DevTools là một bộ công cụ của Spring Boot giúp cho quá trình phát triển ứng dụng Spring Boot của chúng ta được dễ dàng hơn. Các bạn hãy tưởng tượng: mỗi lần chúng ta change code của ứng dụng, thông thường chúng ta sẽ phải restart lại ứng dụng để thấy sự thay đổi, sử dụng DevTools của Spring Boot chúng ta không cần phải làm điều này; hay nếu các bạn đang làm việc với một ứng dụng web có UI, mỗi lần các bạn change code để thay đổi giao diện, các bạn phải refresh lại browser để thấy sự thay đổi này, sử dụng DevTools các bạn có thể cài đặt để browser có thể tự động reload để thấy sự thay đổi. Hấp dẫn phải không các bạn? Cụ thể như thế nào? Chúng ta hãy cùng nhau tìm hiểu trong bài viết này các bạn nhé!
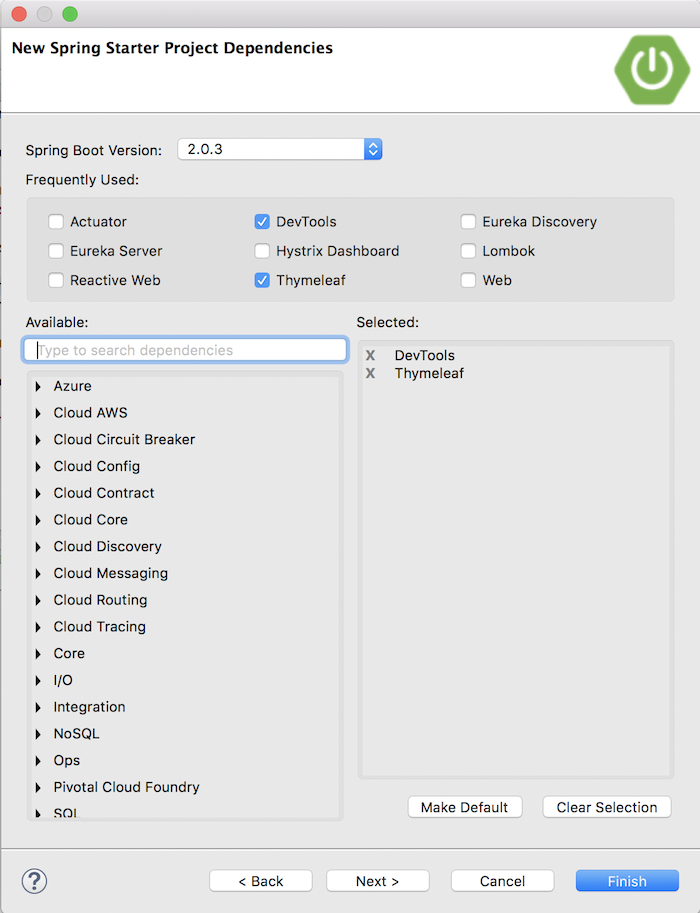
Đầu tiên, mình sẽ tạo mới một Spring Boot project với Thymeleaf Starter và DevTools dependencies để làm ví dụ như sau:

Kết quả:

Mình sẽ thêm mới một controller:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
package com.huongdanjava.springbootdevtools; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller public class HomeController { @GetMapping("/") public String home(Model model) { model.addAttribute("text", "Spring Boot DevTools example"); return "home"; } } |
với tập tin template home.html có nội dung như sau:
|
1 2 3 4 5 6 7 8 |
<html xmlns:th="http://www.thymeleaf.org"> <head> <title>Home</title> </head> <body> <label th:text="${text}"></label> </body> </html> |
Các bạn có thể đọc thêm bài viết hướng dẫn sử dụng Thymeleaf trong Spring Boot để hiểu hơn về project này nhé.
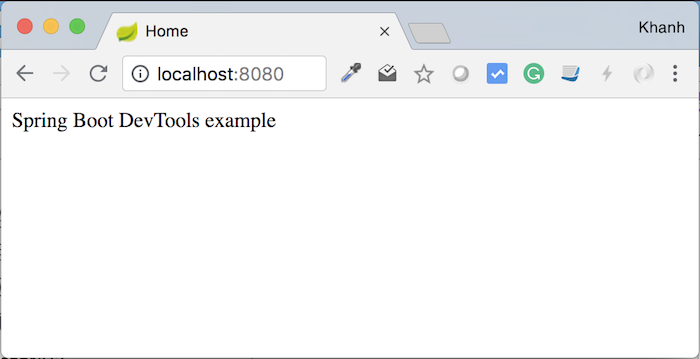
Lúc này, nếu các bạn chạy ứng dụng ví dụ này, các bạn sẽ thấy kết quả như sau:

Bây giờ, nếu các bạn thử change code của HomeController để in thêm dòng chữ “Huong Dan Java”, như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
package com.huongdanjava.springbootdevtools; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HomeController { @GetMapping("/") public String home(Model model) { model.addAttribute("text", "Huong Dan Java - Spring Boot DevTools example"); return "home"; } } |
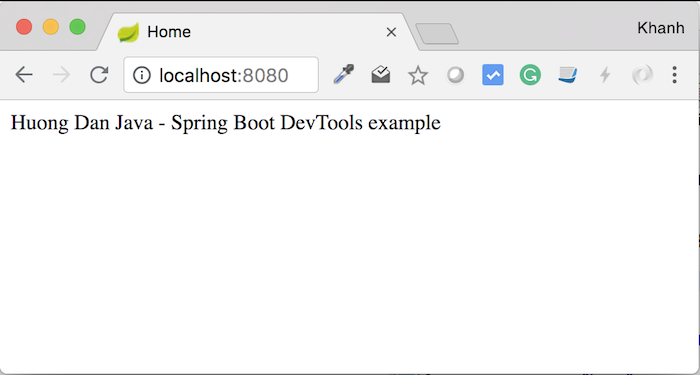
thì ngay lập tức, các bạn sẽ thấy trong cửa sổ Console, ứng dụng của chúng ta sẽ tự động restart và dòng chữ mà chúng ta vừa mới thêm sẽ hiển thị nếu các bạn refresh lại browser.

Trong trường hợp nếu browser của các bạn có cài đặt plugin LiveReload (https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei dành cho browser Chrome), thì các bạn cũng không cần phải refresh lại bằng tay nữa. Khi chúng ta thay đổi bất kỳ code nào trong ứng dụng của mình, browser sẽ tự động reload lại trang luôn.
Ví dụ, giờ mình sẽ change code trong HomeController trong ví dụ trên thành:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
package com.huongdanjava.springbootdevtools; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HomeController { @GetMapping("/") public String home(Model model) { model.addAttribute("text", "Huong Dan Java - Spring Boot DevTools LiveReload example"); return "home"; } } |
thì ngay lập tức, mình sẽ thấy browser tự động refresh và hiển thị kết quả liền:

Đây là tính năng rất tuyệt với phải không các bạn? Giờ thì chúng ta sẽ tiết kiệm rất nhiều thời gian cho quá trình development một ứng dụng Spring Boot phải không? Lưu ý là khi sử dụng LiveReload thì các bạn phải enable nó trước nhé.
DevTools cho phép chúng ta exclude những resource trong project của chúng ta mà các bạn không muốn ứng dụng sẽ restart mỗi khi chúng ta thay đổi code cho những resource đó.
Mặc định thì những thay đổi của các resource trong các thư mục:
- /META-INF/maven,
- /META-INF/resources,
- /resources,
- /static,
- /public,
- /templates
DevTools sẽ không restart ứng dụng, chỉ reload với LiveReload mà thôi.
Các bạn có thể thêm property spring.devtools.restart.exclude vào tập tin application.properties để override những giá trị mặc định này, giá trị của property này là danh sách các resource sẽ bị exclude.
Ví dụ, mình chỉ cần exclude tất cả những resource trong thư mục /static, mình sẽ khai báo property spring.devtools.restart.exclude như sau:
|
1 |
spring.devtools.restart.exclude=static/** |
Nếu các bạn muốn giữ những resource mặc định đã được exclude khỏi việc restart và thêm những resource mới thì các bạn có thể sử dụng property sau “spring.devtools.restart.additional-exclude”. Giá trị của property này là những resource khác những giá trị mặc định mà các bạn muốn exclude.
Ngoài những chức năng trên, DevTools còn giúp chúng ta disable tính năng caching của một số thư viện.
Một số thư viện được hỗ trợ bởi Spring Boot sử dụng caching để tăng performance, ví dụ như Thymeleaf, … Điều này sẽ có lợi trên production khi mà những thay đổi của chúng ta về code không có. Thế nhưng, về mặt development chúng ta không cần chức năng này vì code của chúng ta thay đổi thường xuyên. Do đó, DevTools mặc định sẽ disable tính năng caching của những thư viện này.


