Xem toàn bộ series bài viết hướng dẫn xây dựng ứng dụng Questions Management tại đây.
Chúng ta đã chuẩn bị các thông tin cần thiết để xây dựng phần xoá category trong phần Frontend của ứng dụng Questions Management của chúng ta như: một CategoriesService dùng để thao tác gọi tới API Category Service, một đối tượng Category dùng để chứa thông tin của một category, phần hiển thị tất cả các category có trong hệ thống. Bây giờ chúng ta sẽ đi vào chi tiết việc xây dựng phần xoá category này các bạn nhé!
Đầu tiên, mình sẽ thêm mới một method trong CategoriesService để gọi tới API xoá category của API Category Service, như sau:
|
1 2 3 |
deleteCategory(id: string) { return this.http.delete("/category/" + id).toPromise(); } |
Tiếp theo, mình sẽ sửa lại code của button delete trong bảng hiển thị các category như sau:
|
1 |
<button type="button" class="btn btn-danger btn-circle" (click)="deleteCategory(category.id); $event.stopPropagation()"><i class="fa fa-trash"></i></button> |
Chúng ta cần người dùng xác nhận lại mỗi khi họ nhấn vào nút Delete nên trong class CategoriesComponent mình sẽ thêm mới một method cho phần delete với nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 |
deleteCategory(id: string) { if (confirm("Are you sure to delete this category ?") == true) { this.categoriesService.deleteCategory(id) .then(r => { this.destroyDatatable(); this.showAllCategories(); }) .catch(this.handleError); } } |
Đến đây thì chúng ta đã hoàn thành việc xây dựng phần xoá category cho phần Frontend của ứng dụng QuestionsManagement. Chạy test thử xem sao các bạn.
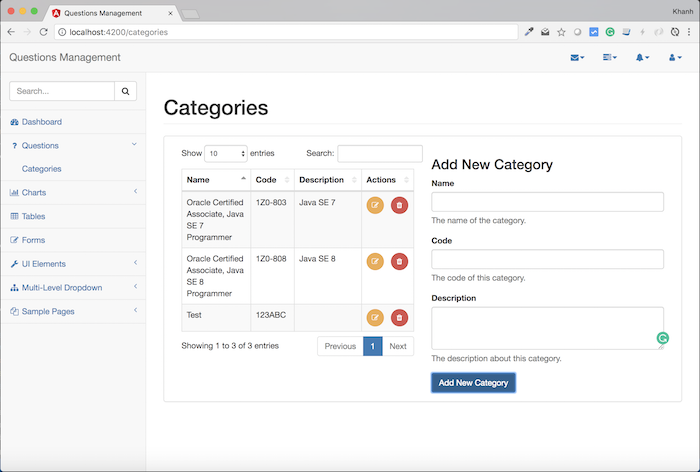
Giả sử hiện tại mình đang có những category như sau:

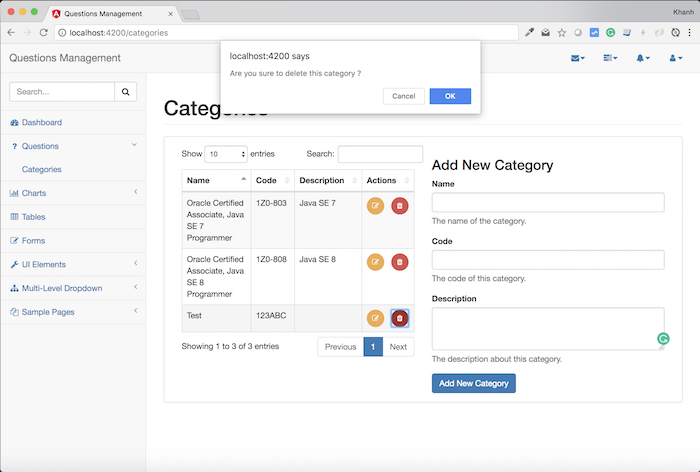
Bây giờ, nếu mình nhấn vào nút xoá category với code là 123ABC thì các bạn sẽ thấy xuất hiện cửa sổ để confirm việc xoá này:

Nếu đã thật sự muốn xoá thì các bạn chỉ cần nhấn nút OK là được.


