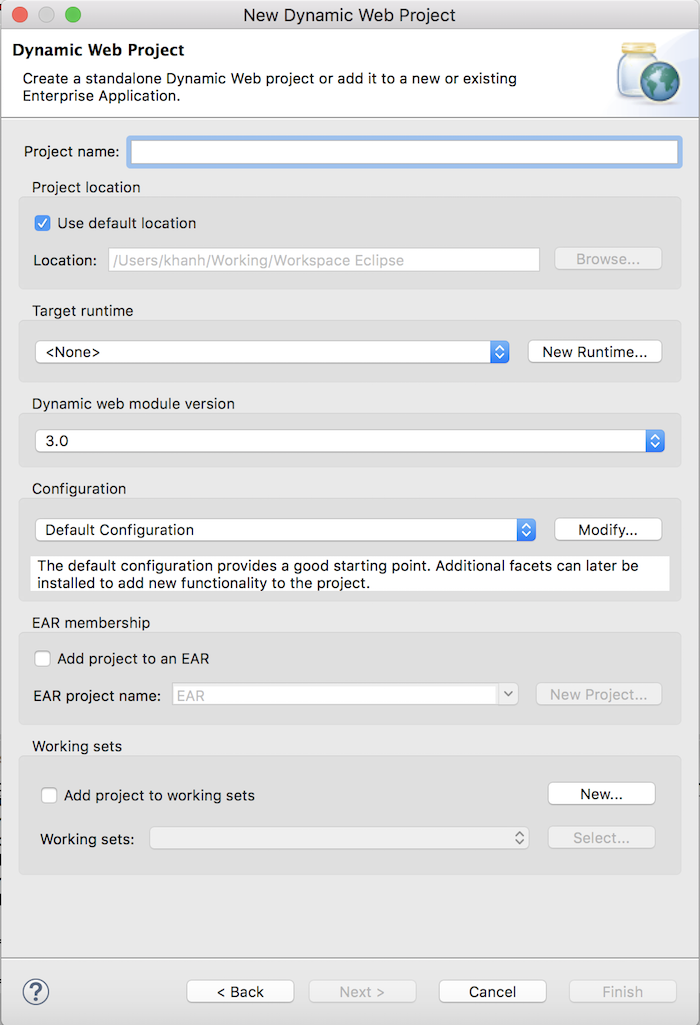
Trong cửa sổ trên, các bạn hãy nhập Project name.
Phần Target runtime là phần để chúng ta cấu hình Jakarta Server Runtime mà chúng ta muốn chạy cho ứng dụng của chúng ta trong Eclipse. Các bạn có thể cấu hình Tomcat server để chạy cho ứng dụng của mình. Nếu chưa định nghĩa một Server Runtime nào thì hãy click vào nút New Runtime… để định nghĩa mới các bạn nhé!
Phần Dynamic web module version là phần cho phép chúng ta chọn Jakarta EE Servlet API version sẽ sử dụng cho ứng dụng. Việc ứng dụng của chúng ta hỗ trợ cho Jakarta EE Servlet API version nào còn phụ thuộc vào Server Runtime mà chúng ta đã cài đặt ở trên các bạn nhé!
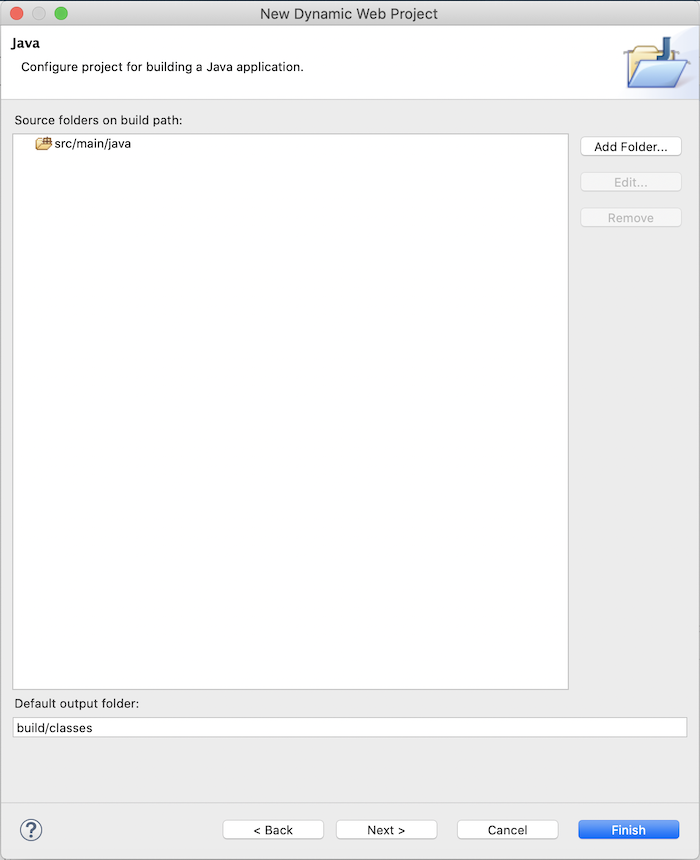
Những phần còn lại các bạn có thể để mặc định cũng được.
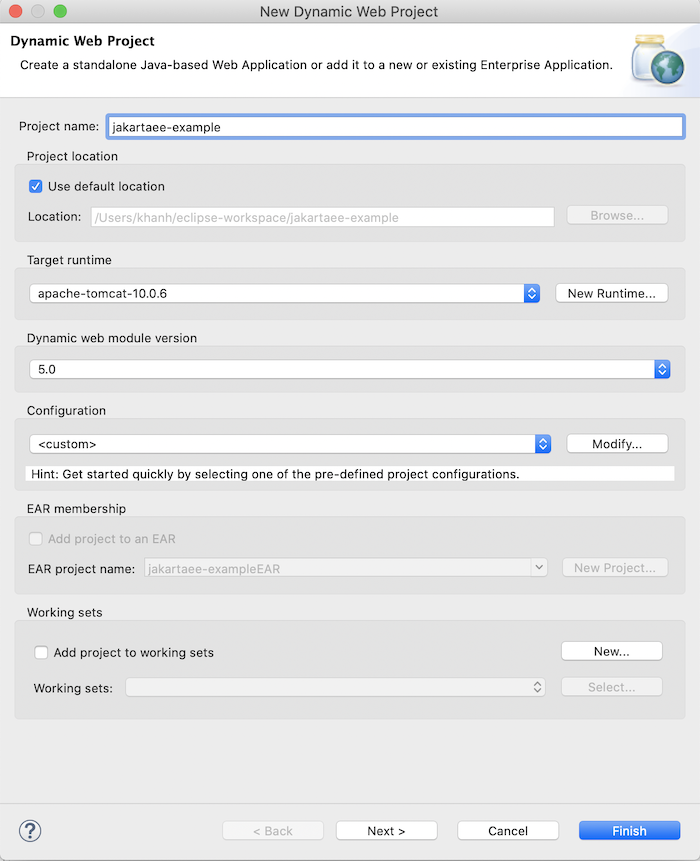
Ở đây, mình sẽ cấu hình như sau:

Nhấn nút Next nhé các bạn.

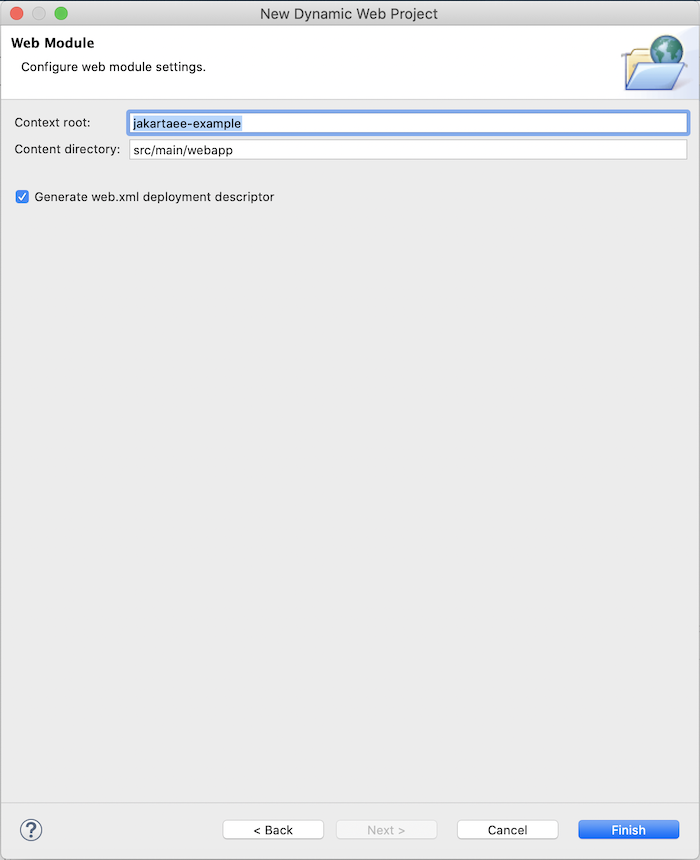
Nhấn Next tiếp nha các bạn.

Đến đây thì các bạn thế nhấn nút Finish để hoàn thành việc tạo ứng dụng web trong Eclipse.
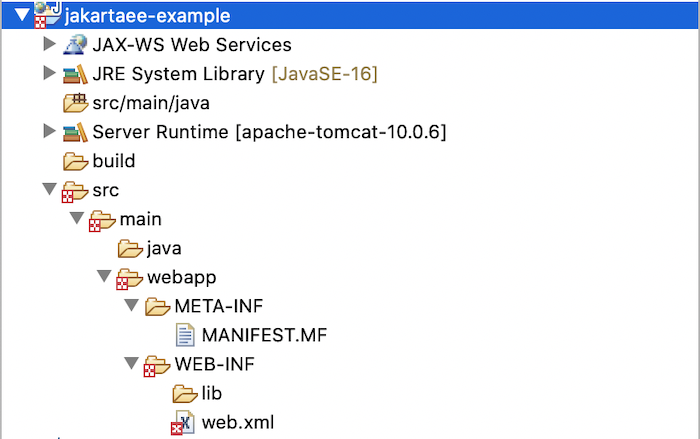
Kết quả:

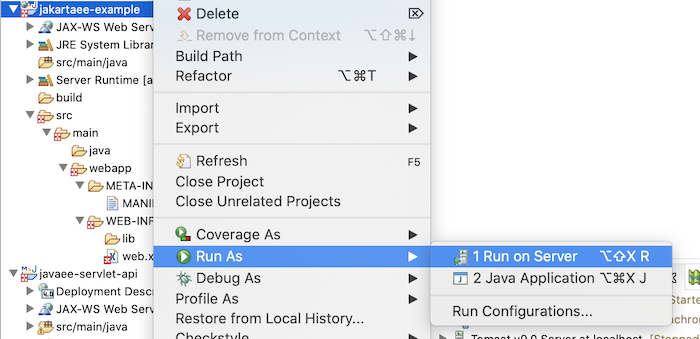
Để chạy project này, các bạn có thể right click vào project rồi chọn Run As, sau đó chọn Run on Server:

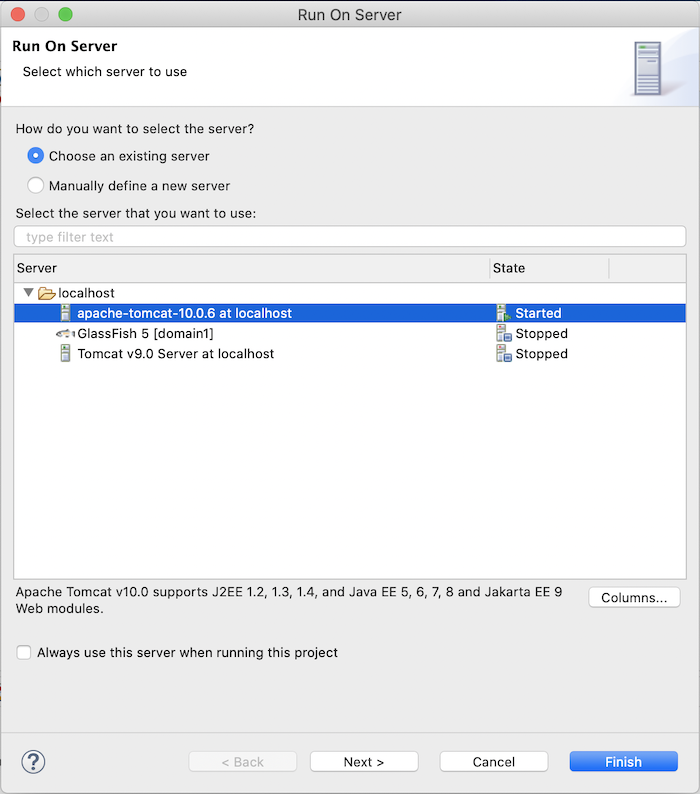
Chọn server mà các bạn đã cài đặt trong Eclipse, của mình như sau:

Nhấn tiếp nút Next nhé các bạn.

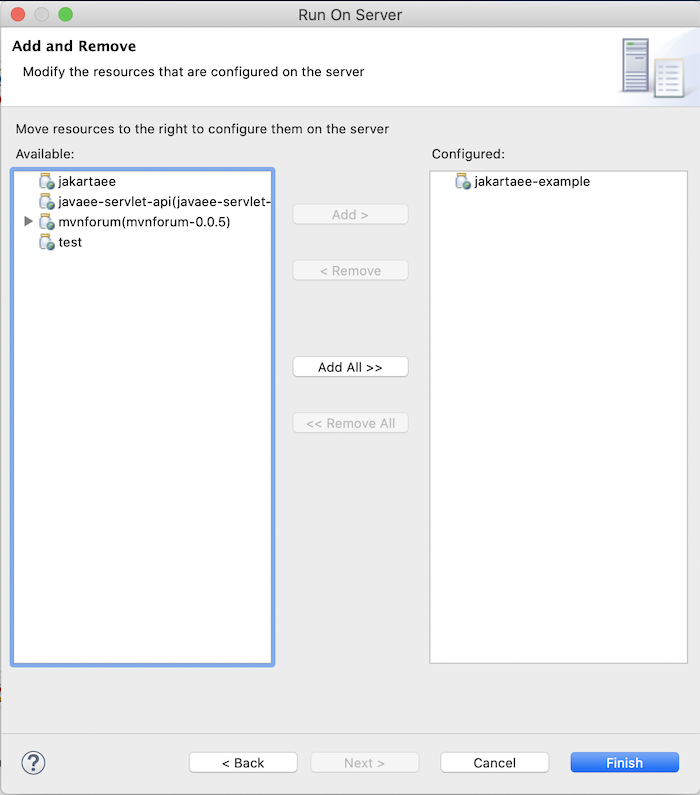
Các bạn có thể thấy, ứng dụng của chúng ta đã được cấu hình để chạy với server.
Nhấn nút Finish để chạy server nhé các bạn.
Bởi vì mặc định không có servlet nào được khai báo trong tập tin web.xml mà chỉ có danh sách các welcome file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_ID" version="2.5" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>jakartaee-example</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app> |
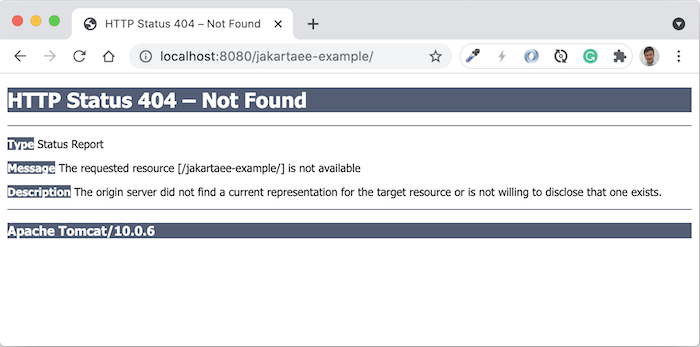
nên nếu bây giờ các bạn request tới địa chỉ http://localhost:8080/jakartaee-example/, các bạn sẽ thấy kết quả như sau:

Nếu bây giờ các bạn tạo mới một tập tin index.jsp trong thư mục src/main/webapp với nội dung như sau:
|
1 2 3 4 5 |
<html> <body> <h2>Hello World!</h2> </body> </html> |
rồi request lại http://localhost:8080/jakartaee-example/, các bạn sẽ thấy kết quả như sau: