Thông thường thì các bạn nên xây dựng các ứng dụng React cùng với một framework, ví dụ như Next.js, React Router, … Framework phổ biến nhất của React là Next.js đó các bạn! Trong bài viết này, mình sẽ hướng dẫn các bạn cách khởi tạo một React project với Next.js framework sử dụng Node Package eXecute (NPX) CLI, các bạn nhé!
Để tạo mới React project với NPX CLI, các bạn hãy:
- Đi đến thư mục mà các bạn muốn tạo React project
- Mở Terminal trong macOS hay Linux hoặc command-line trong Window
- Nhập câu lệnh sau:
|
1 |
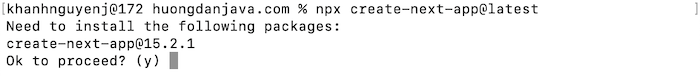
npx create-next-app@latest |
Các bạn sẽ thấy kết quả như sau:
 Nhập “y” rồi Enter để tạo mới project các bạn nhé!
Nhập “y” rồi Enter để tạo mới project các bạn nhé!
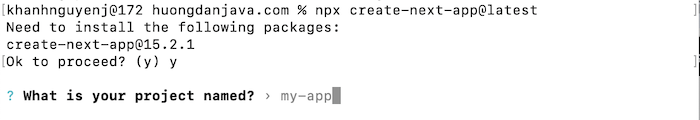
 Các bạn hãy điền tên của project mà các bạn muốn tạo, xong nhấn Enter nhé. Ví dụ mình nhập tên project là “react-example” như sau:
Các bạn hãy điền tên của project mà các bạn muốn tạo, xong nhấn Enter nhé. Ví dụ mình nhập tên project là “react-example” như sau:
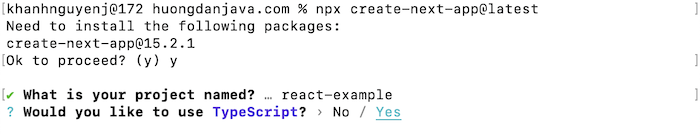
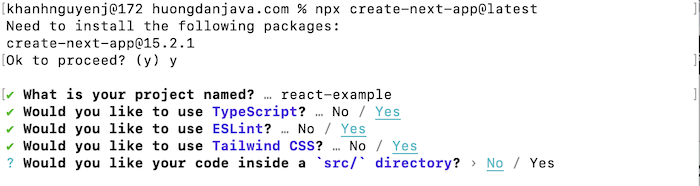
 Mình thì sẽ sử dụng TypeScript cho project của mình. Tuỳ nhu cầu, các bạn hãy chọn Yes hoặc No trong cửa sổ trên nhé:
Mình thì sẽ sử dụng TypeScript cho project của mình. Tuỳ nhu cầu, các bạn hãy chọn Yes hoặc No trong cửa sổ trên nhé:
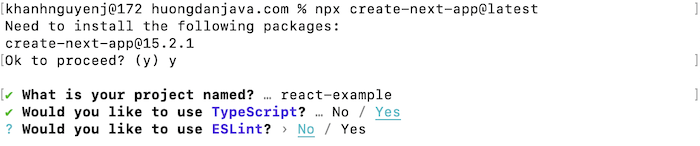
 ESLint là công cụ giúp các bạn detect các vấn đề trong code. Chúng ta nên sử dụng nó các bạn nhé!
ESLint là công cụ giúp các bạn detect các vấn đề trong code. Chúng ta nên sử dụng nó các bạn nhé!
 Tailwind CSS là một thư viện CSS giúp chúng ta có thể style ứng dụng 1 cách nhanh chóng, như Bootstrap CSS đó các bạn! Mình sẽ sử dụng nó:
Tailwind CSS là một thư viện CSS giúp chúng ta có thể style ứng dụng 1 cách nhanh chóng, như Bootstrap CSS đó các bạn! Mình sẽ sử dụng nó:
 Mình cũng sẽ để tất cả các code của React trong thư mục src nên mình sẽ chọn Yes.
Mình cũng sẽ để tất cả các code của React trong thư mục src nên mình sẽ chọn Yes.
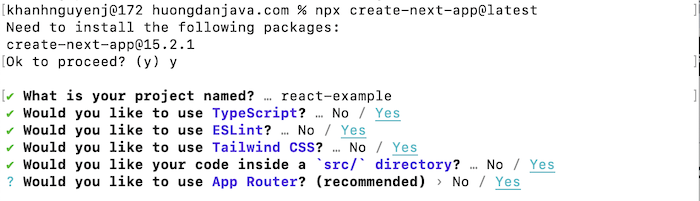
 Thông thường chúng ta sẽ cần dùng App Router trong các ứng dụng nên các bạn cũng hãy chọn Yes nhé.
Thông thường chúng ta sẽ cần dùng App Router trong các ứng dụng nên các bạn cũng hãy chọn Yes nhé.
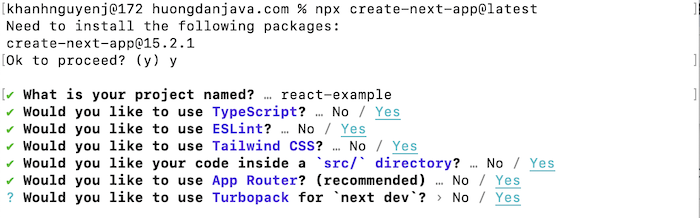
 Turbopack là công cụ dùng để đóng gói được tối ưu hoá cho Javascript và Typescript. Các bạn cũng nên sử dụng nó.
Turbopack là công cụ dùng để đóng gói được tối ưu hoá cho Javascript và Typescript. Các bạn cũng nên sử dụng nó.
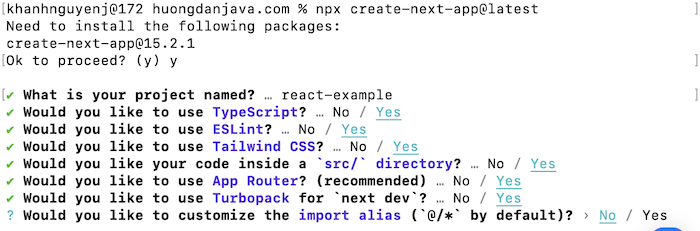
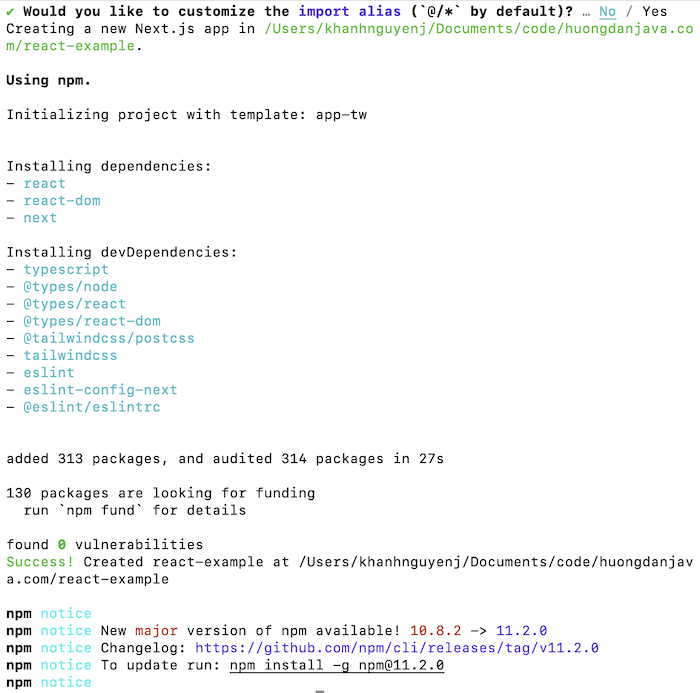
 Lựa chọn này liên quan đến việc tối ưu hoá dòng code import, các bạn có thể chọn Yes hoặc No tuỳ theo sở thích của mình, không quan trọng lắm. Mình thì sẽ chọn No để chỉ import những class, thư viện cần thiết cho code.
Lựa chọn này liên quan đến việc tối ưu hoá dòng code import, các bạn có thể chọn Yes hoặc No tuỳ theo sở thích của mình, không quan trọng lắm. Mình thì sẽ chọn No để chỉ import những class, thư viện cần thiết cho code.
Đến đây thì NPX CLI sẽ tự động download các dependencies cần thiết để tạo mới React project cho chúng ta:
 Để chạy project này, các bạn chỉ cần vào thư mục root của project và chạy câu lệnh sau:
Để chạy project này, các bạn chỉ cần vào thư mục root của project và chạy câu lệnh sau:
|
1 |
npm run dev |
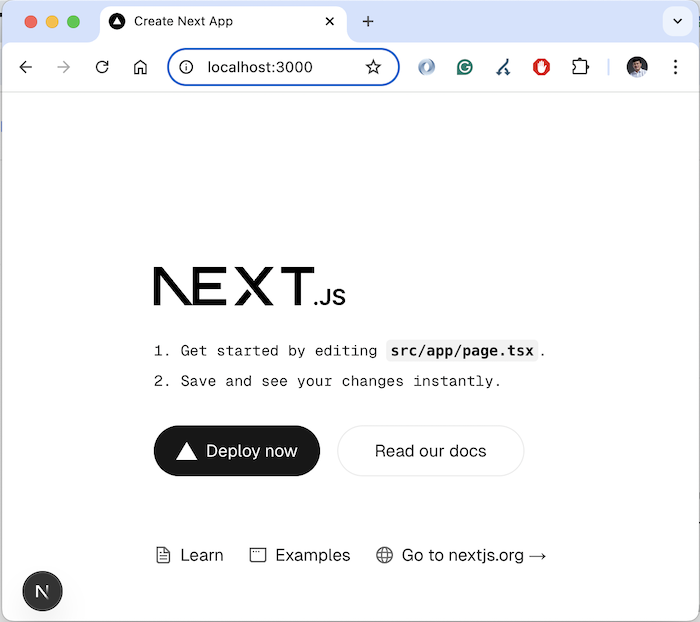
Mặc định thì React sẽ chạy ở port 3000. Nên nếu lúc này, các bạn truy cập vào địa chỉ http://localhost:3000/, các bạn sẽ thấy kết quả như sau:

Như vậy là chúng ta đã tạo mới thành công React project với Next.js framework rồi đó các bạn!



