Giả sử mình có danh sách thông tin sinh viên như sau:
|
1 2 3 4 |
const students: Student[] = [ { id: "1", name: "Khanh" }, { id: "2", name: "Quan" }, ]; |
với class Student có nội dung như sau:
|
1 2 3 4 |
interface Student { id: string; name: string; } |
Nếu bây giờ mình định nghĩa một class khác StudentInfo cũng chứa thông tin sinh viên với thêm thông tin về lớp học như sau:
|
1 2 3 4 5 |
interface StudentInfo { id: string; studentName: string; className: string; } |
Để chuyển đổi danh sách đối tượng Student ở trên sang danh sách đối tượng StudentInfo, các bạn có thể sử dụng phương thức map() như sau:
|
1 2 3 4 5 6 7 |
const studentInfos: StudentInfo[] = students.map((student) => { return { id: student.id, studentName: student.name, className: "A", }; }); |
Phương thức map() sẽ process từng phần tử của mảng. Ở ví dụ trên, ứng với mỗi phần tử của mảng “students”, chúng ta sẽ khởi tạo đối tượng StudentInfo với các thuộc tính có giá trị được lấy từ đối tượng Student. Ở đây, mình đang gán thông tin mặc định lớp học là “A”, tuỳ nhu cầu thì các bạn có thể viết code cho phù hợp nhé.
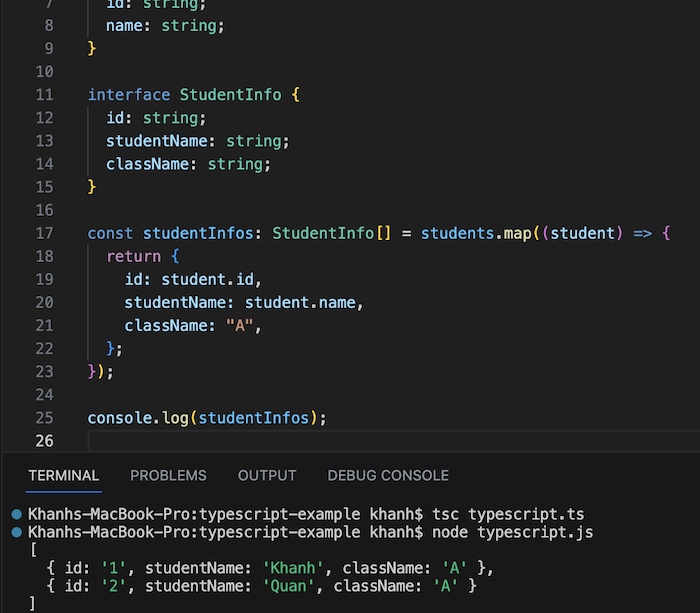
Kết quả khi mình chạy ví dụ này như sau: