Trước đây thì Apache ActiveMQ Classic không có official Docker Image nên mình hay sử dụng một Docker Image ở địa chỉ https://hub.docker.com/r/symptoma/activemq. Nhưng hiện tại thì các bạn có thể sử dụng official Docker Image của nó ở đây rồi https://hub.docker.com/r/apache/activemq-classic.
Nội dung của tập tin docker-compose.yaml của chúng ta để cài đặt ActiveMQ Classic với Docker Compose sẽ như sau:
|
1 2 3 4 5 6 7 8 9 10 |
services: activemq: image: apache/activemq-classic:latest container_name: 'activemq' ports: - 61616:61616 - 8161:8161 volumes: - ./activemq_data:/data/activemq - ./activemq_log:/var/log/activemq |
Port mặc định của ActiveMQ Classic là 61616, các bạn cần expose ra bên ngoài để có thể sử dụng nó. Còn port 8161 là port dành cho WebConsole, nếu các bạn có nhu cầu sử dụng WebConsole thì cũng expose ra ngoài như mình làm ở trên nhé!
Ngoài ra thì 2 thư mục bên trong container của ActiveMQ Classic là /data/activemq và /var/log/activemq, các bạn cũng nên mount chúng ra các thư mục bên ngoài để chúng ta có thể dễ dàng làm việc.
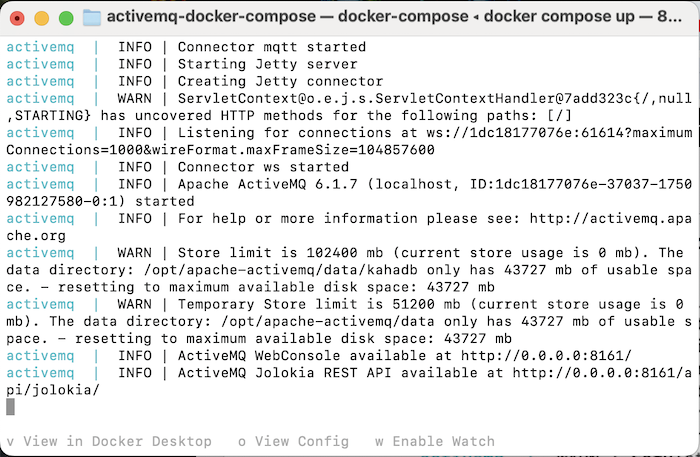
Kết quả khi chạy command “docker compose up” trong thư mục chứa tập tin docker-compose.yaml với nội dung trên như sau:

Như vậy là chúng ta đã start được một ActiveMQ Classic server cùng với WebConsole rồi đó các bạn!
Các bạn có thể access tới WebConsole sử dụng địa chỉ http://localhost:8161/:

Đăng nhập với username và password là admin, các bạn sẽ thấy kết quả như sau: