Selenium là một công cụ giúp chúng ta có thể test UI của các web application trên nhiều trình duyệt khác nhau (Chrome, Firefox, …) một cách hoàn toàn tự động. Nó sử dụng khái niệm WebDriver ví dụ như ChromeDriver, FirefoxDriver, RemoteWebDriver… để hiện thực ý tưởng của mình. Mỗi trình duyệt, mỗi môi trường khác nhau sẽ có WebDriver của riêng chúng. Trong bài viết này, mình sẽ giới thiệu với các bạn về RemoteWebDriver của Selenium các bạn nhé!
RemoteWebDriver của Selenium là một WebDriver giúp chúng ta có thể run test remotely. Điều này có nghĩa, các bạn có thể run code test trên máy của mình nhưng việc thực thi code sẽ xảy ra trên máy khác.
Để làm được điều đó, đầu tiên các bạn phải chạy Selenium Standalone Server trên máy mà các bạn muốn thực thi code test và Selenium Standalone Server này phải được cấu hình để hỗ trợ trình duyệt mà các bạn muốn chạy test.
Ví dụ như giờ mình muốn test website https://huongdanjava.com/ trên trình duyệt Chrome sử dụng RemoteWebDriver của Selenium, các bước cần làm của mình sẽ như sau:
– Mình sẽ download Selenium Standalone Server từ địa chỉ https://docs.seleniumhq.org/download/. Selenium Standalone Server là một tập tin thực thi .jar các bạn nhé!
– Tiếp theo mình sẽ download ChromeDriver từ địa chỉ https://sites.google.com/a/chromium.org/chromedriver/downloads. Đối với bước này, các bạn phải kiểm tra version của Chrome mà các bạn đang sử dụng để tải đúng ChromeDriver hỗ trợ cho version đó.
Mình đang sử dụng Chrome version 72.0.3626.109 (Official Build) (64-bit) trên macOS nên mình sẽ download ChromeDriver 72.0.3626.69 dành cho macOS ở địa chỉ https://chromedriver.storage.googleapis.com/index.html?path=72.0.3626.69/. Tập tin download về sẽ là một tập tin .zip nên các bạn cần giải nén tập tin này ra các bạn nhé!
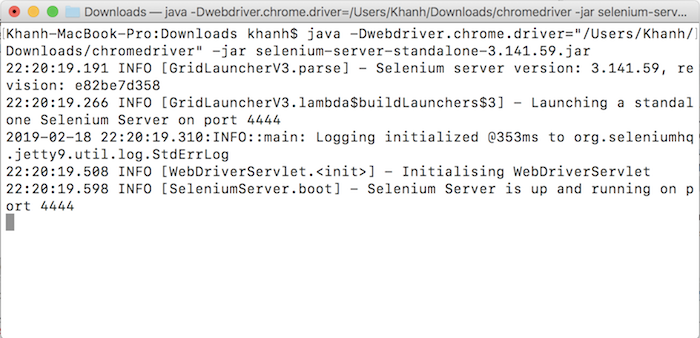
– Bây giờ mình sẽ start Selenium Standalone Server với ChromeDriver với câu lệnh như sau:
|
1 |
java -Dwebdriver.chrome.driver="/Users/Khanh/Downloads/chromedriver" -jar selenium-server-standalone-3.141.59.jar |
với -Dwebdriver.chrome.driver là tham số mình dùng để khai báo biến môi trường trỏ đến ChromeDriver. Đối với các trình duyệt khác nhau thì tên biến môi trường cần phải khác nhau, ví dụ với Firefox thì tên biến môi trường có thể là -Dwebdriver.firefox.driver, miễn sao giá trị cần phải trỏ đúng tới FirefoxDriver là được các bạn nhé! Nếu các bạn cần Selenium Standalone Server support nhiều trình duyệt khác nhau thì có thể khai báo thêm biến môi trường tới WebDriver của những trình duyệt đó.
selenium-server-standalone-3.141.59.jar là tên tập tin của Selenium Standalone Server, tên tập tin có thể khác đối với các bạn.
Kết quả của mình khi chạy câu lệnh trên:

OK, bây giờ thì các bạn đã chạy được một Selenium Standalone Server rồi đó các bạn! Tiếp theo, mình sẽ tạo mới một Maven project để thử xem RemoteWebDriver hoạt động như thế nào các bạn nhé!
Project của mình như sau:

Với Selenium Remote Driver dependency như sau:
|
1 2 3 4 5 |
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-remote-driver</artifactId> <version>3.141.59</version> </dependency> |
Trong trường hợp nếu các bạn muốn sử dụng nhiều WebDriver thì có thể khai báo sử dụng Selenium Java dependency như sau:
|
1 2 3 4 5 |
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> |
Để đơn giản, mình chỉ tạo một class với phương thức main() để chạy ví dụ mà thôi!
OK, giờ chúng ta thử sử dụng Selenium Remote Web Driver để open trang web https://huongdanjava.com/ với Chrome xem sao các bạn nhé!
Đầu tiên các bạn cần khởi tạo đối tượng RemoteWebDriver với capabilities dành cho Chrome browser như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
package com.huongdanjava.selenium; import java.net.MalformedURLException; import java.net.URL; import org.openqa.selenium.WebDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; public class RemoteWebDriverExample { public static void main(String[] args) throws MalformedURLException { DesiredCapabilities capabilities = DesiredCapabilities.chrome(); WebDriver webDriver = new RemoteWebDriver(new URL("http://localhost:4444/wd/hub/"), capabilities); } } |
Trong đó “http://localhost:4444/wd/hub/” là địa chỉ Web Driver Hub mà chúng ta đã start với Selenium Standalone Server. Ở đây, vì mình run Selenium Standalone Server trên máy của mình nên giá trị của host là localhost, nếu các bạn run nó ở máy khác thì cần thay đổi giá trị này các bạn nhé!
Để open trang web https://huongdanjava.com/, các bạn cần gọi phương thức get() với giá trị là https://huongdanjava.com/.
|
1 |
webDriver.get("https://huongdanjava.com/"); |
OK, giờ thử chạy ví dụ này xem sao nha các bạn!
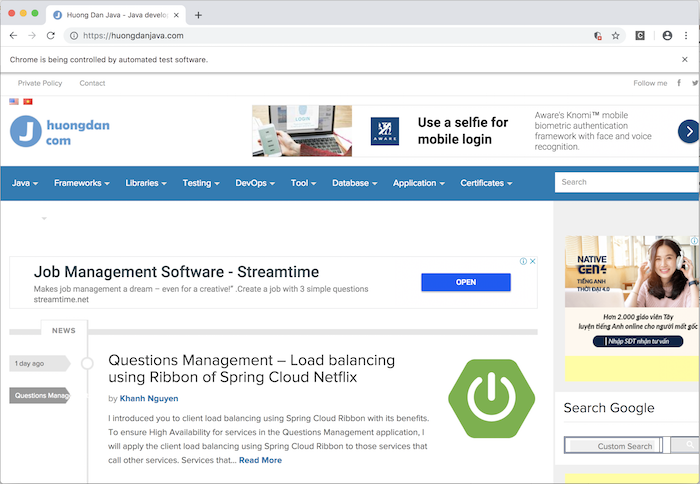
Các bạn sẽ thấy một cửa sổ mới của Chrome được mở và access tới trang web https://huongdanjava.com/ của mình như sau:

Bây giờ thì các bạn có thể viết tiếp code test UI rồi.

