Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về đối tượng Label trong Vaadin các bạn nhé!
Để dễ hiểu, mình đã tạo một project Vaadin sử dụng Vaadin plugin trong Eclipse như sau:

Bạn nào chưa biết cách tạo project thì có thể tham khảo bài viết này!
OK, bắt đầu nào các bạn!
Đầu tiên, các bạn hãy xóa tất cả code có trong method init() của class MyUI đi nhé!
Label trong Vaadin là đối tượng khi được generate nó sẽ là thẻ <label> trong HTML, dùng để hiển thị một đoạn chữ nào đó. Chúng ta có thể khởi tạo đối tượng Label và hiển thị nó như sau:
|
1 2 |
Label label = new Label("Hello World!"); setContent(label); |
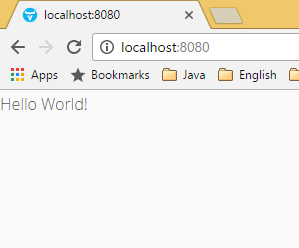
Kết quả:

Ngoài ra, chúng ta còn có thể có những thao tác khác với đối tượng Label như sau:
- Chỉnh sửa đoạn text:
|
1 2 3 |
Label label = new Label("Hello World!"); label.setValue("Hello 2017!"); setContent(label); |
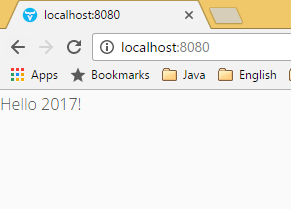
Kết quả:
- Chúng ta có thể định nghĩa Label với dạng text thông thường bằng cách khai báo ContentMode.TEXT:
|
1 2 |
Label label = new Label("<p>Hello World!</p>", ContentMode.TEXT); setContent(label); |
Kết quả:
- Hoặc dưới dạng text đã được định dạng trước ContentMode.PREFORMATTED:
|
1 2 |
Label label = new Label("Hello\n World", ContentMode.PREFORMATTED); setContent(label); |
Kết quả:
- Hoặc dưới dạng HTML ContentMode.HTML:
|
1 2 |
Label label = new Label("<p>Hello World!</p>", ContentMode.HTML); setContent(label); |
Kết quả:
- Mặc định thì chiều rộng và chiều cao của một Label là 100%, nhưng các bạn cũng có thể sử dụng 2 phương thức setWidth() và setHeight() của Label để set lại chiều rộng và chiều cao cho nó.
|
1 2 3 4 |
Label label = new Label("Hello World!"); label.setWidth("100%"); label.setHeight("100%"); setContent(label); |
Kết quả:
Trên đây là những thao tác cơ bản về Label trong Vaadin, các bạn có thể khám phá thêm bằng cách sử dụng lại đối tượng Label ở trên, nhập “label.” rồi Ctrl + Space nhé 😀