Socket.IO là một thư viện giúp chúng ta có thể implement một kênh communication 2 chiều giữa client và server với độ trễ thấp dựa trên các sự kiện. Chúng ta có thể sử dụng Socket.IO để hiện thực một Websocket server. Originally thì Socket.IO được viết bằng JavaScript nhưng một số ngôn ngữ khác cũng được hỗ trợ như Java, Python. Trong bài viết này, mình sẽ discuss với các bạn thêm về Socket.IO, cách implement một Websocket server sử dụng Socket.IO và làm thế nào để connect và gửi message tới Websocket server các bạn nhé!
Socket Server
Đầu tiên, mình sẽ tạo mới một NodeJS project để implement Websocket server để làm ví dụ:

Tiếp theo, chúng ta sẽ thêm socket.io dependency vào project:
|
1 |
npm install socket.io -save |
Bây giờ, mình sẽ thêm tập tin index.js để bắt đầu làm việc với NodeJS project:

Chúng ta sẽ khởi tạo đối tượng Socket Server của Socket.IO từ HTTP module của NodeJS như sau:
|
1 2 3 4 5 6 7 8 9 10 |
const { Server } = require("socket.io"); const httpServer = require("http").createServer(); const io = new Server(httpServer); io.on('connection', (socket) => { console.log('Connected to client!') }); httpServer.listen(8080, () => console.log('Server running on port 8080')); |
Trong ví dụ trên, mình chỉ khởi tạo đối tượng Socket Server từ đối tượng HTTP Server với các cấu hình mặc định. Các bạn có thể sử dụng một constructor khác với thêm tham số về server option.
|
1 2 3 |
const io = new Server(httpServer, { }); |
Các bạn có thể tham khảo thêm các server option mà Socket.IO hỗ trợ tại đây.
Sau khi đã có đối tượng Socket Server, chúng ta có thể sử dụng phương thức on() của đối tượng này để add code handle các event từ client tới server.
Có 3 event mặc định được hỗ trợ bởi Socket.IO Server là connection, connect và new_namespace. Event connection và connect là như nhau nha các bạn!
Event connection được gọi khi có một connection từ client tới server và như các bạn thấy trong ví dụ trên, mình đã code để in ra dòng chữ “Connected to client!”.
Để start server này lên, các bạn hãy thêm dòng sau vào tập tin package.json của project:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "socketio-example", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "socket.io": "^4.4.1" } } |
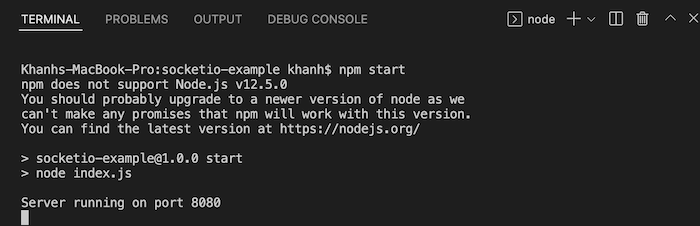
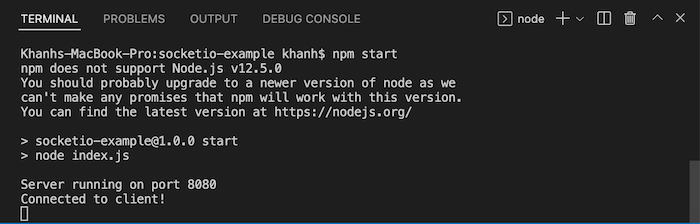
Kết quả khi chạy npm start sẽ như sau:

Bây giờ, mình sẽ tạo một client application để connect tới Websocket server mà chúng ta vừa mới start.
Socket Client
NodeJS project như sau:

Mình cũng tạo mới tập tin index.js và thêm socket.io-client dependency như sau:
|
1 |
npm install socket.io-client -save |
Kết quả:

Chúng ta sẽ tạo mới đối tượng Socket Client connect tới Socket Server sử dụng phương thức io() như sau:
|
1 2 3 4 5 6 7 8 9 |
const { io } = require("socket.io-client"); const socket = io("http://localhost:8080", { autoConnect: false }); socket.onAny((event, ...args) => { console.log(event, args); }); socket.connect(); |
Ở đây, bất kỳ event nào được emit từ Socket server, chúng ta sẽ in ra console của client application đó các bạn!
Các event mặc định mà Socket.IO hỗ trợ cho Socket Client là connect, disconnect và connect_error.
Tương tự như khi start server, chúng ta cũng thêm dòng sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "socketio-client-example", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "socket.io-client": "^4.4.1" } } |
vào tập tin package.json của project socketio-client-example để start client application.
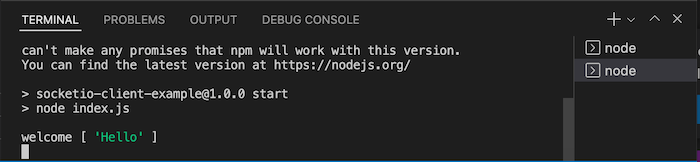
Lúc này, các bạn sẽ thấy kết quả như sau trong console log của Socket server khi start client application:

Gửi message
Nếu các bạn sửa code của Socket Server để mỗi khi một client connect tới, Socket Server sẽ gửi một message tới client này:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const { Server } = require("socket.io"); const httpServer = require("http").createServer(); const io = new Server(httpServer); io.on("connection", (socket) => { console.log("Connected to client!"); socket.emit("welcome", "Hello"); }); httpServer.listen(8080, () => console.log("Server running on port 8080")); |
thì khi start client application, các bạn sẽ thấy một event được gửi từ server như sau:

Như các bạn thấy, chúng ta sử dụng phương thức emit() của đối tượng Socket với 2 tham số là event name và data cần gửi để gửi message từ Socket Server xuống client.
Các bạn cũng có thể gửi message từ client lên Socket Server như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
const { io } = require("socket.io-client"); const socket = io("http://localhost:8080", { autoConnect: false }); socket.onAny((event, ...args) => { console.log(event, args); }); socket.emit("welcome", "Hello from client"); socket.connect(); |
Phía Socket Server, chúng ta cũng cần phải thêm code để handle event “welcome” này, ví dụ như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const { Server } = require("socket.io"); const httpServer = require("http").createServer(); const io = new Server(httpServer); io.on("connection", (socket) => { console.log("Connected to client!"); socket.emit("welcome", "Hello"); socket.on("welcome", (data) => { console.log(data); }); }); httpServer.listen(8080, () => console.log("Server running on port 8080")); |
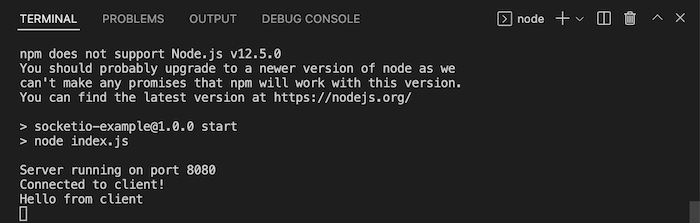
Chạy lại cả Socket Server và client, các bạn sẽ thấy Socket Server nhận một message từ client như sau: