Trong bài viết trước, mình đã hướng dẫn các bạn cách deploy ứng dụng trong OpenShift sử dụng công cụ client tool oc. Deploy ứng dụng sử dụng web console trong OpenShift đơn giản hơn nhiều và chúng ta có thể theo dõi quá trình deploy này một cách trực quan nhất. Cụ thể như thế nào? Chúng ta sẽ cùng nhau tìm hiểu trong bài viết này các bạn nhé!
Đầu tiên, các bạn cần login vào OpenShift sử dụng web console với user và password mặc định là developer/developer cũng được.
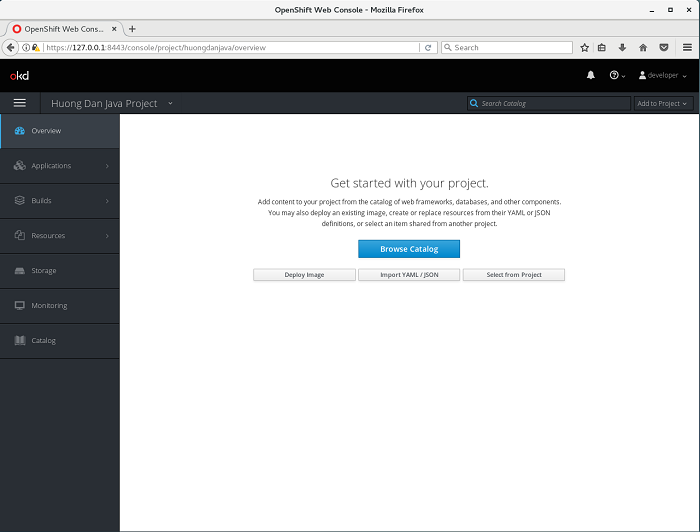
Sau đó thì hãy chọn project mà các bạn cần deploy ứng dụng. Của mình như sau:

Ở đây, chúng ta có 4 cách để deploy một ứng dụng trong OpenShift đó là sử dụng Catalog (nói nôm na thì cái này OpenShift provide cho chúng ta các môi trường để chúng ta có thể chạy các ứng dụng của mình, ví dụ như đối với các ứng dụng Java thì OpenShift provide WildFly để chạy chúng, ứng dụng của chúng ta sẽ được đóng gói với các môi trường này để tạo ra các Image để có thể deploy lên Kubernetes), sử dụng một Image đã tồn tại, sử dụng tập tin spec định nghĩa các đối tượng Kubernetes hoặc sử dụng một resource từ Project này hoặc các Project khác trong OpenShift.
Trong ví dụ của bài viết này, mình sẽ sử dụng Catalog các bạn nhé!
Các bạn hãy nhấn vào Browse Catalog để bắt đầu deploy một ứng dụng nhé.
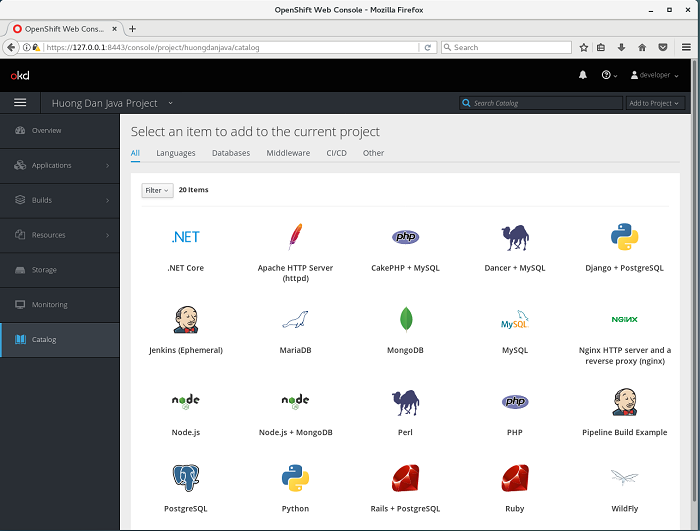
Kết quả như sau:

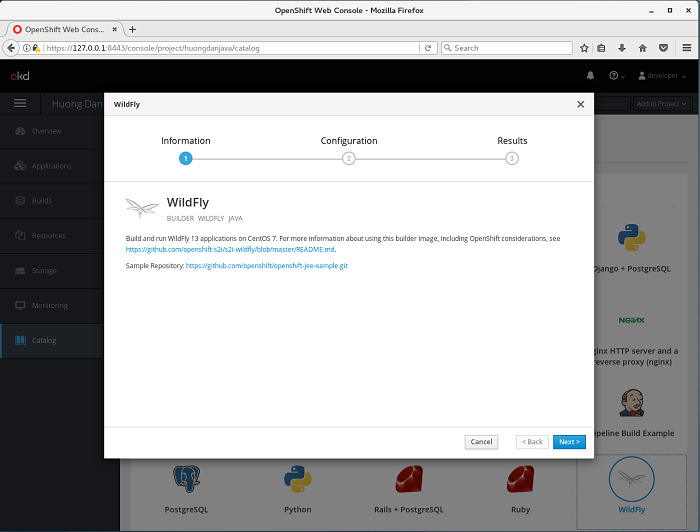
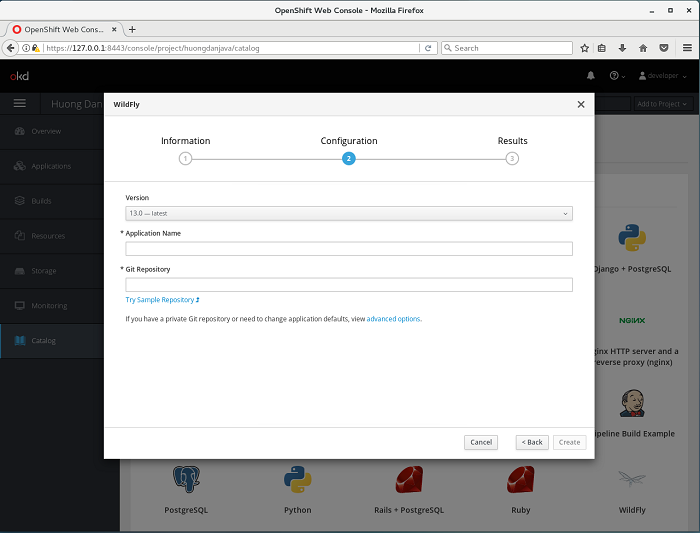
Mình sẽ sử dụng project ví dụ trong bài viết InternalResourceViewResolver trong Spring MVC để làm ví dụ cho bài viết này. Vì nó là ứng dụng Java nên mình sẽ chọn WildFly trong danh sách Catalog ở trên, các bạn sẽ thấy một dialog hiển thị như sau:

Màn hình đầu tiên của dialog này chỉ là phần thông tin, các bạn hãy nhấn nút Next để bắt đầu cấu hình phần deployment của chúng ta các bạn nhé!

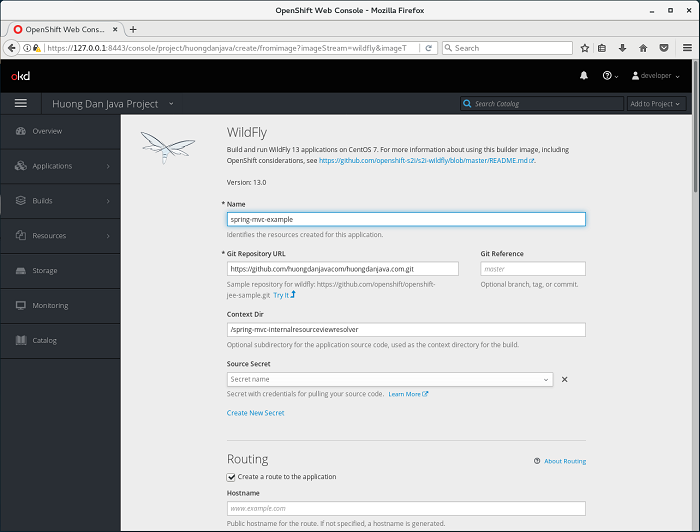
Ở đây chúng ta có 3 thông tin cơ bản, mặc định mà chúng ta cần điền thông tin đó là version của WildFly chúng ta sẽ sử dụng để deploy ứng dụng, tên của ứng dụng và Git repository chứa source code của ứng dụng.
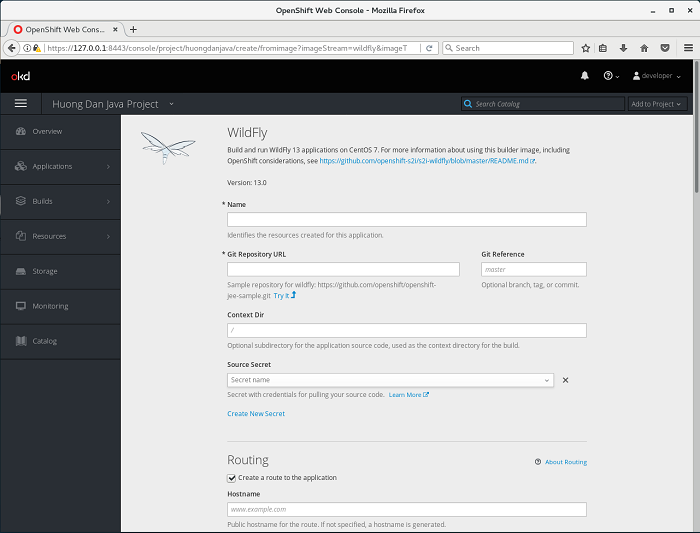
Các bạn có thể chọn liên kết “advanced options” trên cửa sổ này để enable thêm một số thông tin khác nữa, như sau:

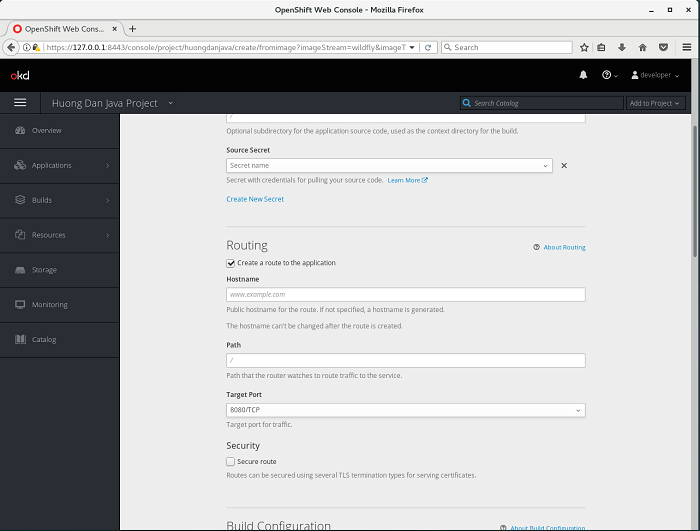
Như các bạn thấy, chúng ta còn có thể chọn branch của source code, chọn thư mục của Git repository, chọn các option liên quan đến Routing:

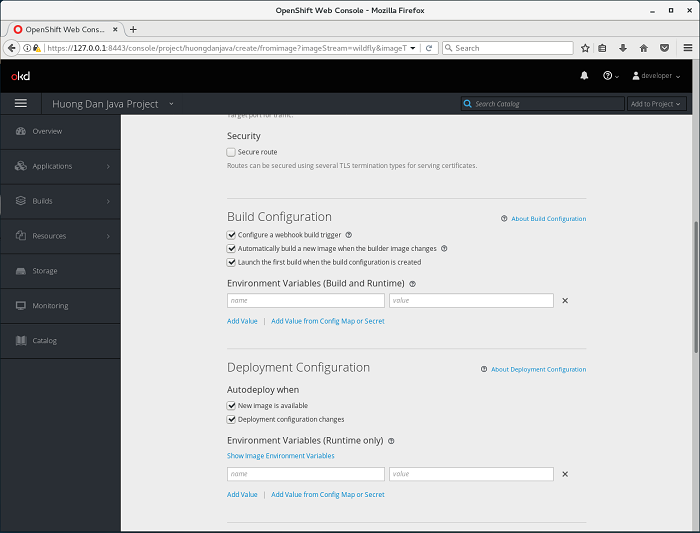
Build Configuration, Deployment Configuration:

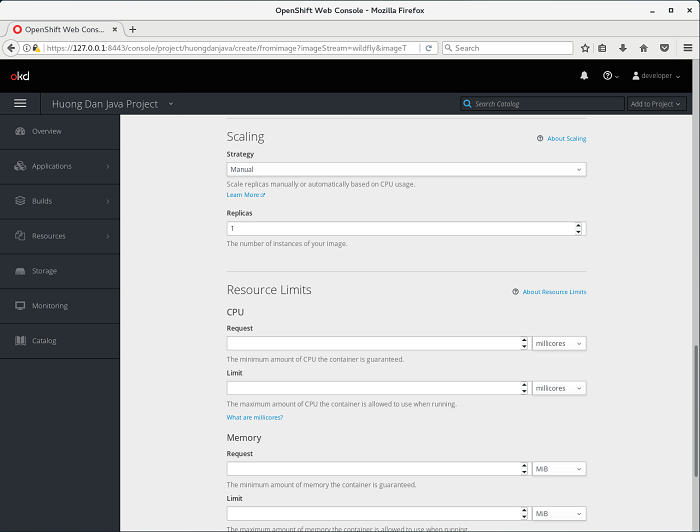
Scaling, Resource Limits:

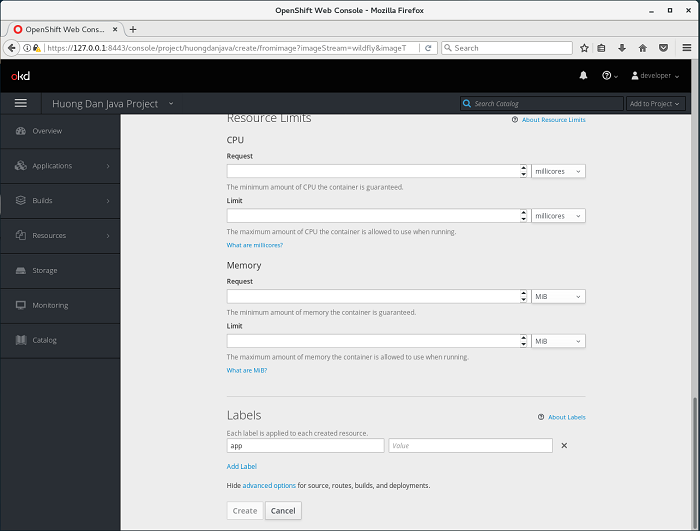
và Labels:

Mình sẽ để giá trị mặc định của tất cả các thông tin ngoại trừ thông tin về tên của ứng dụng, Git repository. Source code của ví dụ trong bài viết InternalResourceViewResolver trong Spring MVC được push lên Github của Hướng Dẫn Java tại https://github.com/huongdanjavacom/huongdanjava.com và nằm trong thư mục spring-mvc-internalresourceviewresolver nên mình sẽ cấu hình như sau:

Rồi nhấn nút “Create” bên dưới cùng dialog này.
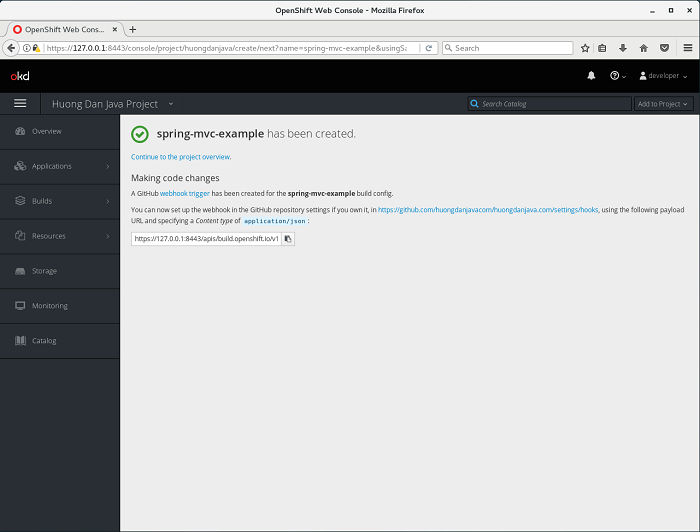
Kết quả:

Lúc này, ứng dụng của chúng ta tự động được build, tự động tạo Image, tạo Pod, tạo Deployment, tạo Service và tạo Route.
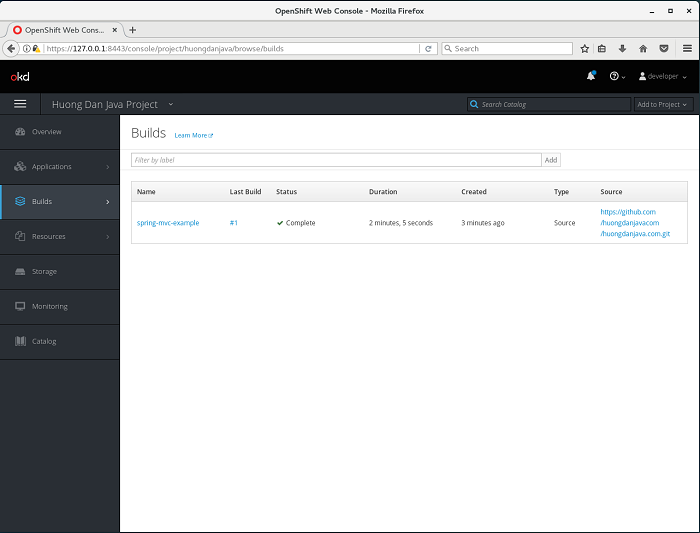
Để kiểm tra những điều này, các bạn, từ menu bên trái, hãy click chọn Builds sau đó chọn Builds lại lần nữa, các bạn sẽ thấy kết quả như sau:

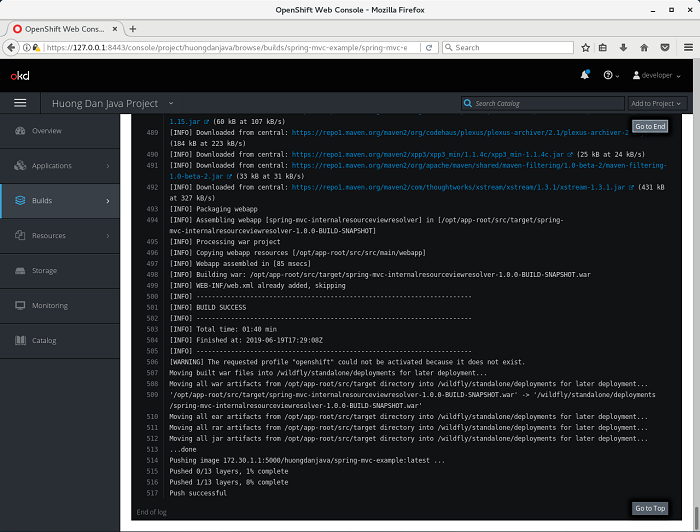
Chọn vào Build name “spring-mvc-example” rồi View Log, các bạn sẽ thấy kết quả code chúng ta được build, tạo Image và push lên Registry như sau:

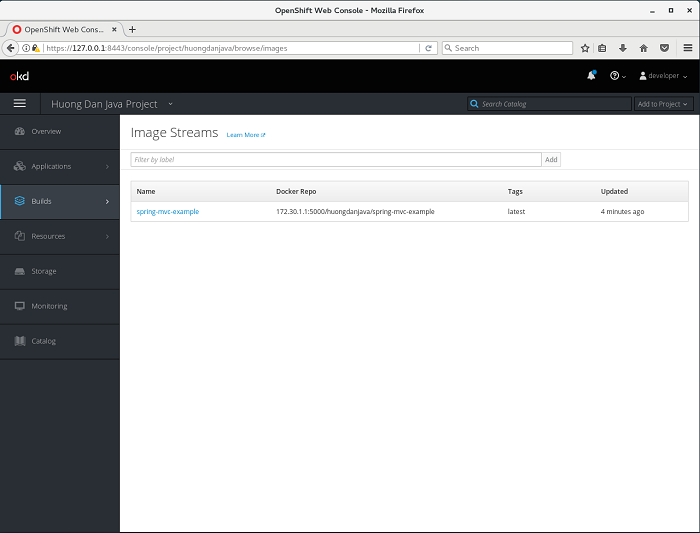
Các bạn sẽ thấy một Image được tạo nếu vào Builds rồi chọn Images như sau:

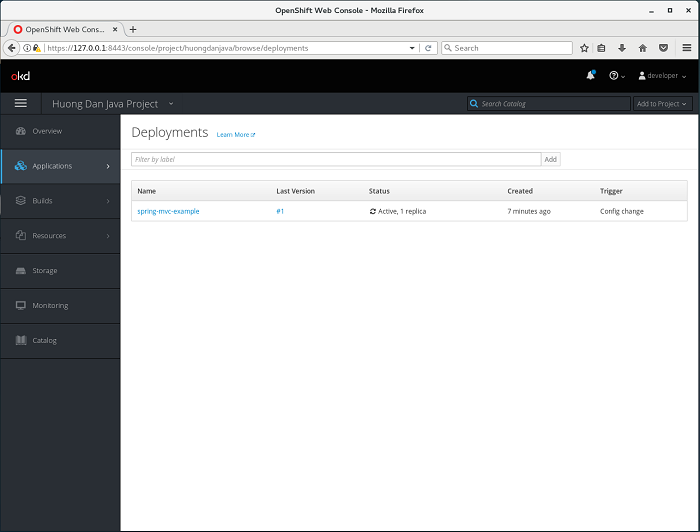
Lúc này, nếu các bạn kiểm tra Applications –> Deployments, Applications –> Services, Applications –> Routes, các bạn sẽ thấy kết quả như sau:
Deployments:

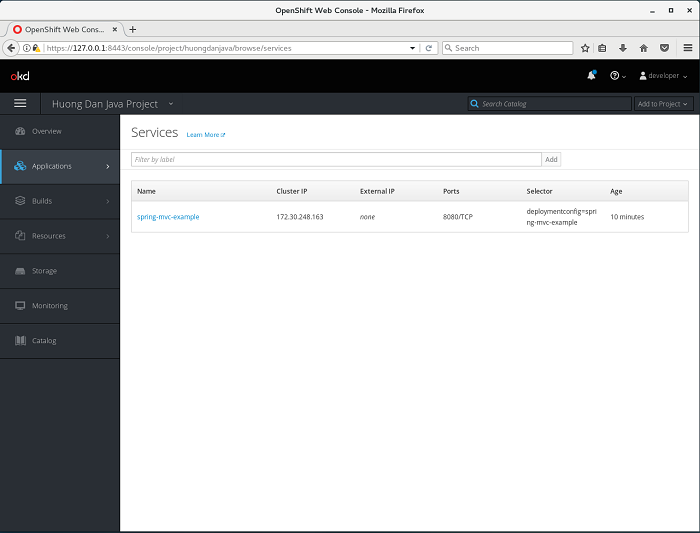
Services:

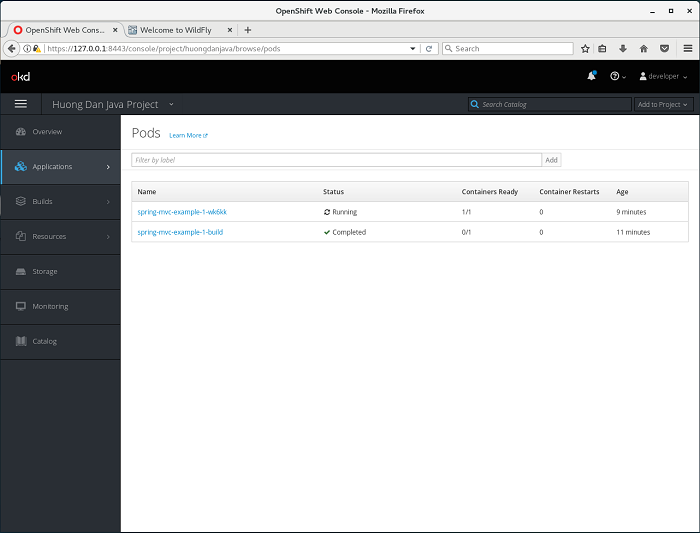
Pods:

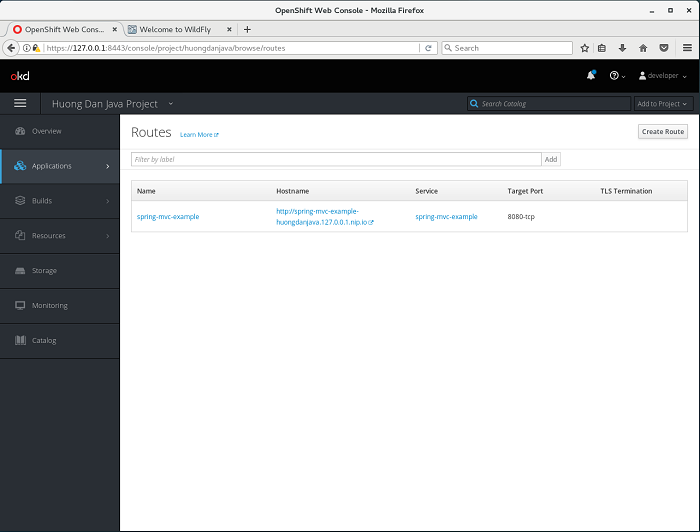
Routes:

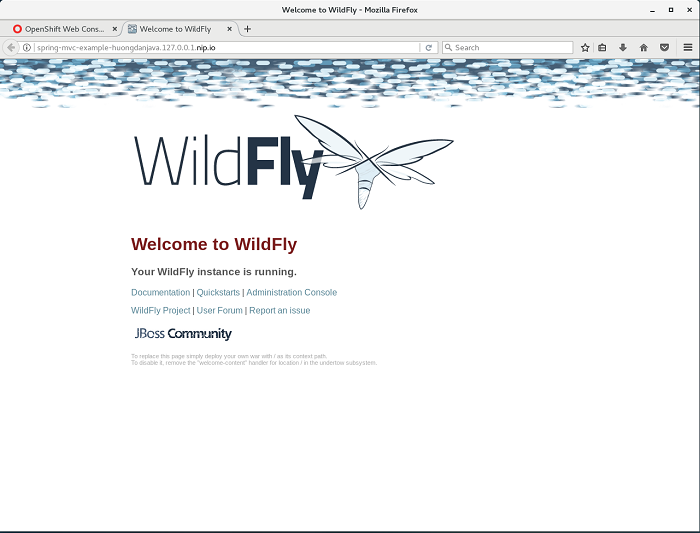
Click vào Hostname “http://spring-mvc-example-huongdanjava.127.0.0.1.nip.io/”, các bạn sẽ thấy kết quả như sau:

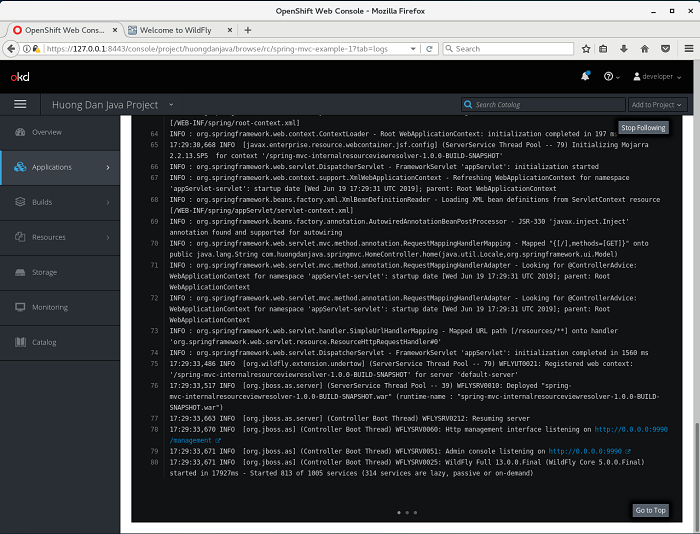
Như các bạn thấy, đây chỉ là trang homepage của WildFly chứ không phải là trang kết quả mình đang mong muốn như trong bài viết InternalResourceViewResolver trong Spring MVC, nguyên nhân là vì ứng dụng của chúng ta được deploy ở context path “/spring-mvc-internalresourceviewresolver-1.0.0-BUILD-SNAPSHOT”. Các bạn có thể kiểm tra điều này bằng cách vào Applications –> Deployments, chọn ứng dụng của chúng ta rồi chọn View Log, của mình như sau:

(Dòng 75 các bạn nhé).
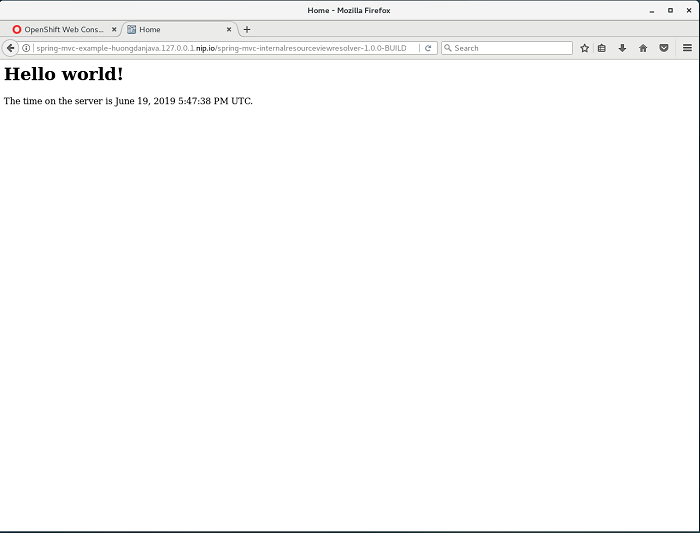
Kết quả khi mình request tới “http://spring-mvc-example-huongdanjava.127.0.0.1.nip.io/spring-mvc-internalresourceviewresolver-1.0.0-BUILD-SNAPSHOT/” sẽ như sau:

Như vậy là chúng ta đã deploy thành công một ứng dụng lên OpenShift sử dụng web console rồi đó các bạn.