Trong bài viết trước, chúng ta đã cùng nhau tạo và chạy một ứng dụng Vaadin cơ bản sử dụng Vaadin plugin trong Eclipse. Một số bạn đã biết về Vaadin thì có thể hiểu ứng dụng Vaadin chạy như thế nào nhưng sẽ có những bạn chưa bao giờ nghe về Vaadin. Vì vậy, trong bài viết này, mình xin nói rõ chi tiết hơn về thành phần chính của một ứng dụng Vaadin, nơi mà sẽ nhận request từ người dùng, xử lý và trả kết quả về cho người dùng.
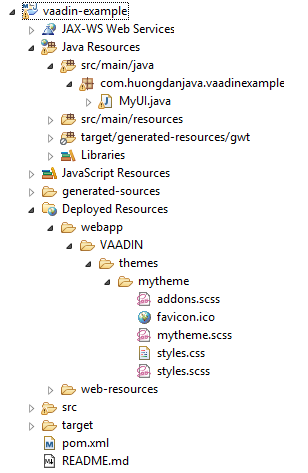
OK, cấu trúc project của mình như sau:

Class MyUI chính là thành phần chính mà mình muốn nói ở đây.
Nội dung của class này như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
package com.huongdanjava.vaadinexample; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.Theme; import com.vaadin.annotations.VaadinServletConfiguration; import com.vaadin.server.VaadinRequest; import com.vaadin.server.VaadinServlet; import com.vaadin.ui.Button; import com.vaadin.ui.Label; import com.vaadin.ui.TextField; import com.vaadin.ui.UI; import com.vaadin.ui.VerticalLayout; /** * This UI is the application entry point. A UI may either represent a browser * window (or tab) or some part of a html page where a Vaadin application is * embedded. * <p> * The UI is initialized using {@link #init(VaadinRequest)}. This method is * intended to be overridden to add component to the user interface and * initialize non-component functionality. */ @Theme("mytheme") public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { final VerticalLayout layout = new VerticalLayout(); final TextField name = new TextField(); name.setCaption("Type your name here:"); Button button = new Button("Click Me"); button.addClickListener(e -> { layout.addComponent(new Label("Thanks " + name.getValue() + ", it works!")); }); layout.addComponents(name, button); layout.setMargin(true); layout.setSpacing(true); setContent(layout); } @WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true) @VaadinServletConfiguration(ui = MyUI.class, productionMode = false) public static class MyUIServlet extends VaadinServlet { } } |
Class này là class chính của tất cả các thành phần UI trong một ứng dụng Vaadin.
Khi chúng ta tạo một ứng dụng Vaadin, và khi người dùng truy cập đến ứng dụng Vaadin của chúng ta, một trang web sẽ được sinh ra sử dụng các đoạn code có trong một method của class này. Đó chính là method init().
|
1 2 3 4 5 |
public class MyUI extends UI { @Override protected void init(VaadinRequest vaadinRequest) { } } |
Class MyUI sẽ định nghĩa tất cả các thành phần UI của ứng dụng Vaadin trong method này.
Các bạn hãy xem định nghĩa của phương thức init()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
final VerticalLayout layout = new VerticalLayout(); final TextField name = new TextField(); name.setCaption("Type your name here:"); Button button = new Button("Click Me"); button.addClickListener(e -> { layout.addComponent(new Label("Thanks " + name.getValue() + ", it works!")); }); layout.addComponents(name, button); layout.setMargin(true); layout.setSpacing(true); setContent(layout); |
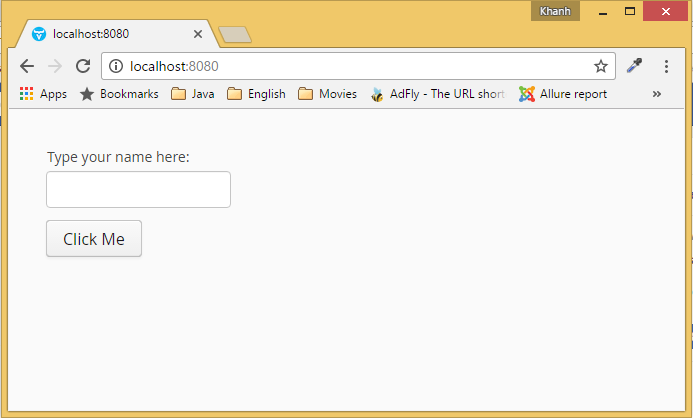
và kết quả khi chạy ứng dụng

Rõ ràng, ở đây các bạn thấy, chúng ta có các UI sau:
- Một TextField.
- Một Button.
- Một Label sẽ được hiển thị khi chúng ta nhấn nút Button.
Và các UI này được chứa trong một đối tượng là VerticalLayout.
Chúng ta sẽ đi chi tiết hơn về các thành phần UI và đối tượng VerticalLayout trong các bài viết sau nhưng nôm na, các bạn có thể hiểu như thế này.
Đối tượng VerticalLayout là một thành phần ẩn giúp chúng ta sắp xếp các thành phần UI hiển thị theo thứ tự cái nào thêm trước thì hiển thị trước, cái nào thêm sau thì hiển thị sau theo thứ tự từ trên xuống dưới. Trong method init() của chúng ta thì, TextField được thêm trước, tiếp theo đó là một Button:
|
1 |
layout.addComponents(name, button); |
và Label hiển thị cuối cùng khi chúng ta nhấn nút Button.
|
1 |
layout.addComponent(new Label("Thanks " + name.getValue() + ", it works!")); |
Kết quả khi chạy ứng dụng, các bạn cũng thấy điều đó.
Trong đối tượng VerticalLayout, chúng ta còn sử dụng 2 phương thức là setMargin() và setSpacing() để thêm một số khoảng trắng xung quanh layout và giữa các thành phần UI có trong đối tượng VerticalLayout.
Đối tượng TextField khi generate nó sẽ là một thẻ <input type=”text”> trong HTML. Chúng ta có thể thêm một text bên trên cho nó bằng cách sử dụng phương thức setCaption().
Đối tượng Button chính là thẻ <input type=”button”> trong HTML. Chúng ta có thể thêm text cho Button này khi khởi tạo đối tượng Button. Để thêm một sự kiện khi nhấn, chúng ta sử dụng phương thức addClickListener().
Đối tượng Label thì tương tự như thẻ <label> trong HTML giúp chúng ta hiển thị một đoạn text nào đó.
Cuối cùng, chúng ta cần thêm nội dung cần trả về cho người dùng sử dụng phương thức setContent():
|
1 |
setContent(layout); |