Hai từ “property” và “attribute” nếu dịch ra Tiếng Việt, chúng ta sẽ thường dịch là thuộc tính và thường chúng ta coi chúng là như nhau. Điều này có thể đúng cho những trường hợp khác, nhưng cho trường hợp các bạn xây dựng các ứng dụng web với các thao tác liên quan đến các thẻ HTML sử dụng DOM (Document Object Model) thì nên phân biệt sự khác nhau giữa hai từ này. Cụ thể sự khác nhau như thế nào, chúng ta sẽ cùng nhau tìm hiểu trong bài viết này các bạn nhé!
Đầu tiên, mình sẽ lấy một ví dụ để các bạn dễ hiểu.
Giả sử mình có một trang HTML với input như sau:
|
1 |
<input type='text' value='Khanh' /> |
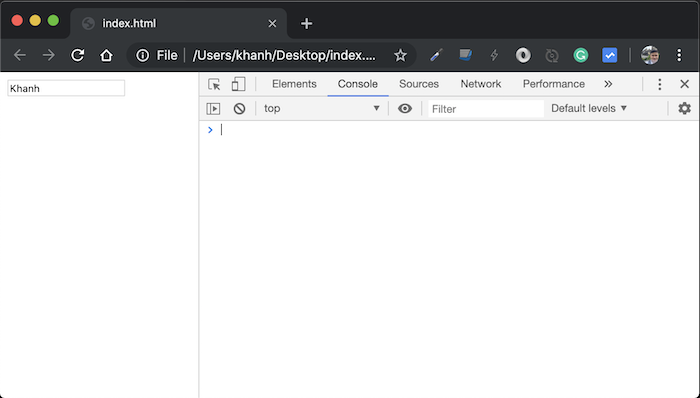
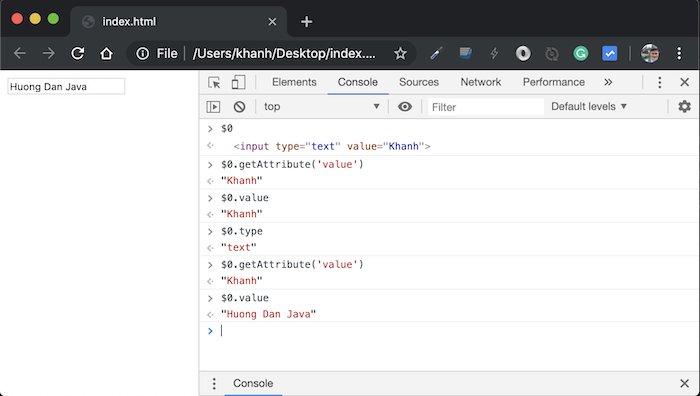
Các bạn hãy mở trang này với Chrome, chọn input này rồi click chuột phải chọn Inspect input này rồi chọn Console, các bạn sẽ thấy kết quả như sau:

Cửa sổ console trong Chrome là cửa sổ cho phép thực hiện các thao tác liên quan đến trang web của chúng ta sử dụng ngôn ngữ Javascript. Khi các bạn chọn input rồi chọn Inspect thì Chrome sẽ cho phép chúng ta thao tác với input này thông qua đối tượng DOM tương ứng của ngôn ngữ lập trình Javascript đó các bạn.
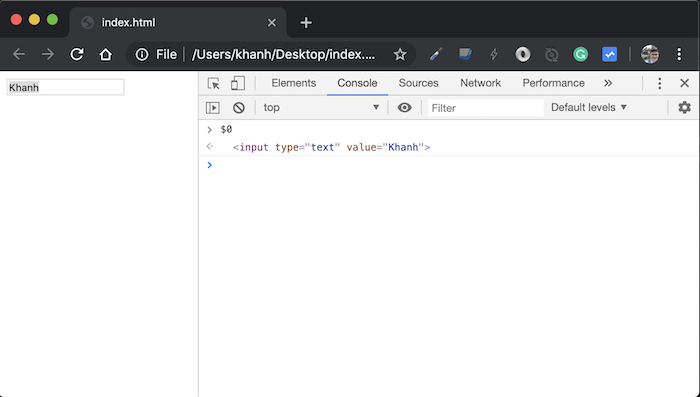
Chúng ta sẽ sử dụng ký tự “$0” để lấy thông tin về thẻ HTML hiện tại mà chúng ta đang thao tác. Trong ví dụ của mình sẽ là thẻ input, như sau:

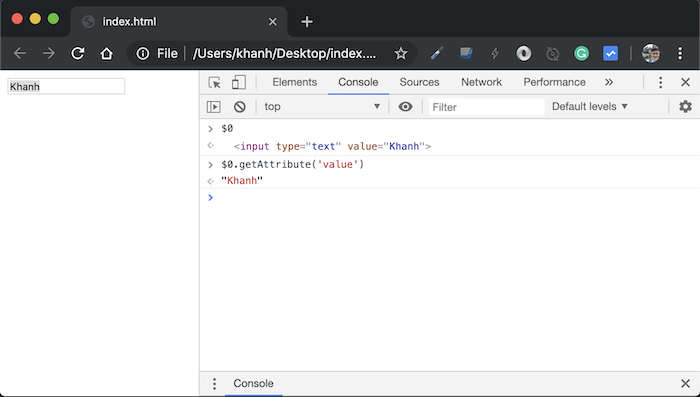
Nếu bây giờ các bạn lấy thông tin về attribute “value” của thẻ input với phương thức getAttribute(), các bạn sẽ thấy kết quả như sau:

Đây chính là giá trị của attribute “value” trong thẻ input đó các bạn. Một điều các bạn cần nhớ là: một khi đã được khởi tạo, giá trị của một HTML attribute bất kỳ sẽ không thay đổi.
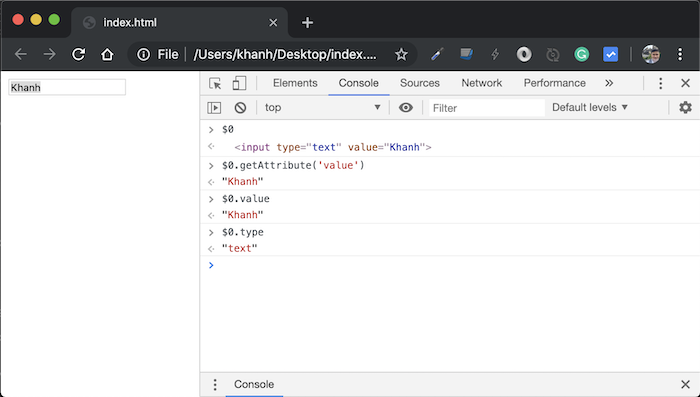
Đối tượng DOM cho thẻ input này cũng khởi tạo với các property (value, type) tương ứng với các attribute như sau:

Chúng ta có thể thay đổi giá trị của các property trong đối tượng DOM, nhưng sự thay đổi này, như mình nói ở trên, sẽ không thay đổi giá trị của các attribute.
Nếu bây giờ, mình change giá trị của thẻ input thành “Huong Dan Java”, các bạn sẽ thấy attribute “value” của thẻ input vẫn không thay đổi, nhưng giá trị của property “value” của DOM object lại thay đổi thành “Huong Dan Java” như sau:

Tóm lại là, attritbute và property là 2 khái niệm hoàn toàn khác nhau trong lập trình các ứng dụng web các bạn nhé!