Trong bài viết trước, mình đã hướng dẫn các bạn cách sử dụng SonarQube Scanner để phân tích code. Nhược điểm của cách này là chúng ta phải download và cài đặt SonarQube Scanner. Các bạn có thể sử dụng SonarQube Scanner cho Maven để giảm bớt việc phải download và cài đặt SonarQube Scanner này. Đây cũng là cách mà SonarQube recommend chúng ta nếu chúng ta đang làm việc với Maven project. Cụ thể cách cấu hình và phân tích code với SonarQube Scanner cho Maven như thế nào? Chúng ta sẽ cùng nhau tìm hiểu trong bài viết này các bạn nhé!
Tạo mới project trong SonarQube Server
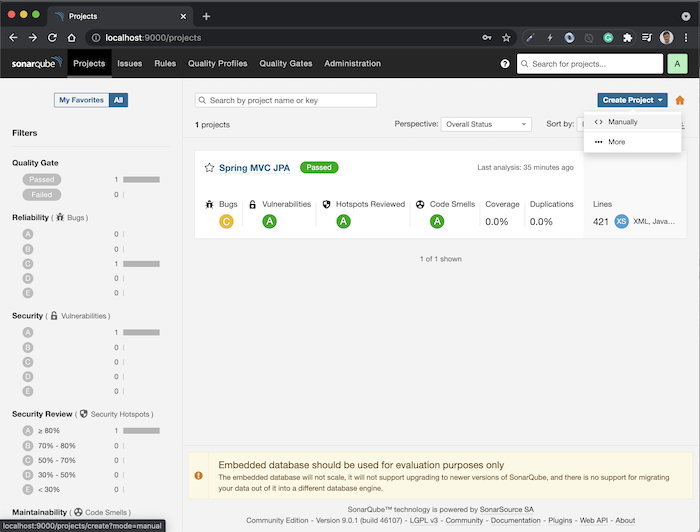
Chúng ta không cần phải khai báo thông tin về project mà chúng ta cần phân tích trong tập tin sonar-project.properties nữa. Các bạn có thể login vào SonarQube server, sau đó thì nhấn vào Create Project, rồi chọn Manually:

Các bạn cũng có thể chọn More nếu muốn tạo mới project từ các VCS provider các bạn nhé!
Kết quả:

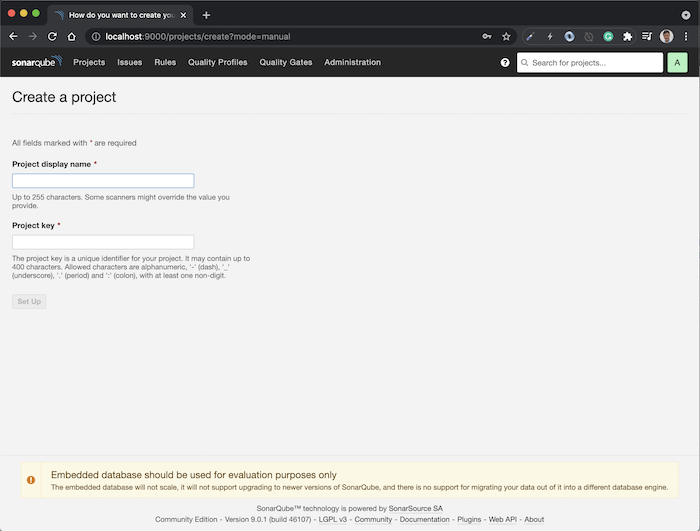
Các bạn hãy điền thông tin về Project display name và Project key theo nhu cầu của mình. Ở bài viết này, để làm ví dụ, mình sẽ sử dụng project ví dụ trong bài viết Binding biến trong request URI với tham số của phương thức sử dụng annotation @PathVariable trong Spring MVC. Mình sẽ khai báo Project display name là “Spring MVC PathVariable” và Project key là “spring_mvc_pathvariable”, thật ra thì Project key có thể tự động generate theo Project display name. Sau đó thì nhấn nút Set Up, các bạn sẽ thấy trang cấu hình cho project hiển thị như sau:

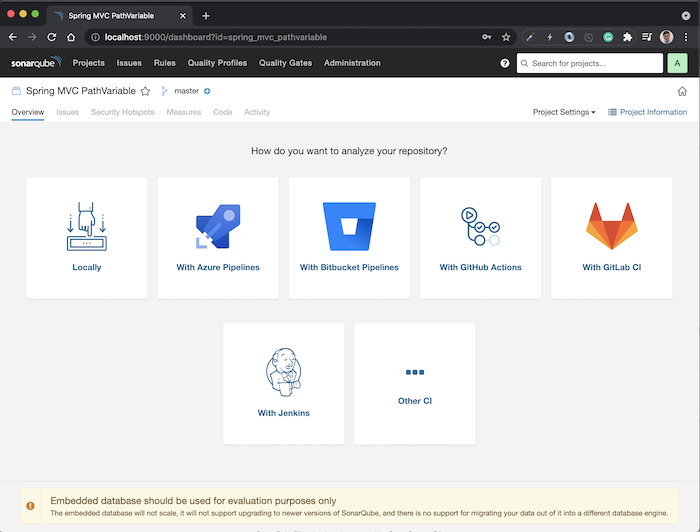
Có nhiều tuỳ chọn để SonarQube Server lấy source code để scan như trên. Trong ví dụ này thì mình sẽ chọn Locally để sử dụng source code trong máy mình các bạn nhé!

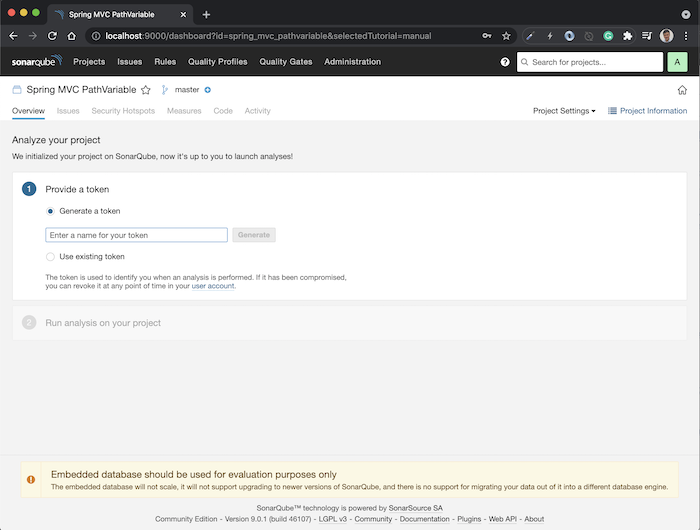
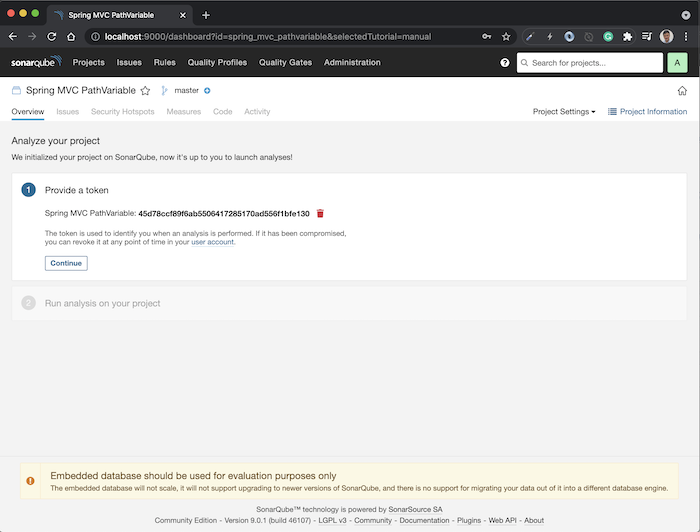
Tương tự như bài viết Phân tích code với SonarQube Scanner, chúng ta cần sử dụng thông tin user token để authenticate với SonarQube Server mỗi khi chạy scan code. Các bạn hãy nhập tên token mà mình muốn, sau đó thì nhấn nút Generate, các bạn sẽ thấy kết quả như sau:

Nhấn Continue để tiếp tục các bạn nhé!

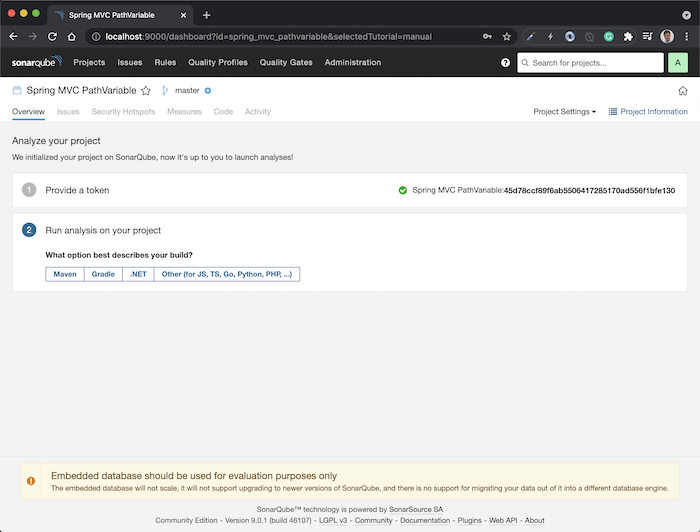
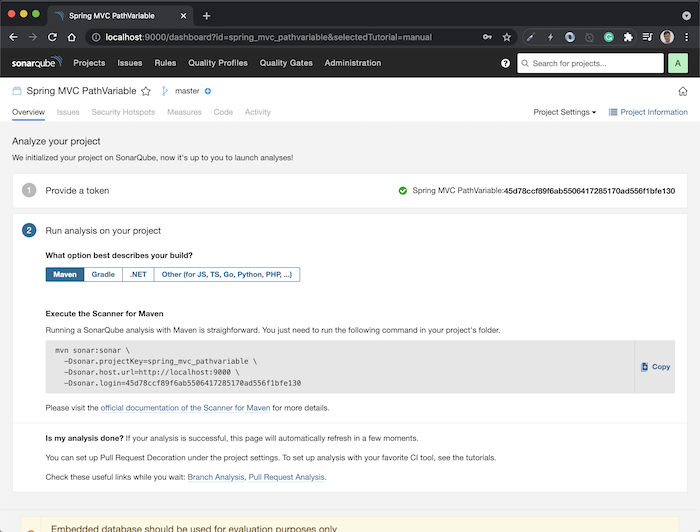
Mình sẽ chọn Maven cho ví dụ của bài viết này, các bạn sẽ thấy kết quả như sau:

Copy command trong trang này để chuẩn bị scan code các bạn nhé!
Phân tích code
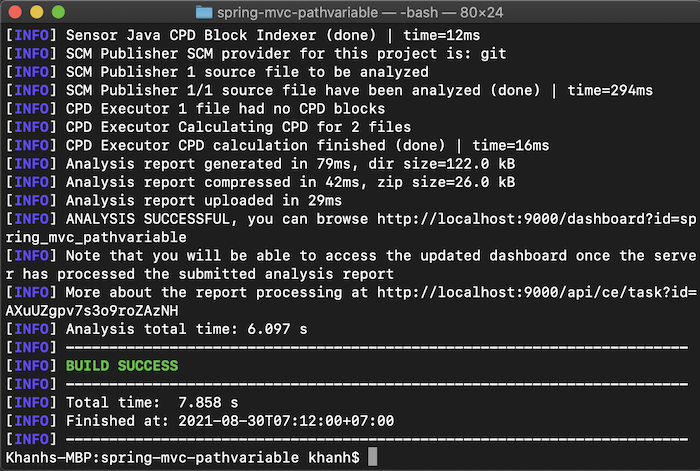
Để scan code, các bạn hãy mở Terminal trên Linux hoặc macOS hoặc Console trên Window, đi đến thư mục project, execute command mà chúng ta vừa copy ở trên, các bạn sẽ thấy kết quả như sau:

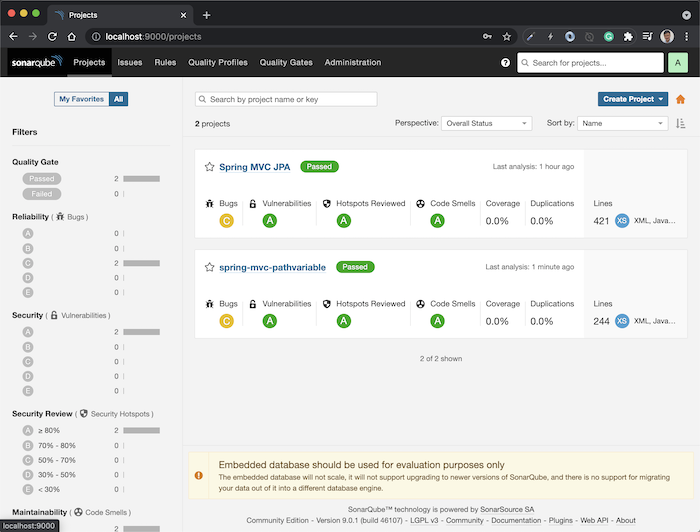
Mở lại SonarQube server, các bạn sẽ thấy kết quả như sau:

Vậy là chúng ta đã scan thành công rồi đó các bạn! Hãy click vào project để xem chi tiết nhé!


