Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
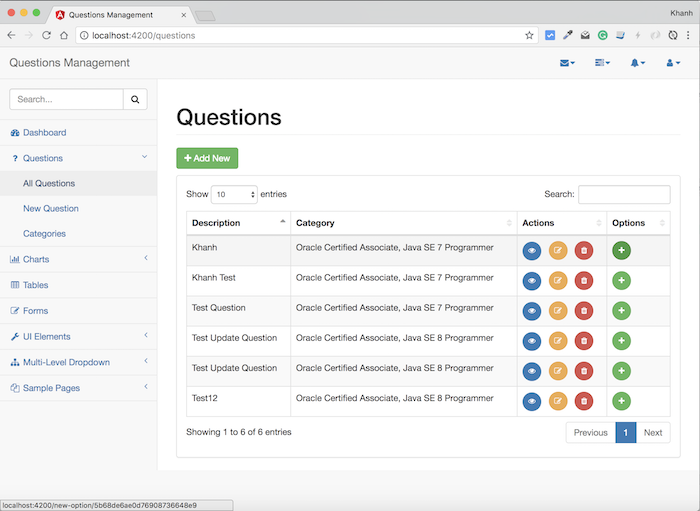
Hiện tại trong ứng dụng Questions Management của chúng ta, có 2 chỗ cho phép chúng ta có thể thêm mới một option. Đó là trong trang hiển thị tất cả các question:

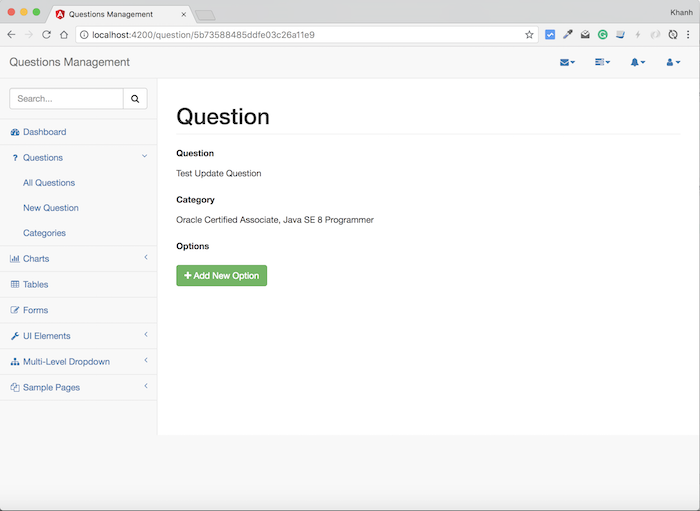
Chỗ thứ hai đó là trong trang hiển thị chi tiết của một question:

Để thực hiện chức năng thêm mới option này, mình sẽ tạo mới một Component tên là NewOptionComponent nằm trong thư mục src/app/questions/all_questions.
Nội dung của Component này ban đầu sẽ như sau:
|
1 2 3 4 5 6 7 8 9 |
import { Component, AfterViewInit } from "@angular/core"; @Component({ selector: 'qm-body', templateUrl: './new_option.component.html' }) export class NewOptionComponent { } |
với tập tin new_option.component.html có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div id="page-wrapper"> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Add New Option</h1> </div> <!-- /.col-lg-12 --> </div> <div> <div class="row"> <div class="col-lg-12"> <form role="form"> <div class="form-group"> <label>Description</label> <textarea class="form-control" rows="3" name="description"></textarea> <p class="help-block">The description of the option.</p> </div> <div class="form-group"> <label>Correct</label> <div class="checkbox"> <label> <input type="checkbox" name="isCorrect">Correct ? </label> </div> </div> <div class="form-group"> <label>Note</label> <textarea class="form-control" rows="3" name="note"></textarea> <p class="help-block">The note for the option.</p> </div> <button type="submit" class="btn btn-primary">Add New Option</button> </form> </div> </div> </div> </div> |
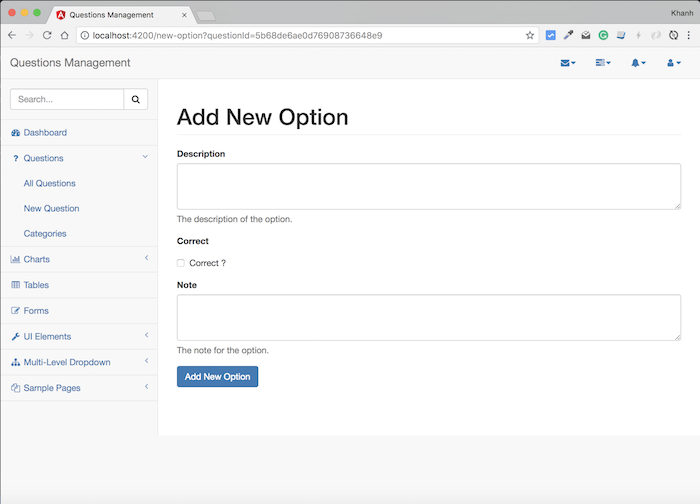
Như các bạn thấy, mình đã xây dựng một form để chúng ta có thể nhập thông tin của một Option bao gồm: description của option, correct mang ý nghĩa là option này là đúng hay sai cho question này, note thì để chứa một số thông tin thêm về option này.
Bây giờ chúng ta sẽ khai báo NewOptionComponent vào QuestionsModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { NgModule } from "@angular/core"; import { CategoriesComponent } from "./categories/categories.component"; import { CommonModule } from "@angular/common"; import { FormsModule } from '@angular/forms'; import { AllQuestionsComponent } from "./all_questions/all_questions.component"; import { QuestionComponent } from "./all_questions/question.component"; import { AppRoutingModule } from "../app-routing.module"; import { NewQuestionComponent } from "./all_questions/new_question.component"; import { NewOptionComponent } from "./all_questions/new_option.component"; @NgModule({ declarations: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent, NewOptionComponent ], imports: [ CommonModule, FormsModule, AppRoutingModule ], exports: [ CategoriesComponent, AllQuestionsComponent, QuestionComponent, NewQuestionComponent, NewOptionComponent ] }) export class QuestionsModule { } |
Và khai báo Routing cho nó:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { DashboardComponent } from './dashboard/dashboard.component'; import { CategoriesComponent } from './questions/categories/categories.component'; import { AllQuestionsComponent } from './questions/all_questions/all_questions.component'; import { QuestionComponent } from './questions/all_questions/question.component'; import { NewQuestionComponent } from './questions/all_questions/new_question.component'; import { NewOptionComponent } from './questions/all_questions/new_option.component'; const routes: Routes = [ { path: '', component: DashboardComponent }, { path: 'dashboard', component: DashboardComponent }, { path: 'categories', component: CategoriesComponent }, { path: 'questions', component: AllQuestionsComponent }, { path: 'question/:id', component: QuestionComponent }, { path: 'new-question', component: NewQuestionComponent }, { path: 'new-option', component: NewOptionComponent }, { path: '**', pathMatch: 'full', redirectTo: '/' } ] @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export class AppRoutingModule { } |
Như các bạn thấy, URL được khai báo cho NewOptionComponent là “/new-option”. Bởi vì một option phải thuộc về một câu hỏi nào đó, nên khi đi đến trang thêm mới option này, chúng ta sẽ cần truyền thêm thông tin về question id mà option này đang thuộc về. Request URL sẽ có dạng như sau: “/new-option?questionId={questionId}”.
Bước cuối cùng trong phần xây dựng giao diện cho phần thêm mới Option này là chúng ta sẽ sửa lại 2 chỗ có button thêm mới Option mà mình đã đề cập ở trên, để khi người dùng click vào 2 button trên, ứng dụng của chúng ta sẽ đi đến trang thêm mới option.
Cụ thể, trong tập tin all_questions.component.html, chúng ta sẽ sửa đoạn code:
|
1 |
<button type="button" class="btn btn-success btn-circle"><i class="fa fa-plus"></i></button> |
thành:
|
1 |
<a class="btn btn-success btn-circle" [routerLink]="['/new-option']" [queryParams]="{ questionId:c.id }"><i class="fa fa-plus"></i></a> |
Và trong tập tin question.component.html, chúng ta sẽ sửa đoạn code:
|
1 |
<button type="button" class="btn btn-success"><i class="fa fa-plus"></i> Add New Option</button> |
thành:
|
1 |
<a class="btn btn-success" [routerLink]="['/new-option']" [queryParams]="{ questionId:compositeQuestion.id }"><i class="fa fa-plus"></i> Add New Option</a> |
Đến đây thì chúng ta đã hoàn thành việc xây dựng phần giao diện cho trang thêm mới option.
Bây giờ nếu các bạn chạy lại ứng dụng, đi đến trang “All Questions” và click vào button thêm mới option, kết quả sẽ như sau:

Tương tự như vậy nếu bạn click vào button “Add New Option” trong trang chi tiết của một question.


