Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Trong bài viết trước, chúng ta đã chuẩn bị tất cả các cấu hình cần thiết để có thể xây dựng API cập nhập option như: một đối tượng document Option chứa thông tin của một option, một OptionRepository để thao tác với MongoDB, một OptionController định nghĩa các API của Core Option Service sẽ bắt đầu với “/option” và thông tin về kết nối đến MongoDB server được cấu hình trong tập tin application.properties. Bây giờ, chúng ta sẽ tiến hành xây dựng API này các bạn nhé!
Để xây dựng API cập nhập option, mình sẽ thêm mới một method trong class OptionController để expose một PUT request “/option/{id}” với id là id của option mà chúng ta cần cập nhập.
|
1 2 3 4 5 6 |
@PutMapping("/{id}") public Mono<ResponseEntity<Option>> updateOption( @PathVariable(value = "id") String optionId, @RequestBody Option option) { } |
Các bước để cập nhập một option bao gồm:
Đầu tiên, chúng ta cần kiểm tra là option mà chúng ta cần cập nhập có tồn tại hay không dựa vào id mà người dùng truyền vào.
Spring Data MongoDB Reactive đã hỗ trợ cho chúng ta phương thức để tìm kiếm theo id nên chúng ta chỉ cần gọi để sử dụng mà thôi.
|
1 |
optionRepository.findById(optionId) |
Trong trường hợp option này tồn tại thì chúng ta sẽ sử dụng các thông tin được truyền trong phần body data để cập nhập thông tin trong database:
|
1 2 3 4 5 6 7 8 |
optionRepository.findById(optionId) .flatMap(existingOption -> { existingOption.setNote(option.getNote()); existingOption.setIsCorrect(option.getIsCorrect()); existingOption.setDescription(option.getDescription()); return optionRepository.save(existingOption); }) |
Sau đó thì trả về cho người dùng thông tin mới của option này sau khi đã cập nhập vào database với HTTP status code là 200 OK.
|
1 2 3 4 5 6 7 8 9 |
optionRepository.findById(optionId) .flatMap(existingOption -> { existingOption.setNote(option.getNote()); existingOption.setIsCorrect(option.getIsCorrect()); existingOption.setDescription(option.getDescription()); return optionRepository.save(existingOption); }) .map(updatedOption -> new ResponseEntity<>(updatedOption, HttpStatus.OK)) |
Trong trường hợp option này không tồn tại trong database thì chúng ta sẽ trả về kết quả HTTP status code là 404 Not Found.
|
1 2 3 4 5 6 7 8 9 10 |
optionRepository.findById(optionId) .flatMap(existingOption -> { existingOption.setNote(option.getNote()); existingOption.setIsCorrect(option.getIsCorrect()); existingOption.setDescription(option.getDescription()); return optionRepository.save(existingOption); }) .map(updatedOption -> new ResponseEntity<>(updatedOption, HttpStatus.OK)) .defaultIfEmpty(new ResponseEntity<>(HttpStatus.NOT_FOUND)); |
Toàn bộ nội dung của phương thức updateOption() lúc này sẽ như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@PutMapping("/{id}") public Mono<ResponseEntity<Option>> updateOption( @PathVariable(value = "id") String optionId, @RequestBody Option option) { return optionRepository.findById(optionId) .flatMap(existingOption -> { existingOption.setNote(option.getNote()); existingOption.setIsCorrect(option.getIsCorrect()); existingOption.setDescription(option.getDescription()); return optionRepository.save(existingOption); }) .map(updatedOption -> new ResponseEntity<>(updatedOption, HttpStatus.OK)) .defaultIfEmpty(new ResponseEntity<>(HttpStatus.NOT_FOUND)); } |
Đến đây thì chúng ta đã hoàn thành việc xây dựng API để cập nhập một option cho Core Option Service, hãy test thử xem sao nhé các bạn.
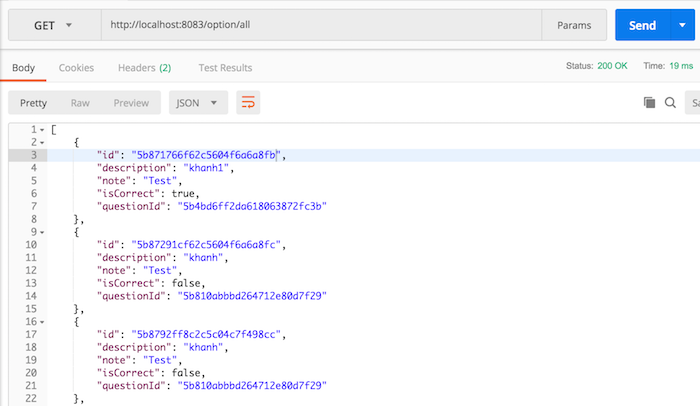
Hiện tại mình đang có những option như sau:

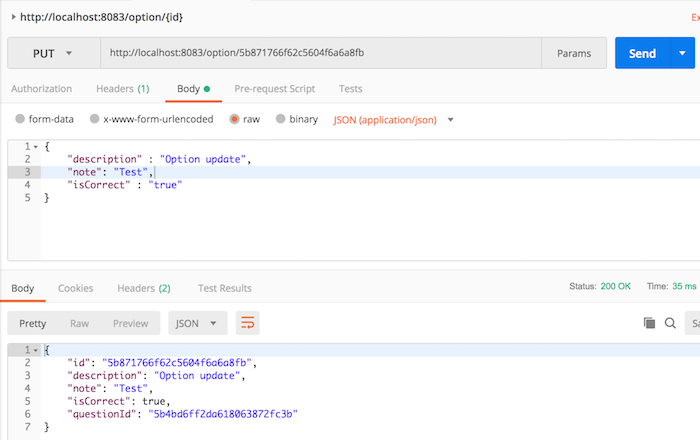
thì khi mình request để cập nhập option với id là 5b871766f62c5604f6a6a8fb, kết quả sẽ là: