Mình đã hướng dẫn các bạn cách đọc và sử dụng properties file trong Mule 4. Một nhu cầu mà có lẽ đôi lúc các bạn sẽ cần khi làm việc với các tập tin properties cấu hình cho ứng dụng Mule 4 đó là lấy property value với dynamic property key. Điều này nghĩa là giá trị của property key sẽ depend vào quá trình xử lý business logic. Cụ thể như thế nào? Mình sẽ giới thiệu với các bạn trong bài viết này các bạn nhé!
Đầu tiên, mình sẽ tạo mới một Mule project để làm ví dụ:

Để làm ví dụ, mình sẽ tạo mới một Mule flow cho phép người dùng có thể truyền tên của một sinh viên, sau đó ứng dụng của chúng ta sẽ lấy tên đầy đủ của sinh viên này. Tất nhiên là thông tin của sinh viên sẽ được lưu trong tập tin properties. Việc check tên sinh viên rồi return lại tên đầy đủ thì không còn gì để bàn, nhưng nếu làm như thế thì Choice của chúng ta sẽ rất nhiều When. Chúng ta cần sử dụng dynamic property key để tuỳ theo tên sinh viên mà người dùng truyền vào, chúng ta có thể determine property key chúng ta cần sử dụng để lấy tên sinh viên.
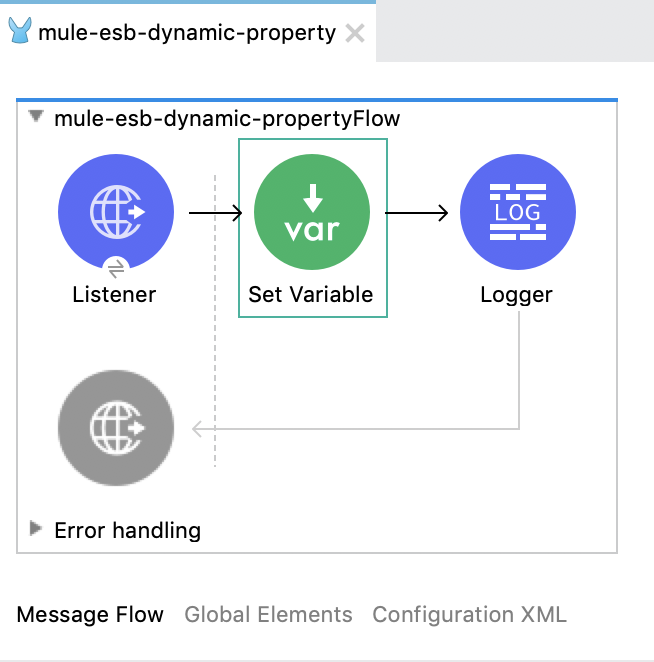
Mule flow của mình sẽ như sau:

Trong đó:
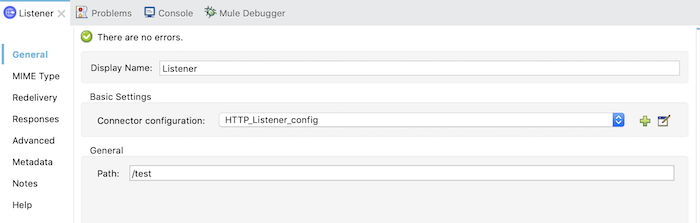
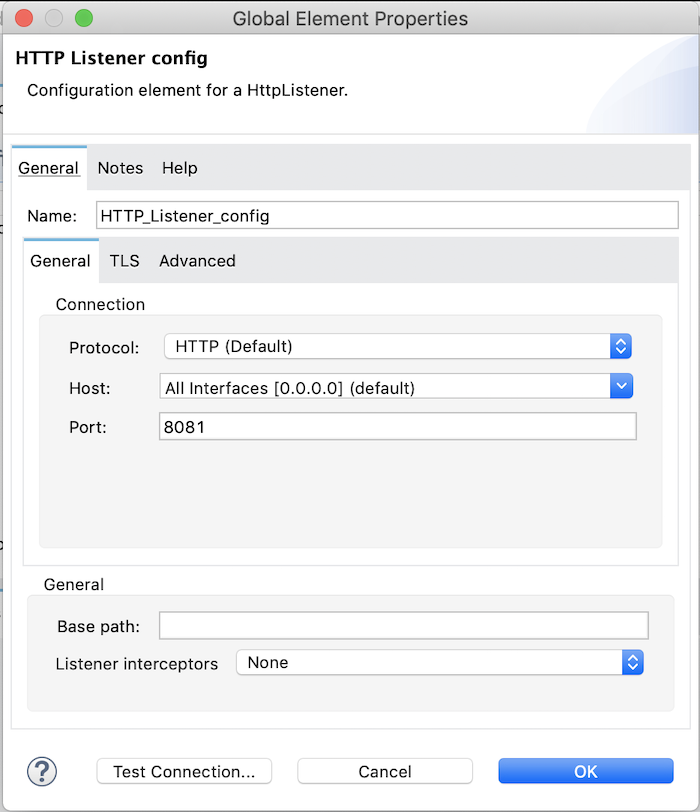
HTTP Listener Connector được cấu hình như sau:

Global Configuration:

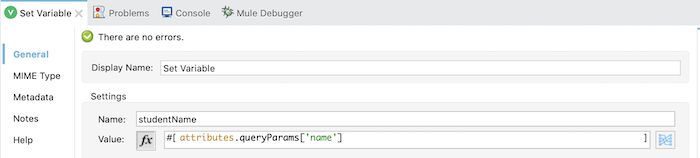
Endpoint Set Variable sẽ lấy tên của sinh viên từ request của người dùng:

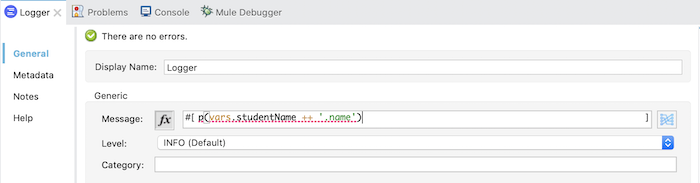
Còn endpoint Logger sẽ dựa vào tên này để lấy tên đầy đủ của sinh viên và in ra kết quả.
Tên sinh viên sẽ được cấu hình trong tập tin application.properties nằm ở thư mục src/main/resource như sau:
|
1 2 |
khanh.name=Khanh Nguyen hoa.name=Hoa Tran |
Để endpoint Logger có thể làm được điều này, chúng ta sẽ cần sử dụng DataWeave 2 trong Logger component với sự hỗ trợ của function p(). Function p() là một function cho phép chúng ta lấy property value của một property key. Để có thể dynamic được property key, chúng ta sẽ truyền Mule Flow Variable trong tham số của của function p() và phần còn lại của property key như sau:
|
1 |
#[p(vars.studentName ++ '.name')] |

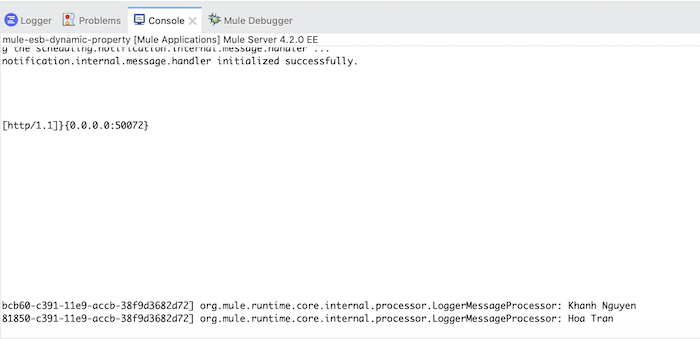
Kết quả khi chạy ứng dụng trên và request tới http://localhost:8081/test?name=khanh và sau đó là http://localhost:8081/test?name=hoa sẽ như sau: