Trong bài viết trước, mình đã hướng dẫn các bạn cách sử dụng Thymeleaf trong Spring MVC. Sử dụng Thymeleaf trong Spring Boot sẽ đơn giản hơn rất nhiều nhờ vào cơ chế tự động của Spring Boot. Cụ thể như thế nào? Trong bài viết này, mình sẽ hướng dẫn các bạn cách sử dụng Thymeleaf trong Spring Boot các bạn nhé!
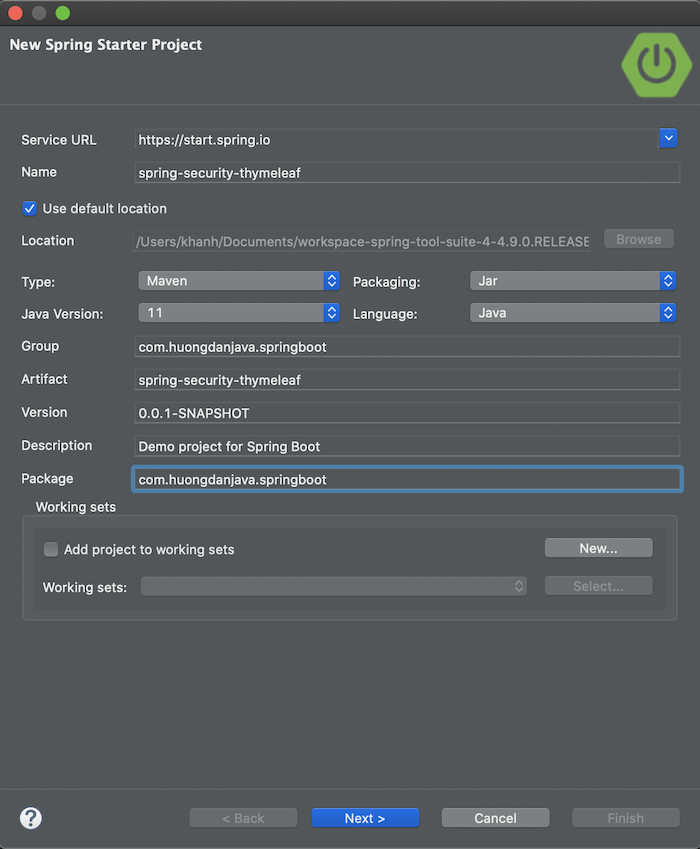
Đầu tiên, mình sẽ tạo mới một Spring Boot project:

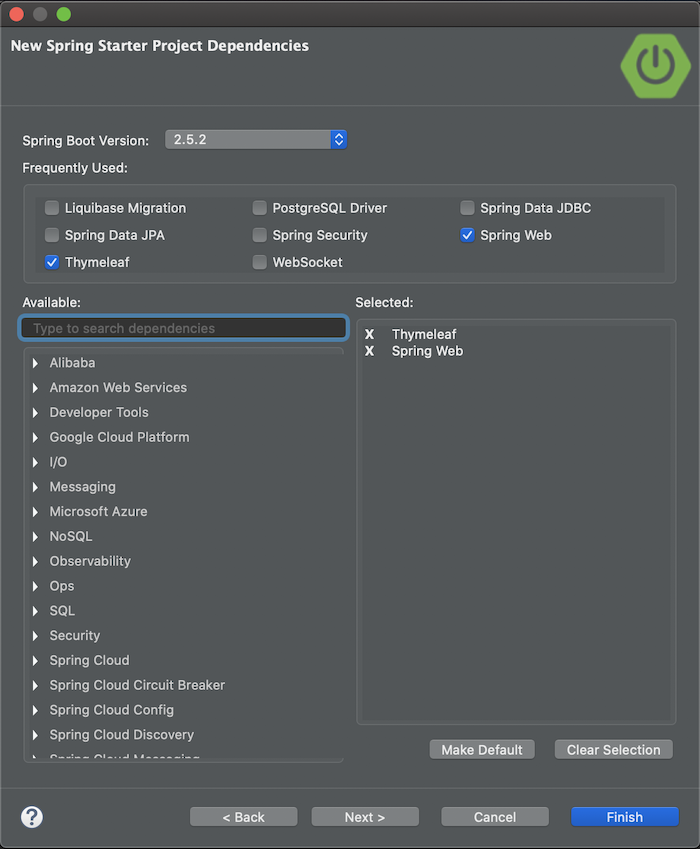
với Web Starter và Thymeleaf Starter dependencies như sau

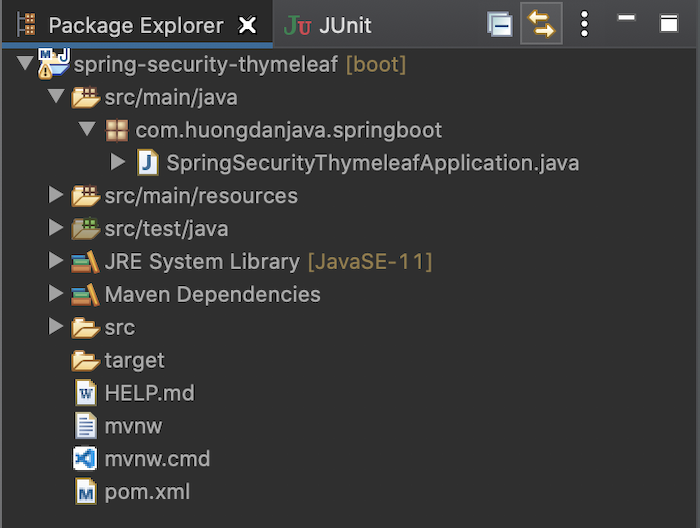
Kết quả:

Khác với sử dụng Thymeleaf trong Spring MVC, trong Spring Boot chúng ta không cần phải khai báo các đối tượng SpringTemplateEngine, SpringResourceTemplateResolver, ThymeleafViewResolver của Thymeleaf trong Spring container manual nữa. Những đối tượng này đã được Spring Boot với Thymeleaf Starter dependencies khai báo trong Spring container một cách tự động sử dụng class ThymeleafAutoConfiguration. Việc của chúng ta cần làm là khai báo các tập tin template mà thôi.
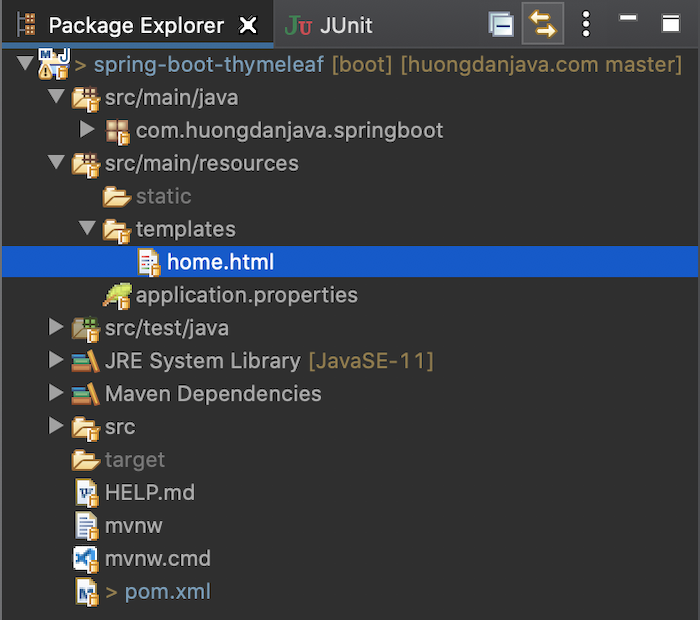
Nếu các bạn kiểm tra thư mục src/main/resources trong project mà chúng ta vừa tạo, các bạn sẽ thấy một thư mục tên là templates. Đây là thư mục mà khi chúng ta khai báo Web Starter dependency thì nó sẽ được tạo cùng với Spring Boot project cùng với thư mục static. Mặc định thì class ThymeleafAutoConfiguration cấu hình thư mục này để chứa các tập tin template của Thymeleaf. Các bạn có thể xem class ThymeleafProperties được sử dụng trong class ThymeleafAutoConfiguration để hiểu rõ thêm điều này.
Để thay đổi thư mục mặc định này, các bạn có thể khai báo property spring.thymeleaf.prefix trong tập tin application.properties với giá trị trỏ đến thư mục mà các bạn chứa các tập tin template. Giá trị mặc định của property này là “classpath:/templates/” nên các bạn cũng hiểu vì sao mà mình nói thư mục src/main/resources/templates là thư mục mặc định chứa template của Thymeleaf ở trên, phải không?
Giả sử giờ mình thêm một tập tin là home.html nằm trong thư mục src/main/resources/templates:

với nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html xmlns:th="http://www.thymeleaf.org"> <head> <title>Home</title> </head> <body> <h1>Hello world!</h1> <P> The time on the server is <label th:text="${serverTime}"></label> </P> </body> </html> |
thì khi mình chạy ứng dụng với một Controller có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
package com.huongdanjava.springbootthymeleaf; import java.text.DateFormat; import java.util.Date; import java.util.Locale; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller public class HomeController { @RequestMapping(value = "/", method = RequestMethod.GET) public String home(Locale locale, Model model) { Date date = new Date(); DateFormat dateFormat = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.LONG, locale); String formattedDate = dateFormat.format(date); model.addAttribute("serverTime", formattedDate ); return "home"; } } |
Kết quả sẽ như sau: